-
Notifications
You must be signed in to change notification settings - Fork 40
Adblock Plus 的内存消耗
摘要: 相比 Adblock Plus ("ABP") 不加区分地将超过 13,000 条通用 CSS 规则插入到每个页面和框架,HTTP Switchboard ("HTTPSB") 最多只插入少量的通用 CSS 规则。HTTPSB 的做法是对网页进行一次快速调查,动态减少需要插入页面和框架的通用 CSS 选择符数量。举例来说:对于 wired.com,ABP 会插入超过 13,000 个通用 CSS 选择符,而 HTTPSB 仅插入 8 个;对于无广告存在的网页,ABP 依然会插入超过 13,000 个 CSS 选择符,HTTPSB 则一个也没插入。
过去有许多人要求我支持 ABP 的元素隐藏规则(我喜欢称之为"修饰规则"),我总是很抗拒,因为我认为 HTTP Switchboard 是一个告知和管理你的浏览器所连接对象的工具,但是...
对于 ABP 的内存消耗这篇文章,我使用 Firefox 时也遇到了里面说的问题。
文中提到 ABP 元素隐藏规则的实现方式是在每个页面和框架里插入一个巨大的样式表,而大家却都归咎于 Firefox 的问题,这困扰到了我。
不加区分地插入数量如此巨大的 CSS 规则没有任何意义,而这也是我认为要 首先 解决的问题,而不是让 Firefox 自己来解决。
这促使我添加对 ABP 修饰规则的实际支持:很容易看出在经过实际编写以后,代码是可以有所改进的。因此在 0.9.4.0 版本里,我开始支持 ABP 的修饰规则。
它与 ABP 实现方式最大的不同在于只有和页面有关的 CSS 规则才会被插入,意味着在一个典型的广告类网页最多也只有少量规则被插入,普通网页甚至不会有规则被插入,这与 ABP 在每个页面都插入 20,000 条 CSS 规则(按照 ABP 开发者所说)完全相反。例如,在关闭矩阵过滤功能的情况下打开 www.wired.com,HTTPSB 只插入一条 CSS 规则。
[编辑: 在过滤规则覆盖范围从 87% 扩展到 99% 以后,目前插入到 Wired 首页的 CSS 规则数量为八个:#header + #content > #left > #rlblock_left、.displayAd、.widget_widget_widgetwiredadtile、.WiredWidgetsMarketing、#post_nav、#magazine_rightRail_A、#leaderboard 和 #featured]
考虑到这项特性还在 beta 测试初期,在写这篇文章的时候,所有修饰规则里大约有 87% 规则都已经得到支持(没有任何性能问题,支持剩余规则也只是时间问题,且没有什么影响)。需要注意的是我并没有花太多时间尝试进一步优化以便确认它的确改善了内存占用和网页载入速度(不插入 20,000 条 CSS 规则对浏览器解析网页的速度有显著提升)。
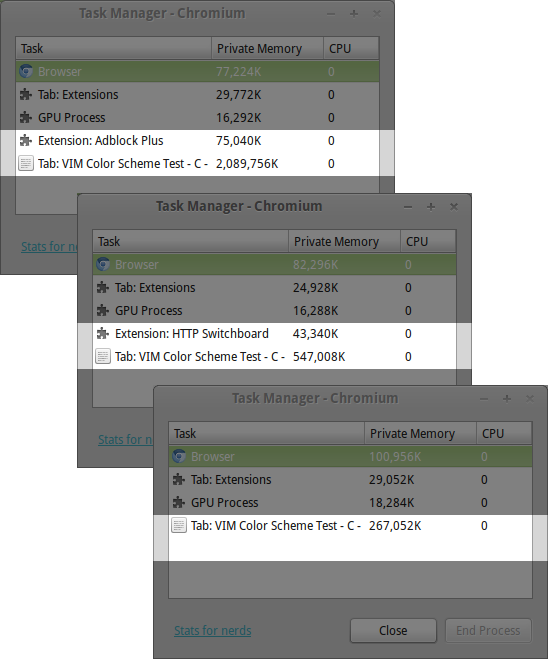
下面是第一个比较打开这个页面时内存消耗情况的测试:

重要说明:如果你想要重复上述测试,务必保证除测试用扩展以外不启用其他任何扩展,因为其他扩展在打开网页后也会额外消耗内存。同时在截图之前务必强制对该网页的内存进行垃圾回收(使用开发控制台)。
注意在上述测试中 HTTPSB 的矩阵过滤引擎只载入并开启预设置要屏蔽的主机,大约有 60,000 条过滤规则,而 ABP 不包含这些规则。此外, HTTPSB 还将额外两条脚本插入到每个页面和框架,这属于它的正常操作,但也会额外消耗内存,如果不插入这两条 content 脚本,内存占用我猜还更少。
上述测试使用的是 64 位 Linux 平台的 Chromium 34 浏览器。
abp-hide-filters.js 和 contentscript-elemhide.js 是使用模块化的方式实现的,所以它不依赖于 HTTPSB 的其他任何组件,除了需要从 URL 提取域名的工具,不过这个工具也足以被替代。
uBlock Origin - 一款支持 Chromium、Firefox 和 Safari 的高效过滤工具,快速且简洁