-
-
Notifications
You must be signed in to change notification settings - Fork 33
support text shadow #55
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Merged
Merged
Changes from 16 commits
Commits
Show all changes
26 commits
Select commit
Hold shift + click to select a range
23ce9db
add shadow effect docs
You-J 651a678
Merge branch 'main' of https://github.com/gridaco/designto-code into …
You-J 970d396
add text shadow in css
You-J 718ce9b
add text shadow without flutter
You-J cdeda66
update reflect-core
You-J 9366ccf
Merge branch 'main' of https://github.com/gridaco/designto-code into …
You-J 8ebc579
add dart ui shadow
You-J af45903
update flutter-builder
You-J fc56f3f
update packages
You-J 831de31
update reflect core letterspacing type
You-J 2906746
Merge branch 'main' of https://github.com/gridaco/designto-code into …
You-J 911a61d
update text shadow docs
You-J 1dfbf83
fix typo and remove comment
You-J 23a6d99
update relfect-core
You-J 9d9142b
add handle like 0% in length
You-J 79254c4
update docs
You-J 8075681
update design-sdk
You-J 7026d43
update reflect core
You-J cbb2355
Add more context in `Why text shadow isn't support spread radius?` docs
softmarshmallow 122ac1e
add dart-ui/Shadow-class link comment s
You-J bbfb611
update reflect-core
You-J e5a50ca
Merge branch 'support-text-shadow' of https://github.com/gridaco/desi…
You-J bcb45f9
update reflect-core to local
You-J 875e42f
update design-sdk to local
You-J a7bd26b
Merge branch 'main' of https://github.com/gridaco/designto-code into …
You-J e8cc0ef
update yarn lock
You-J File filter
Filter by extension
Conversations
Failed to load comments.
Loading
Jump to
Jump to file
Failed to load files.
Loading
Diff view
Diff view
There are no files selected for viewing
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,48 @@ | ||
| # Figma text shadow | ||
|
|
||
| The text shadow is handled as the shadow of the effect from figma. | ||
|
|
||
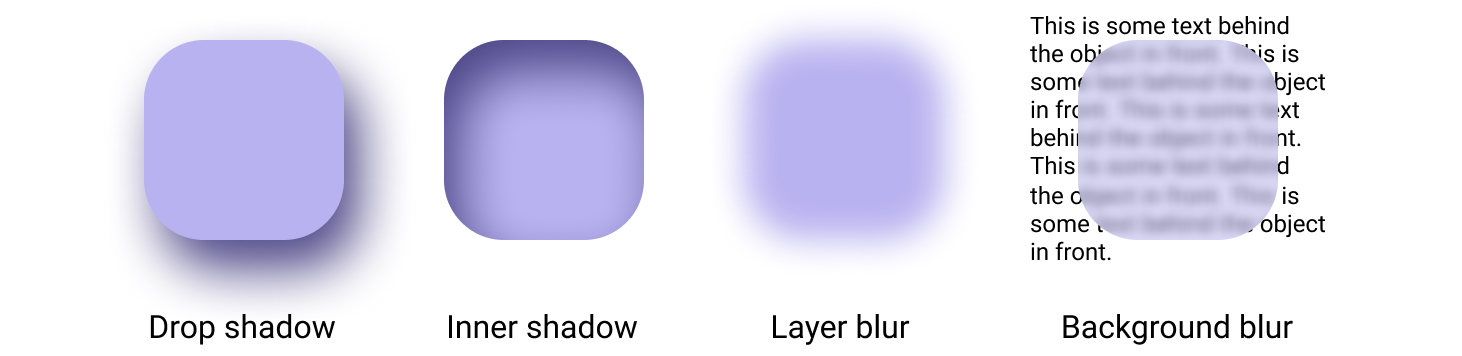
|  | ||
|
|
||
| [figma DropShadowEffect](https://www.figma.com/plugin-docs/api/Effect/#dropshadoweffect) | ||
|
|
||
| [W3C](https://www.w3.org/TR/css-text-decor-4/#propdef-text-shadow) | ||
|
|
||
| ## drop-shadow | ||
|
|
||
| **css** | ||
|
|
||
| - [`text-shadow`](https://developer.mozilla.org/en-US/docs/Web/CSS/text-shadow) | ||
|
|
||
| **syntax** | ||
|
|
||
| 1. offsetX offsetY blurRadius color | ||
| 2. color offsetX offsetY blurRadius | ||
| 3. offsetX offsetY color | ||
| 4. color offsetX offsetY | ||
|
|
||
| ```css | ||
| text-shadow: 1px 1px 2px #ff2; | ||
| text-shadow: 1px 1px 2px red, 0 0 1em blue, 0 0 0.2em blue; | ||
| ``` | ||
|
|
||
| **flutter** | ||
|
|
||
| - [`Shadow`](https://api.flutter.dev/flutter/dart-ui/Shadow-class.html) | ||
|
|
||
| ```dart | ||
| Shadow( | ||
| offset: Offset(10.0, 10.0), | ||
| blurRadius: 3.0, | ||
| color: Color.fromARGB(255, 0, 0, 0), | ||
| ) | ||
| ``` | ||
|
|
||
| ### inner-shadow | ||
|
|
||
| It is not currently supported, and it appears to be replaced with drop-shadow. | ||
|
|
||
| ## Why text shadow isn't support `spread radius`? | ||
|
|
||
| The spread radius, the 4th arg of box shadow, is not supported by text shadow. According to W3C, | ||
| It says `geometry of a glyph is not so simple as a box`. It is likely to be added later. |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,17 @@ | ||
| import { TextShadowManifest } from "@reflect-ui/core"; | ||
| import { color } from "../color"; | ||
| import { px } from "../dimensions"; | ||
|
|
||
| export function textShadow(ts: TextShadowManifest[]): string { | ||
| if (ts.length === 0) { | ||
| return; | ||
| } | ||
|
|
||
| const res = ts.map((shadow) => { | ||
| return `${px(shadow.offset.dx)} ${px(shadow.offset.dy)} ${px( | ||
| shadow.blurRadius | ||
| )} ${color(shadow.color)}`; | ||
| }); | ||
|
|
||
| return res.toString(); | ||
| } |
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Submodule coli
updated
from 83d3cb to 519de9
Submodule design-sdk
updated
from ee6d23 to 1596c6
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,32 @@ | ||
| import * as flutter from "@flutter-builder/flutter"; | ||
| import * as dartui from "."; | ||
| import { roundNumber } from "@reflect-ui/uiutils"; | ||
| import { TextShadowManifest } from "@reflect-ui/core"; | ||
|
|
||
| export function shadow( | ||
| shadows: ReadonlyArray<TextShadowManifest> | ||
| ): Array<flutter.Shadow> { | ||
| // if no shadow filtered available, return undefined | ||
| if (shadows.length == 0) { | ||
| return undefined; | ||
| } | ||
|
|
||
| const _shadows = shadows.map((d: TextShadowManifest) => { | ||
| return new flutter.Shadow({ | ||
| color: dartui.color(d.color), | ||
| blurRadius: requiredNumber(d.blurRadius), | ||
| offset: dartui.offset(d.offset), | ||
| }); | ||
| }); | ||
|
|
||
| // return undefined if array is empty, since it's not needed. | ||
| return _shadows.length > 0 ? _shadows : undefined; | ||
| } | ||
|
|
||
| function requiredNumber(number: number): number { | ||
| const rounded = roundNumber(number); | ||
| if (rounded == 0) { | ||
| return undefined; | ||
| } | ||
| return rounded; | ||
| } | ||
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Submodule reflect-core
updated
from 01478e to 324291
This file contains hidden or bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Add this suggestion to a batch that can be applied as a single commit.
This suggestion is invalid because no changes were made to the code.
Suggestions cannot be applied while the pull request is closed.
Suggestions cannot be applied while viewing a subset of changes.
Only one suggestion per line can be applied in a batch.
Add this suggestion to a batch that can be applied as a single commit.
Applying suggestions on deleted lines is not supported.
You must change the existing code in this line in order to create a valid suggestion.
Outdated suggestions cannot be applied.
This suggestion has been applied or marked resolved.
Suggestions cannot be applied from pending reviews.
Suggestions cannot be applied on multi-line comments.
Suggestions cannot be applied while the pull request is queued to merge.
Suggestion cannot be applied right now. Please check back later.
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
convention not matching. is it correct that Shadow exists under dartui on official flutter docs?
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
yes, it is. https://api.flutter.dev/flutter/dart-ui/Shadow-class.html
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Alright. still the name and input type does not match intuitively, please add the link - https://api.flutter.dev/flutter/dart-ui/Shadow-class.html to jsdoc for
shadowfunc