-
Notifications
You must be signed in to change notification settings - Fork 24.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
0.63.4 #39607
0.63.4 #39607
Conversation
Summary: Recently, a default Podfile has been modified to not contain all the React Native pods, but use a helper method `use_react_native!`. While this is great, it assumes a hardcoded path of `../node_modules/react-native` to be always the correct location of the React Native. https://github.com/facebook/react-native/blob/d4d8887b5018782eeb3f26efa85125e6bbff73e4/scripts/autolink-ios.rb#L7-L9 Unfortunately, due to the way Ruby works, this completely hides the path away from the users. Before, they could have seen the wrong path explicitly in a Podfile and knew to update it to resolve path-related issues. With the current version in `master`, I can see a lot of issues where developers wonder how to resolve the path issues and how to pass the path itself. https://github.com/facebook/react-native/blob/4118d798265341061105f3a53550db83c66a71cb/template/ios/Podfile#L5-L10 This PR uses React Native CLI configuration (that is already used to link 3rd party dependencies) to explicitly define the correct path to the React Native. As a result, we don't have to change the paths here whether we're running monorepo or not. ## Changelog [IOS] [INTERNAL] - Always provide an explicit path to React Native Pull Request resolved: #28572 Differential Revision: D20945194 Pulled By: TheSavior fbshipit-source-id: 010f9754f2ed78ef62fd52f4d201f296f5af6d27
Summary: The `cliPath` has always been optional value and in fact, even had its default value hardcoded in the React gradle file. In this PR, I am just taking use of it and remove throwing an error, which is going to be a really annoying breaking change. ## Changelog [ANDROID] [INTERNAL] - Don't require `cliPath` Pull Request resolved: #28625 Test Plan: Run Android project, everything works. Provide custom `cliPath`, it gets respected Reviewed By: cpojer Differential Revision: D21044222 Pulled By: TheSavior fbshipit-source-id: 8029f988d92abb9f64f30e05932c0d407d0c997e
Summary: Updating the community eslint-plugin used in the eslint-config to the latest version. expecting new eslint-config version to be released with this change so that it can be included in new project template for 0.63 react-native-community/releases#186 ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [General] [Changed] - Update community eslint plugin in the eslint config Pull Request resolved: #28642 Test Plan: yarn lint passes Differential Revision: D21048976 Pulled By: cpojer fbshipit-source-id: 2c3ec0ef450cf357d8c88db7873f4ca1154b2034
Summary: Use the latest published release of hermes-engine. Update RN to invoke `hermesc` instead of `hermes`. Changelog: [Android] [Changed] - Upgraded to Hermes 0.5.0 allow-large-files Reviewed By: mhorowitz Differential Revision: D20998564 fbshipit-source-id: 4824e273bcb044029a5a7e9379f168d3da47da50
Summary: Removes the post install step for Flipper, as the latest version of YogaKit is compatible with swift 5. cc alloy ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [Flipper] [Template] - Remove the post install step for Flipper Pull Request resolved: #28651 Test Plan: Tested a newly created RN app without post install step and it built successfully. Reviewed By: passy Differential Revision: D21064653 Pulled By: priteshrnandgaonkar fbshipit-source-id: da56d0754d918e30a0ebe480c77590f0139d48ac
…#28703) Summary: Per discussion in react-native-community/releases#186 the iOS `PlatformColor()` function is documented to use the semantic color names provided by the system. The referenced HIG documentation itself links to the `UIColor` documentation for semantic colors names. However, these names differ depending on if you are viewing the new Swift API docs or the Objective C docs. The current Objective C implementation in react-native assumes Objective C UIColor selector names that are suffixed 'Color'. But in Swift, Apple provides a Swift Extension on UIColor that makes aliases without the the 'Color' suffix and then makes the original selectors invalid presumably via `NS_UNAVAILABLE_SWIFT`. Since both selector names are valid depending on if you are using Objective C or Swift, let's make both forms be legal for `PlatformColor()`. In `RCTConvert.m` there is a dictionary of legal selector names. The code already supports the ability to have names be aliases of other selectors via a RCTSelector metadata key. The change adds code to the initialization of the map: it iterates over the keys in the map, which are all ObjC style UIColor selectors, and creates aliases by duplicating the entries, creating key names by stripping off the ObjC "Color" suffix, adds the RCTSelector key referring to the original and then appends these new Swift aliases to the map. ## Changelog [iOS] [Changed] - Allow iOS PlatformColor strings to be ObjC or Swift UIColor selectors Pull Request resolved: #28703 Test Plan: The PlatformColorExample.js is updated to use the new, shorter Swift selector names. There are still other examples in the same file and in unit tests that exercise the ObjC selector names. <img width="492" alt="PlatformColor" src="https://user-images.githubusercontent.com/30053638/79809089-89ab7d00-8324-11ea-8a9d-120b92edeedf.png"> Reviewed By: shergin Differential Revision: D21147404 Pulled By: TheSavior fbshipit-source-id: 0273ec855e426b3a7ba97a87645859e05bcd4126
Summary: folly_futures was compiled with and exported -DFOLLY_MOBILE=1, while folly_json did not. This flag disables fancy F14 data structures for folly::dynamic in favor of a simple std::unordered_map. This caused inlined/templated code from modules depending on folly_futures to disagree with the implementations in folly_json, leading to a crash. The only such libraries were libhermes-inspector and (transitively) libhermes-executor-debug, and these only use folly::dynamic for CDP serialization, which is why the problem was not more apparent. Changelog: [Internal] Fix crash when attaching a Hermes debugger Reviewed By: mhorowitz Differential Revision: D21193307 fbshipit-source-id: 2b795bb6f4f7f991e2adaacec62d62616117322b
Summary: Running `./gradlew assembleRelease` fails as the path to the CLI contains a new line at the end. We don't run this command in `debug` mode, hence it passed the testing. My bad. Fixed, checked in both `debug` with `bundleInDebug: true` and `release`. Fixes #28700 ## Changelog [INTERNAL] [ANDROID] - Fix `React.gradle` to build Android apps in production Pull Request resolved: #28776 Test Plan: Running `./gradlew assembleRelease` works Reviewed By: hramos Differential Revision: D21287789 Pulled By: TheSavior fbshipit-source-id: dc3ec8eef7a919b072b562d2bd455e2f704bc083
Differential Revision: D21064653 Original commit changeset: da56d0754d91 fbshipit-source-id: 1086cfdeca9aa3830370ea115ba7b5f05d3fb124
Summary: Changelog: [Changed][General] Update react-native-community/eslint-config to 1.1.0, adding the new color rule Reviewed By: rickhanlonii Differential Revision: D21342153 fbshipit-source-id: ac1367353d4d3e69b6df29dc16f9fcb60cde3519
Summary: Bump flipper to 0.37 for both iOS and Android [Android] [Changed] - Upgrade Flipper to 0.37.0 [iOS] [Changed] - Upgrade Flipper to 0.37.0 Pull Request resolved: #28545 Test Plan: RNTester build pass Reviewed By: rickhanlonii Differential Revision: D20930069 Pulled By: hramos fbshipit-source-id: a7cb719da3e51e6a42d27d5e64bc664398d0d3c5
Summary: ~~⚠️ Depends on facebook/flipper#1086 and a new Flipper release.~~ Fixes 17f025b#commitcomment-38831234 Currently user’s are being told to add a definition of the `FB_SONARKIT_ENABLED` macro and examples, including those in stock React Native templates, set this for the user by making use of a `post_install` hook in the user’s `Podfile`. This leads to confusion, fragile code [when a user’s project dir structure deviates from vanilla], and is ultimately not necessary as CocoaPods already has dedicated mechanisms to: * specify build settings (through the `xcconfig` property); * and selectively include certain pods only in certain build configurations (e.g. debug). ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [iOS] [Changed] - Entirely control Flipper being enabled through inclusion in Podfile and optionally limiting to certain build configurations using the `:configuration` directive. Pull Request resolved: #28796 Test Plan: Tested using the changes of facebook/flipper#1086 in a new app that uses RN `master`. Reviewed By: priteshrnandgaonkar Differential Revision: D21449754 Pulled By: passy fbshipit-source-id: 9ff7c7f4ffc32b364b1edd82b94e0b80c3997625
…stent with other touchables Summary: Text and the other Touchables have this prop called pressRetentionOffset. Pressable should be consistent with that. Changelog: [Breaking][General]: Pressable: Rename pressRectOffset to pressRetentionOffset to be consistent with other touchables Reviewed By: yungsters Differential Revision: D21552255 fbshipit-source-id: 31e64bad9e48ac98e4934dd2f4c0a7f526de5cb6
…xy is nil Summary: When self is nil, this may crash in RCTUIImageViewAnimated.m. ``` _displayLink = [CADisplayLink displayLinkWithTarget:[RCTWeakProxy weakProxyWithTarget:self] selector:selector(displayDidRefresh:)]; ``` Replace `RCTWeakProxy` with a concrete class `RCTDisplayWeakRefreshable` that has the displayDidRefresh method, that calls the displayDidRefresh method in its weak target. #28070 (comment) Changelog: [iOS] [Fixed] - Fix Animated image crash when CADisplayLink target in RCTWeakProxy is nil Reviewed By: shergin Differential Revision: D21419385 fbshipit-source-id: da7c3c38f81ea54f633da7f59359e07680ea2faf
Summary: Adds support for the debug overlay (enabled via the Inspector) that the legacy touchable components supported. Changelog: [General][Added] - Added Inspector overlay support for Pressable Reviewed By: TheSavior Differential Revision: D21614412 fbshipit-source-id: b884e04f8dba1bfd35e61de25d33d6d47bc34b03
Summary: > Starting April 30, 2020, all apps submitted to the App Store must use an Xcode storyboard to provide the app’s launch screen and all iPhone apps must support all iPhone screens. Updated iOS Launch screen as per [App Store policy change](https://developer.apple.com/news/?id=03042020b). Community discussion: react-native-community/discussions-and-proposals#209 ## Changelog Changed iOS Launch Screen from a `xib` to `storyboard`. The `LaunchScreen.xib` file has been replaced with `LaunchScreen.storyboard`. Xcode automatically picks up the new Launch Screen no additional change is required. [iOS] [Deleted] - Deleted LaunchScreen.xib [iOS] [Added] - Added LaunchScreen.storyboard Pull Request resolved: #28239 Test Plan: Build the Xcode project under `template/iOS` and verify that the new launch screen is identical to the previous one. Reviewed By: cpojer Differential Revision: D20408892 Pulled By: hramos fbshipit-source-id: 9c38df58d1304088a23f3d73e0fbd87675804f1a
Summary: Currently on react native 0.63-rc.0 and 0.63-rc.1 enabling debugging throws an exception. It looks like something may have been missed in unregistering JSDevSupport in this commit c20963e  This should fix #28746 and #29136 ## Changelog [Android] [Fixed] - Fix crash when enabling debug Pull Request resolved: #29204 Test Plan: To recreate the bug: npx react-native init RN063 --version 0.63.0-rc.1 react-native start react-native run-android Enable debug mode from react native dev menu After this commit, the crash no longer occurs  Reviewed By: TheSavior Differential Revision: D22395406 Pulled By: RSNara fbshipit-source-id: 046df77ae1c1de96870fb46f409d59e7d6a68c0d
Summary: This adds a ProGuard for `hermes` rule so it does not have to be added by users manually. #28270 ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [Android] [Added] - ProGuard rule for hermes Pull Request resolved: #28571 Test Plan: 1. Create a project with/without hermes. 2. Enable proguard. Reviewed By: cpojer Differential Revision: D20947095 Pulled By: hramos fbshipit-source-id: 79b166ad2dd060f20041d9f5cfe2f794c754843d
…width (#28358) Summary: This PR fixes the drawing of the border rounded edges when the border-radius is small than the border-width. The current implementation capped the possible border-radius making it impossible to set smaller border-radii when using thicker borders. After inspection it was found that the rounded-rect calculation is incorrect. ## Changelog `[Android] [Fixed] - Fix rounded border-drawing when border-radius is smaller than border-width` Pull Request resolved: #28358 Test Plan: **Faulty situation:** As you can see, when the border-radius becomes very low, the border is stuck at a minimum value. Only after setting the border-radius fully to 0 is it again rendered correctly.  **After the fix:**  Differential Revision: D21124739 Pulled By: shergin fbshipit-source-id: cefd1776b77b5b9fb335e95fd7fdd7f345579dc4
Summary: This PR fixes incorrect drawing of the View borders on Android, after changing the border-radius back to 0 *(and when no background-color is defined)*. This happens because the `drawRoundedBackgroundWithBorders` function in ReactViewBackgroundDrawable changes the style on the Paint object to `STROKE`. This style is however never reverted back to `FILL`. This change ensures that the Paint style is set to `FILL` for the full execution of the `drawRectangularBackgroundWithBorders` function. ## Changelog `[Android] [Fixed] - Fix border-drawing when changing border-radius back to 0` Pull Request resolved: #28356 Test Plan: **Faulty situation:**  **After the fix:**  Differential Revision: D21124741 Pulled By: shergin fbshipit-source-id: 2044f8e8ad59a58df42b64d7ee8c4ad1d3b562f1
Summary: This is a follow-up pull request to #28280 (reviewed by shergin). This pull request tried to solve the problem of the default color in a TextInput in dark mode on iOS being white instead of black. I got suggested to solve the problem not on the level of RCTTextAttributes, but on the level of RCTUITextField. Setting `self.textColor = [UIColor black];` in the constructor did not work, because it gets overwritten by nil in `RCTBaseTextInputView.m`. There I implemented the logic that if NSForegroundColorAttributeName color is nil then the color is being set to black. I think the `defaultTextAttributes` property confuses here, because it ends up being the effective text attributes, e.g. if I unconditionally set the default text color to black, it cannot be changed in React Native anymore. So I put the nil check in. ## Changelog [iOS] [Fixed] - TextInput color has the same default (#000) on iOS whether in light or dark mode Pull Request resolved: #28708 Test Plan: I have manually tested the following: - The default text color in light mode is black - The default text color in dark mode is black - The color can be changed using the `style.color` attribute - Setting the opacity to 0.5 results in the desired behavior, the whole TextInput becoming half the opacity. – Setting the `style.color` to rgba(0, 0, 0, 0.5) works as intended, creating a half-opaque text color. Differential Revision: D21186579 Pulled By: shergin fbshipit-source-id: ea6405ac6a0243c96677335169b214a2bb9ccc29
Summary: The JavaScriptCore implementation of JSI [does not currently support array buffers](https://github.com/facebook/react-native/blob/master/ReactCommon/jsi/JSCRuntime.cpp#L925-L943). The comments in the code suggest the JSC version used by React Native does not work with array buffers, but this seems to be out of date since the current version of JSC used by React Native does indeed support array buffers. This change just enables array buffers in JSCRuntime.cpp. NOTE: See react-native-community/discussions-and-proposals#91 (comment) for more background on this change. ## Changelog [General] [Added] - Support for array buffers in the JavaScriptCore implementation of JSI Pull Request resolved: #28961 Test Plan: To test these changes, I just made some temporary changes to RNTester to use JSI to inject a test function into the JS runtime that reads from and writes to an array buffer, and call that function from the JS of the RNTester app (see ryantrem@28152ce). For the JS side of this, specifically look at https://github.com/ryantrem/react-native/blob/28152ce3f4ae0fa906557415d106399b3f072118/RNTester/js/RNTesterApp.android.js#L13-L18 For the native side of this, specifically look at https://github.com/ryantrem/react-native/blob/28152ce3f4ae0fa906557415d106399b3f072118/RNTester/android/app/src/main/cpp/JSITest.cpp#L22-L38 Reviewed By: shergin Differential Revision: D21717995 Pulled By: tmikov fbshipit-source-id: 5788479bb33c24d01aa80fa7f509e0ff9dcefea6
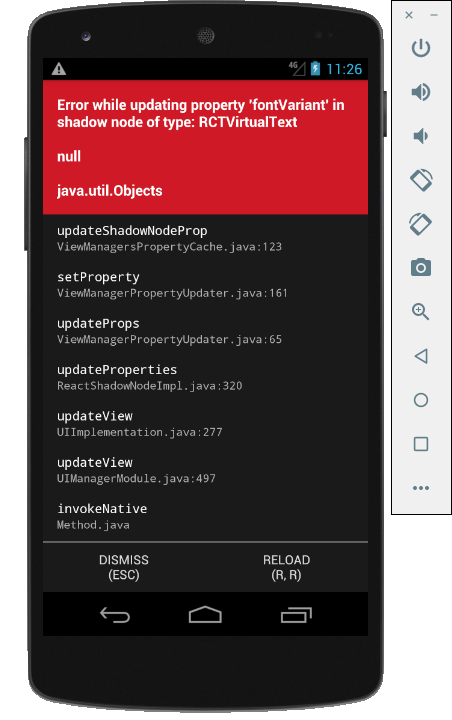
Summary:
In RN 0.62 support for `fontVariant` was added on Android.
Using that prop crashes the app on Android below KitKat (4.3 and below)
To reproduce just add any Text with the `fontVariant` styling prop in the app:
```js
<Text style={{fontVariant: ['tabular-nums']}}>This will crash</Text>
```
It will crash any device running Android below KitKat with the error:

This is caused by `java.utils.Objects` only being available on Android 4.4+
## Changelog
[Android] [Fixed] - Fix font variant crash on Android < 4.4
Pull Request resolved: #29176
Test Plan:
[TextUtils.equals](https://developer.android.com/reference/android/text/TextUtils#equals) was added as soon as API level 1, so no compatibility issue here.
Tested on Emulator running Android 4.1, no crash anymore.
I've searched for other occurences of `java.utils.Objects` in the project, and this was the only one, so no need to remove other occurences ✅
Reviewed By: JoshuaGross
Differential Revision: D22337316
Pulled By: mdvacca
fbshipit-source-id: 5507b21b237a725d596d47b5c01e269895b16d4a
Summary: When you call `LogBox.ignoreAllLogs()` it should ignore logs. This fixes a bug that made this equivalent to `LogBox.ignoreAllLogs(false)` ## Changelog [General] [Fixed] - LogBox.ignoreAllLogs() should ignore logs Pull Request resolved: #29310 Test Plan: Added tests Reviewed By: TheSavior Differential Revision: D22448436 Pulled By: rickhanlonii fbshipit-source-id: 6ba12b9d9c1f29cf3ac503946ac5ca0097425a7a
Summary: Long term fix in native for Error: android_crash:java.lang.NullPointerException:android.widget.Editor$SelectionModifierCursorController.access$300 For more detail please see T68183343 D23301714 Changelog: [Android][Changed] - Fix Xiaomi TextInput crash in native Reviewed By: mdvacca Differential Revision: D23331828 fbshipit-source-id: 914f2d431772f49711b940d47a2b3ef57ab82cdc
Summary: Removes the default press delay from `Pressability`, which was introduced in 0.63 and affected `Pressable`. Fixes #29376. In a subsequent commit, I will bring it back as an `unstable_pressDelay` prop. Changelog: [General][Changed] - Removed default 130ms delay from Pressability and Pressable. Reviewed By: lunaleaps Differential Revision: D23604582 fbshipit-source-id: c21c72bf8b59fed028f5905ca4f805bb3fa79399
Summary: The current Flipper version included in new React Native is quite old, causing some bugs to be present which have long been solved, such as freezing the UI after inspecting it. Fixes This fixes #29492 / facebook/flipper#1399 ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [general][changed] - Update Flipper to 0.54 Pull Request resolved: #29787 Test Plan: Updated the RN 0.63.2 based test project https://github.com/mweststrate/flipper-issue-1399-repo with `use_flipper!('Flipper' => '0.54.0')` (in `ios/Podspec`) / `FLIPPER_VERSION=0.52.1` in `gradle.properties` in the test project https://github.com/mweststrate/flipper-issue-1399-repo and verified that everything builds and connects correctly, and that the bug is no longer present. Tried to run RN-tester project in this repo. For iOS this succeeded, on Android I got a build error: ``` make: Leaving directory '/Users/mweststrate/Desktop/react-native/ReactAndroid/src/main/jni/react/jni' make: Entering directory '/Users/mweststrate/Desktop/react-native/ReactAndroid/src/main/jni/react/jni' fcntl(): Bad file descriptor [armeabi-v7a] Compile++ thumb: folly_json <= FileUtil.cpp /Users/mweststrate/Desktop/react-native/ReactAndroid/build/third-party-ndk/folly/folly/FileUtil.cpp:37:14: error: no matching function for call to 'wrapNoInt' make: Leaving directory '/Users/mweststrate/Desktop/react-native/ReactAndroid/src/main/jni/react/jni' return int(wrapNoInt(open, name, flags, mode)); ^~~~~~~~~ /Users/mweststrate/Desktop/react-native/ReactAndroid/build/third-party-ndk/folly/folly/detail/FileUtilDetail.h:34:9: note: candidate template ignored: couldn't infer template argument 'F' ssize_t wrapNoInt(F f, Args... args) { ^ 1 error generated. make: *** [/opt/android_sdk/ndk/21.3.6528147/build/core/build-binary.mk:478: /Users/mweststrate/Desktop/react-native/ReactAndroid/build/tmp/buildReactNdkLib/local/armeabi-v7a/objs/folly_json/folly/FileUtil.o] Error 1 make: *** Waiting for unfinished jobs.... fcntl(): Bad file descriptor make: Entering directory '/Users/mweststrate/Desktop/react-native/ReactAndroid/src/main/jni/react/jni' [armeabi-v7a] Compile++ thumb: folly_json <= Demangle.cpp ``` No idea if it is related. I guess not since without making the change I got the same error. Reviewed By: mweststrate Differential Revision: D23767388 Pulled By: fkgozali fbshipit-source-id: 35f0d3ddec41942f5bbc96cb391975d84729ef5e # Conflicts: # RNTester/README.md # packages/rn-tester/Podfile.lock
Summary: Revert "feat: improve monorepo support by removing redundant PROJECT_ROOT (#28354)" This reverts commit a8e8502. This commit a8e8502 somehow broke the bundler when making a staging or release build in Xcode that results in unresolved files and main.jsbundle nonexistance issue. I figured this out by replacing react-native-xcode.sh from RN v0.63.2 by the one from v0.62.2 where everything works just fine and then reverting the changes line by line. It seems like this pr will fix similar issues stated here https://stackoverflow.com/questions/62806319/main-jsbundle-does-not-exist-this-must-be-a-bug-with-main-jsbundle-issue-afte/62829256#62829256 and here #29205 ## Changelog [iOS] [Fixed] - fix "main.jsbundle does not exist" issue Pull Request resolved: #29477 Test Plan: With react-native-xcode.sh from RN v0.63.2  With my changes  Reviewed By: sammy-SC Differential Revision: D23817847 Pulled By: hramos fbshipit-source-id: 4b729c1231d30e89073b2520aeadee944c84421c
Summary: Related to #29633 Support Swift based libraries using Xcode 12’s build system. ## Changelog [iOS] [Fixed] - Support Swift based libraries using Xcode 12’s build system. Pull Request resolved: #29995 Test Plan: * Building RNTester still works * Swift based pod tested in mrousavy/react-native-blurhash#58 Reviewed By: fkgozali Differential Revision: D23824438 Pulled By: appden fbshipit-source-id: 418caf9808cb6326e3d6efdc8b37131a5705e7f6 # Conflicts: # React-Core.podspec # packages/rn-tester/Podfile.lock
Summary: I (actually, [we](expo/expo#9858)) noticed GIFs are no longer animating in Expo client after [enabling TurboModules](expo/expo#9687). ## Changelog [iOS] [Fixed] - Fix `RCTImageLoader` not using decoders provided. <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> Pull Request resolved: #29711 Test Plan:  The cat is moving! Before applying this commit `RCTGIFDecoder` provided in the initalizer is removed from the `_decoders` array in the ```objc _decoders = [_bridge modulesConformingToProtocol:protocol(RCTImageDataDecoder)]; ``` Also, compare https://github.com/facebook/react-native/blob/8f306cd66a8bc6054ee13701f02329ab5817b69a/Libraries/Image/RCTImageLoader.mm#L243-L250 and https://github.com/facebook/react-native/blob/8f306cd66a8bc6054ee13701f02329ab5817b69a/Libraries/Image/RCTImageLoader.mm#L177-L184 This PR makes `_decoders` behave the same as `_loaders`. Reviewed By: PeteTheHeat Differential Revision: D23908238 Pulled By: fkgozali fbshipit-source-id: 1d7a6e0d180277f23d8c28916734713bc1833b8b
Summary: Fix security issue with logkitty - used by `cli-android` package react-native-community/cli#1158 <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [SECURITY] [FIX] - Bump package version of `cli` packages to fix security vulnerability Pull Request resolved: #29072 Reviewed By: ejanzer Differential Revision: D21906716 Pulled By: cpojer fbshipit-source-id: b5ed9d0bc7a882f5f7a90825402c4c978918d9ed
…alScrollView Summary: For a very long time, iOS has supported the `contentOffset` property but Android has not: #6849 This property can be used, primarily, to autoscroll the ScrollView to a starting position when it is first rendered, to avoid "jumps" that occur by asynchronously scrolling to a start position. Changelog: [Android][Changed] ScrollView now supports `contentOffset` Reviewed By: mdvacca Differential Revision: D21198236 fbshipit-source-id: 2b0773569ba42120cb1fcf0f3847ca98af2285e7
Summary: According to the Flow types, `contentOffset` is nullable. Support that. Changelog: [Internal] Fix to (1) support null contentOffset in ScrollView and HorizontalScrollView, added on Android after the last release. (2) Correctly add support for contentOffset in ScrollView (I missed that when adding it to HorizontalScrollView in the previous diff). Reviewed By: alsun2001 Differential Revision: D21243028 fbshipit-source-id: ebef9a9054a3e4dd88556739e836b7ece48fda12
Summary: Since support for contentOffset was added to horizontal ScrollView on android (30cc158) I'm seeing a crash in my app because of a library. What happens is that it passes a partial object for contentOffset so something like `{x: 1}` which causes a crash on Android. According to the flow types the object should always contain both x and y but I think we should preserve the runtime behaviour and just use 0 like iOS does. ## Changelog [Android] [Fixed] - Allow passing partial contentOffset to ScrollView on Android Pull Request resolved: #28817 Test Plan: Tested that passing partial object for contentOffset does not crash. Reviewed By: JoshuaGross Differential Revision: D21396319 Pulled By: shergin fbshipit-source-id: 4b52c868e3bfe183ff7f68a76ac34d1abd5e1069
Summary: This issue fixes #27649. By using 2d decomposition that transforms a skewX into a rotate/scale/rotate, the skewX issue on Android was still there which made me suspect that the issue came from the decomposition algorithm. Then I noticed that the bug existed in the JavaScript decomposition as well which led me to a fix on the JS and therefore on the Android side most likely. ## Changelog [Android] [Fixed] skewX transforms Pull Request resolved: #28862 Test Plan: Check that skewX works on Android. On JS, making sure that processTransform() doesn't skip, you can try the following sequence: ```tsx const matrix = processTransform([{ skewX: `${Math.PI / 3}rad` }]); const result = MatrixMath.decomposeMatrix(matrix); console.log({ result }); ``` Differential Revision: D21493021 Pulled By: shergin fbshipit-source-id: 89f7aca5fbfd0f0f8c6f90a26bd76bf8550acaa5
Summary: See discussion on c681959#commitcomment-38965326 This PR fixes skewX/skewY/perspective/matrix on iOS as seen on this video: https://youtu.be/LK9iOKk62nw?t=115 ## Changelog [iOS] [Fixed] Bug with skewX/skewY/perspective/matrix transforms. Pull Request resolved: #28863 Test Plan: Try that the following transform as been fixed on iOS ```tsx <View style={{ transform: [{ rotateZ: Math.PI / 2}, { skewX: Math.PI/6 }] }} /> ``` Differential Revision: D21493022 Pulled By: shergin fbshipit-source-id: 4bf3550941e8acd8fdb87fe1143b21639c95b059
…` prop (#28760) Summary: motivation: I was just checking out 30cc158 and noticed that the commit, I believe, is missing logic for when `contentOffset` is actually `null`. That is, consider you render `ScrollView` with `contentOffset` { x: 0, y: 100 } and then change that to null / undefined. I'd expect the content offset to invalidate (set to 0 - hope that's the default). ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [Android] [Fixed] - ScrollView, HorizontalScrollView: do not ignore `null` `contentOffset` prop Pull Request resolved: #28760 Test Plan: Tested locally within RNTester <details><summary>code</summary> <p> ```js const Ex = () => { let _scrollView: ?React.ElementRef<typeof ScrollView> = React.useRef(null); const [offset, setOffset] = React.useState({x: 0, y: 20}); setTimeout(() => { setOffset(undefined); }, 2000); return ( <View> <ScrollView ref={_scrollView} automaticallyAdjustContentInsets={false} onScroll={() => { console.log('onScroll!'); }} contentOffset={offset} scrollEventThrottle={200} style={styles.scrollView}> {ITEMS.map(createItemRow)} </ScrollView> <Button label="Scroll to top" onPress={() => { nullthrows(_scrollView.current).scrollTo({y: 0}); }} /> <Button label="Scroll to bottom" onPress={() => { nullthrows(_scrollView.current).scrollToEnd({animated: true}); }} /> <Button label="Flash scroll indicators" onPress={() => { nullthrows(_scrollView.current).flashScrollIndicators(); }} /> </View> ); }; ``` </p> </details> Reviewed By: shergin Differential Revision: D22298676 Pulled By: JoshuaGross fbshipit-source-id: e411ba4c8a276908e354d59085d164a38ae253c0
Summary: This should fix #29082 and #10471 Currently when an alert is being shown while a modal is being dismissed, it causes the alert not to show and In some cases it causes the UI to become unresponsive. I think this was caused by using RCTPresentedViewController to try and display the Alert the currently presented view. The View the Alert was going to be shown on is dismissed and the modal doesn't show. I implemented a new RCTAlertController to show the alert on top of the view, the modal being dismissed should now not interfere with the alert being shown. ## Changelog [iOS] [Fixed] - Fixed showing Alert while closing a Modal Pull Request resolved: #29295 Test Plan: To recreate the bug: 1. npx react-native init Test --version 0.63.0-rc.1 2. Paste the following code into App.js ```javascript /** * Sample React Native App * https://github.com/facebook/react-native * * format * flow strict-local */ import React from 'react'; import { SafeAreaView, StyleSheet, View, Text, StatusBar, Modal, Alert } from 'react-native'; const App: () => React$Node = () => { const [visible, setVisible] = React.useState(false) const onShowModal = () => { setVisible(true) } onCloseBroken = () => { setVisible(false) Alert.alert('Alert', 'Alert won\'t show') } onCloseWorking = () => { setVisible(false) setTimeout(() => Alert.alert('Alert', 'Works fine'), 10) } return ( <> <StatusBar barStyle="dark-content" /> <SafeAreaView style={styles.container}> <Text onPress={onShowModal}>Show modal</Text> </SafeAreaView> <Modal animationType="fade" visible={visible} onRequestClose={onCloseWorking} > <View style={styles.container}> <Text onPress={onCloseBroken}>Close modal immediately</Text> <Text onPress={onCloseWorking}>Close modal with delay</Text> </View> </Modal> </> ) } const styles = StyleSheet.create({ container: { flex: 1, alignItems: 'center', justifyContent: 'space-around', }, }) export default App ``` 3. cd Test && npx react-native run-ios 4. Show the modal and click the `Close modal immediately` button The first button doesn't show the alert, the second does because it gets rendered after the modal view is dismissed. After this commit, the alert always shows on top of every view properly. You can test by pointing the react native package to my branch by modifying the package json file like this ``` "react-native": "https://github.com/devon94/react-native.git#fix-ios-modal" ``` I was unable to reproduce the case where it causes the UI to be responsive in the test app but was able to reproduce it in our react native app at work. I can provide a video later if needed but the code is too complex to simplify into a test case. Reviewed By: sammy-SC Differential Revision: D22783371 Pulled By: PeteTheHeat fbshipit-source-id: 3e359645c610074ea855ee5686c59bdb9d6b696b # Conflicts: # RNTester/Podfile.lock
Summary: This updates okhttp to the newest compatible version with a couple of fixes and improvements. See https://github.com/square/okhttp/commits/okhttp_3.12.x ## Changelog [Android] [Changed] - Update Okhttp to version 3.12.12 Pull Request resolved: #29741 Test Plan: Current tests should pass. Reviewed By: shergin Differential Revision: D23406613 Pulled By: mdvacca fbshipit-source-id: b0b4ec52a6a8345f1c36e18e384761386096f1d8
Summary: SoLoader fixed crash on Android 4.1, and includes many improvements and fixes https://github.com/facebook/SoLoader/releases/tag/v0.9.0. Also Fresco 2.3.0 depends on it, and will create a PR soon to bump Fresco. ## Changelog [Android] [Changed] - Bump SoLoader to 0.9.0 Pull Request resolved: #29821 Test Plan: CI is green Reviewed By: fkgozali Differential Revision: D23477538 Pulled By: mdvacca fbshipit-source-id: d2d982d5c5c84fc173dc66dfe069713ca90711a8
Summary: This PR changes ReadableNativeMap.getNullableValue to return null if key not found, instead of throwing exception. This matches method signature and nullable annotation. ## Changelog [Android] [Changed] - fix ReadableNativeMap.getNullableValue to match signature Pull Request resolved: #30121 Test Plan: RNTester app builds and runs as expected, and getNullableValue will return null instead of throwing exception. Reviewed By: JoshuaGross Differential Revision: D24164302 Pulled By: fkgozali fbshipit-source-id: 572c1d4ae5fd493aa0018c2df1dfc7fc91cb4b6b
Summary: This PR attempts to fix issue #28278 and #29525 On Crashlytics, the following error occurs in file `RCTWebSocketModule.m` at method `-[RCTWebSocketModule webSocket:didFailWithError:]` when a nil value is inserted into a dictionary as a value. ``` Fatal Exception: NSInvalidArgumentException *** -[__NSPlaceholderDictionary initWithObjects:forKeys:count:]: attempt to insert nil object from objects[0] ``` This PR is following the suggestion of this: #28278 (comment) and it replaces the values of any property if it is nil. In detail: - it converts `error` to empty NSString if the original value is nil - it converts `socketID` to a NSNumber object, which stores `-1` if the original value is nil ## Changelog [iOS] [Fixed] - A crash in WebSocket module Pull Request resolved: #30066 Test Plan: We were not able to reproduce the crash, but the report itself provided enough information to find a solution for this issue. Reviewed By: shergin Differential Revision: D24241147 Pulled By: sammy-SC fbshipit-source-id: d5d632b49ca77b5d8be8b9c32358bef68f17d30a
… plugin 4.1.0+/gradle 6.5 (#30177) Summary: - This fix resolves #29398 - After updating gradle to 6.5+ and android gradle plugin to 4.1.0+(which is recommended in the latest Android Studio 4.1), Running `:app:assembleRelease` or `:app:bundleRelease` will not contain `index.android.bundle` in Apk/AAB. It will be included when the command executed twice. <img width="949" alt="Screen Shot 2020-10-17 at 11 32 43 PM" src="https://user-images.githubusercontent.com/6277118/96360808-38165c00-10d5-11eb-8b6e-f098517a24c7.png"> - This is caused by the task ordering update introduced in gradle plugin 4.1.0+/gradle 6.5. `mergeResources` task runs before `currentAssetsCopyTask`(copying the bundle asset file to intermediate output directory) which causes generated Apk/AAB not including the bundle file. - The fix ensures mergeResources task runs after currentAssetsCopyTask ## Changelog [Android] [Fixed] - Fix App Bundle/Release build missing index.android.bundle with gradle plugin 4.1.0/gradle 6.5 Pull Request resolved: #30177 Test Plan: - Reproducible repository https://github.com/tomoima525/android_build_test_rn - This project is generated with `create-react-native-app` and updated Gradle version to 6.5 and com.android.tools.build:gradle plugin to 4.1 - Run `./gradlew clean :app:assembleRelease` and `./gradlew clean :app:bundleRelease` => reproduces the issue - After adding the fix above and run `./gradlew clean :app:assembleRelease` and `./gradlew clean :app:bundleRelease` => The issue is resolved - Also confirmed the build works properly with android gradle plugin `3.5.3` and `gradle 6.2`(the default value of `create-react-native-app`) Reviewed By: fkgozali Differential Revision: D24551605 Pulled By: cpojer fbshipit-source-id: b0effe2c6ea682748af185061af951e2f2bce722
Summary: We support setting the text color in the ReactPicker component, but we don't apply the text color to the little arrow icon that appears next to it. This diff applies the color tint from the picker's primary text color (set with a style prop on the main picker component, *not* the 'color' prop on the Picker.Item) to the background of the picker, which tints the arrow icon. Reviewed By: makovkastar Differential Revision: D24480642 fbshipit-source-id: 7ce84d616ae677da8975be9444428392020c57dc
) Summary: This pr fixes: #30123 . When secureTextEntry is true, setInputType will set the inputType of textInput to password type. Password type default font-family will be monospace font, so we need to setTypeface after the setInputType. ## Changelog [Android] [Fixed] - Font family is not apply when secureTextEntry is true. Pull Request resolved: #30164 Test Plan: Before this pr:  After this pr:  Please initiated a new project and replaced the App.js with the following code: ``` iimport React from 'react'; import {SafeAreaView, TextInput} from 'react-native'; const App = () => { return ( <SafeAreaView> <TextInput id={'email'} placeholder={'Email'} secureTextEntry={false} style={{fontFamily: 'Helvetica', fontSize: 14, fontWeight: '400'}} /> <TextInput id={'password'} placeholder={'Password'} secureTextEntry={true} style={{fontFamily: 'Helvetica', fontSize: 14, fontWeight: '400'}} /> </SafeAreaView> ); }; export default App; ``` Thanks you so much for your code review! Reviewed By: cpojer Differential Revision: D24686222 Pulled By: hramos fbshipit-source-id: 863ebe1dba36cac7d91b2735fe6e914ac839ed44 # Conflicts: # ReactAndroid/src/main/java/com/facebook/react/views/textinput/ReactEditText.java
Summary: Currently the dimensions are created once, and then cached. This change will reload the dimensions when the device orientation changes to insure that dimension update events follow orientation changed events. this should help address the following issues, that I know of: #29105 #29451 #29323 ## Changelog <!-- Help reviewers and the release process by writing your own changelog entry. For an example, see: https://github.com/facebook/react-native/wiki/Changelog --> [Android] [Fixed] - Dimension update events are now properly sent following orientation change Pull Request resolved: #30324 Test Plan: Open up RNTester app. Select the Dimensions API list item. Rotate the device and verify that the dimensions are correct based on orientation. Reviewed By: fkgozali Differential Revision: D24874733 Pulled By: ejanzer fbshipit-source-id: 867681ecb009d368a2ae7b67d94d6355e67dea7b
|
Hi @alihandogrul! Thank you for your pull request and welcome to our community. Action RequiredIn order to merge any pull request (code, docs, etc.), we require contributors to sign our Contributor License Agreement, and we don't seem to have one on file for you. ProcessIn order for us to review and merge your suggested changes, please sign at https://code.facebook.com/cla. If you are contributing on behalf of someone else (eg your employer), the individual CLA may not be sufficient and your employer may need to sign the corporate CLA. Once the CLA is signed, our tooling will perform checks and validations. Afterwards, the pull request will be tagged with If you have received this in error or have any questions, please contact us at cla@meta.com. Thanks! |
|
Summary:
Changelog:
Test Plan: