-
-
Notifications
You must be signed in to change notification settings - Fork 1.7k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
The path of node js is not correctly recognized on Windows #6069
Comments
|
Hi there! |
|
@mmaietta Nothing happened |
|
@mmaietta Okay, it's a pretty comperhensive bug:
It's recommend to rename it with Another suggestion is: there will be yarn 4, 5, and more, we can't writing things like this: The first solution comes to my mind is using something like Or, just simply use a regex, like this: The second bug is,
What was given: This didn't work on my machine. what I did is using The new path I got: With these two patches, the problem was fixed, we should have a discuss about how to make a proper fix about this bug, since many windows users may face the same problem. |
|
Wowza, that's quite the investigative results. I definitely would not have picked up on it being a new version of yarn. I probably need to add that into the New Issue template. We can definitely get the yarn berry support into a PR. I'm not opposed to using |
|
@mmaietta since I'm really headache about how to handle this, adding another env variable like |
|
Yeah, clearly something is needed, I'm just confused, why is the default |
|
@mmaietta Ehhhh.... It's hard but I'll try to find one... |
|
Or a VM could work? If you can put together a sample repo, I can also bootcamp into windows and try it out. |
…ses of yarn (i.e. yarn 3). fixes: electron-userland#6069
I'll have a try |
I've tried on another Windows machine, same thing happens, just start with a blank |
|
Maybe we should reopen this issue |
|
Correct. The yarn3 issue was resolved. But the nodejs path still is the main topic here |
|
Can you try setting the value to a proper path? Depending on npm version: If that doesn't work, then:
What if we just switched the logic to check |
|
Hey @Losses, wanted to follow up here. Did any of my proposals work for you? If the |
|
@mmaietta Wow, thanks! |
|
@mmaietta Okay, after some research, I think I got the reason, this is related to: The spawn function uses Replace it with |
|
For people who can't wait for a new version and using yarn 2 / yarn 3 on Windows machine:
All the things would work now. |
|
I did not realize that this was possible to do!
Well played. Left a small comment on the PR, we can probably get a new version released by end of tomorrow. |
|
Thank God everything is working now! |



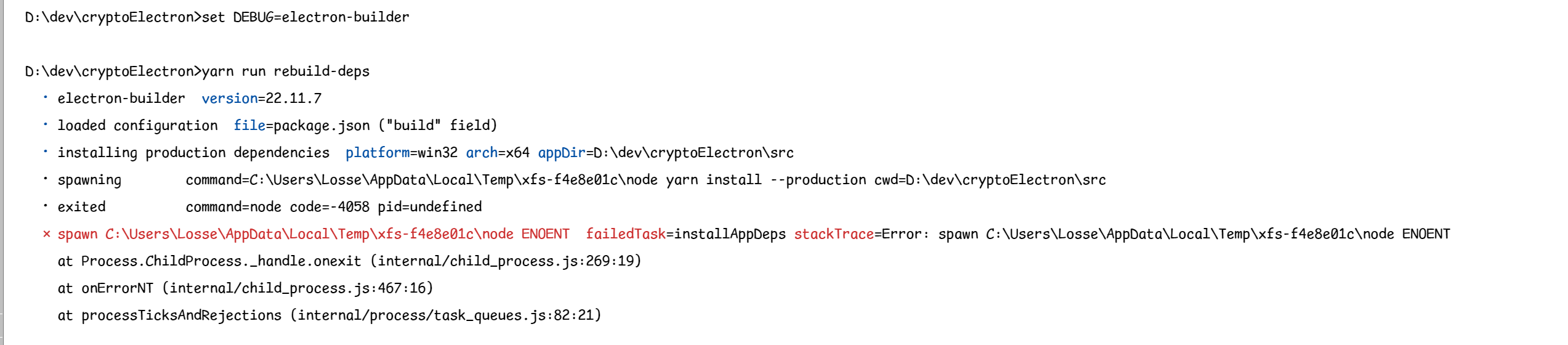
While running installing-app-deps or any other commands, following error occurs:
This may relate to the
spawnmethod, the closest code I found is:electron-builder/packages/app-builder-lib/src/util/yarn.ts
Line 108 in 5b4305e
The text was updated successfully, but these errors were encountered: