Releases: Flipboard/bottomsheet
Releases · Flipboard/bottomsheet
v1.5.3
v1.5.2
v1.5.1
Core
- Fixed duplicate state change notifications
- Fixed possible incorrect sheet position and dimming
Commons
- IntentPickerSheet works below API 16
1.5.0
- Introducing BottomSheetFragment (#79) in the commons module
- Support for multiple state and dismiss listeners on a single sheet (#86). Note: this is a breaking API change for listeners. Change your calls from
setOnStateChangeListenertoaddOnStateChangeListener. Make sure to remove your listeners with a call toremoveOnStateChangeListenerafter they're no longer useful, or you'll create a memory leak - Fixed sheets sometimes being in the wrong position with dynamic sizing (#80)
1.4.3
Fixes mix-ins not working properly when using the getConcreteIntent method. Note: because of the changes required to fix that issue, there was a breaking change to the API for mix-ins
1.4.2
This release changes sheets are handled when a sheet is requested while another is already visible. Now, instead of throwing a RuntimeException, it will animate out the existing sheet and then show the new one afterward. This is a more natural behavior, and doesn't require developers to manage this themselves.
1.4.1
1.4
Commons
- Introducing
ImagePickerSheetView! This is a SheetView that can be used to pick images from local storage, while also offering placeholder options for camera and picking. Android doesn't have a nice built-in option for having the user choose between a camera or local storage, so hopefully this will be a good utility for the community. - Check out the sample for some example usage, including intents to use for camera and picker tiles.
ImagePickerSheetView sheetView = new ImagePickerSheetView.Builder(this)
.setMaxItems(30)
.setShowCameraOption(createCameraIntent() != null)
.setShowPickerOption(createPickIntent() != null)
.setImageProvider(new ImagePickerSheetView.ImageProvider() {
@Override
public void onProvideImage(ImageView imageView, Uri imageUri, int size) {
Glide.with(ImagePickerActivity.this)
.load(imageUri)
.centerCrop()
.crossFade()
.into(imageView);
}
})
.setOnTileSelectedListener(new ImagePickerSheetView.OnTileSelectedListener() {
@Override
public void onTileSelected(ImagePickerSheetView.ImagePickerTile selectedTile) {
bottomSheetLayout.dismissSheet();
if (selectedTile.isCameraTile()) {
dispatchTakePictureIntent();
} else if (selectedTile.isPickerTile()) {
startActivityForResult(createPickIntent(), REQUEST_LOAD_IMAGE);
} else if (selectedTile.isImageTile()) {
showSelectedImage(selectedTile.getImageUri());
} else {
genericError();
}
}
})
.setTitle("Choose an image...")
.create();
bottomSheetLayout.showWithSheetView(sheetView);- Fix: GridView columns not appearing sometimes on API < 17
- Improvement: Sheets on tablets will now default to a reasonable width, and will no longer default/force
MATCH_PARENT. You can still useMATCH_PARENTby setting your ownLayoutParamson the sheet view before passing it in. - Improvement: Sheets on both phones and tablets will default to
WRAP_CONTENT. You can still useMATCH_PARENTby setting your ownLayoutParamson the sheet view before passing it in. - Improvement: Icons in the intent picker sheet are lazily loaded in the background, which should substantially reduce delay when opening.
- Breaking API change:
OnIntentPickedListener#onIntentPickedwill now return the fullActivityInforather than the intent. This is to provide more flexibility and allow usage of its newtagfield for storing other information.- To recreate the concrete intent, you can call the new
getConcreteIntent(Intent)method.
- To recreate the concrete intent, you can call the new
public Intent getConcreteIntent(Intent intent) {
Intent concreteIntent = new Intent(intent);
concreteIntent.setComponent(componentName);
return concreteIntent;
}BottomSheetLayout
- New: Added methods for setting custom peek translations (@davideas)
- New: Added two helper functions:
predictedDefaultWidthandisTablet. These are for retrieving whatBottomSheetLayoutthinks its width and whether or not it is on a tablet. - Fix: Sheets not staying anchored to the bottom of the screen in some places
- Fix: InterceptContentTouch flag not being handled correctly, which would sometimes cause problems with intercepting touches on the sheet view
- Fix: Prevent the layout from rendering the sheet undismissable in race conditions (#48)
Sample
- We've included an ImagePicker demo, complete with image loading and intent handling.
Enjoy!
1.3
Commons
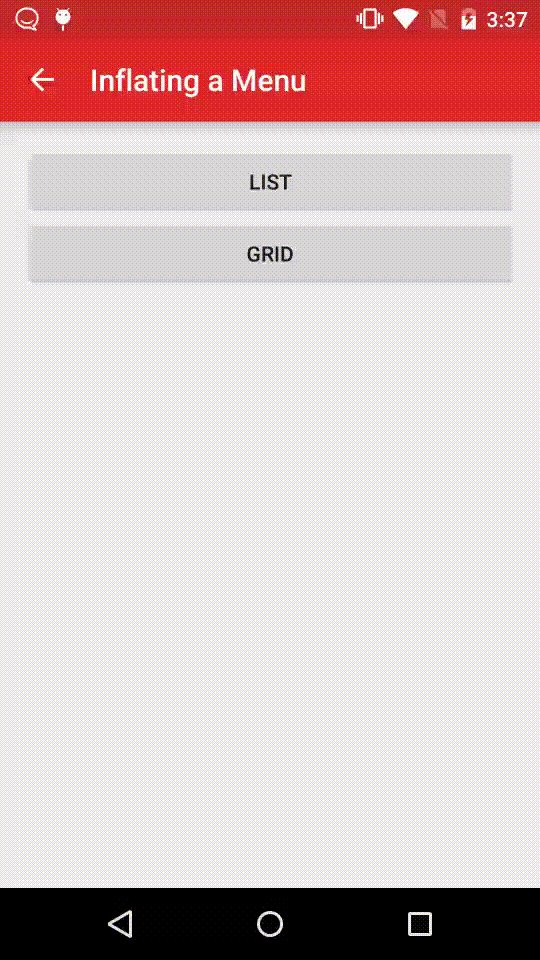
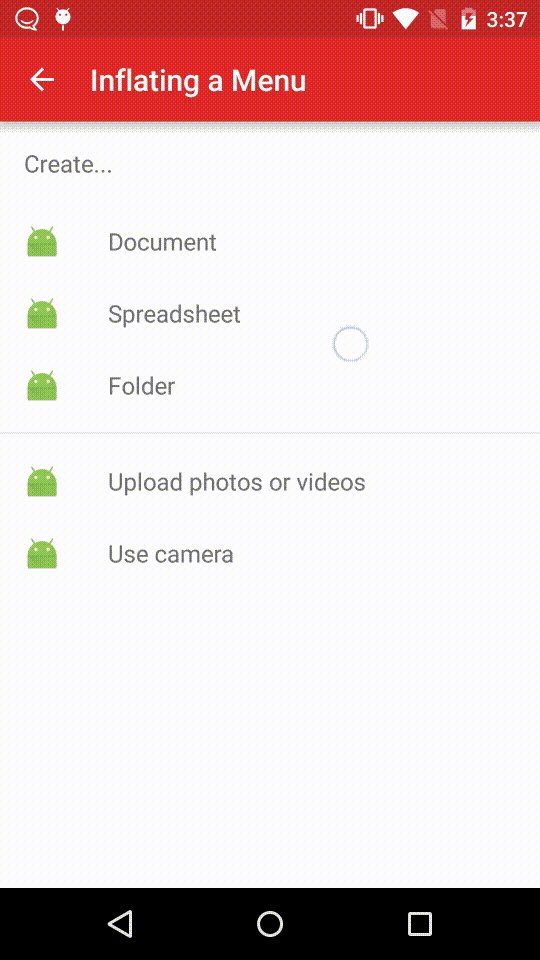
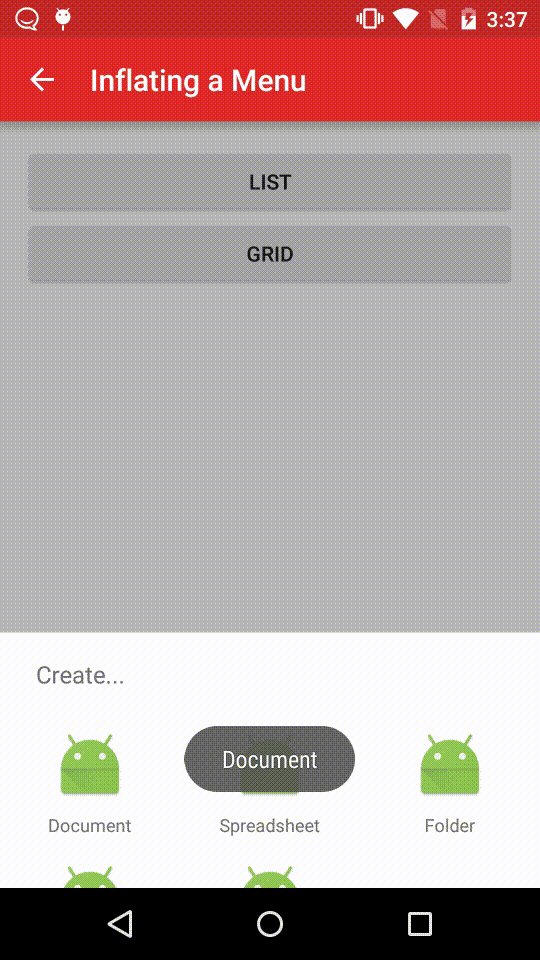
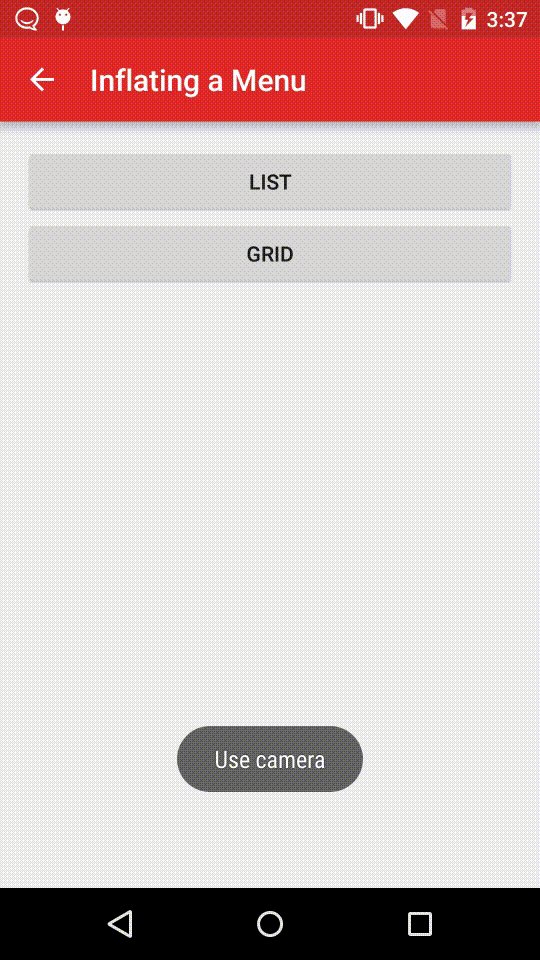
- Introducing
MenuSheetView! This is a SheetView that can represent a menu resource as a list or grid.- A list can support submenus, and will include a divider and header for them where appropriate. Grids currently don't support submenus and don't in the Material Design spec either.
- You can retrieve the underlying
Menuinstance viagetMenu()and dynamically add your own items. Just make sure you callupdateMenu()after you're done!
MenuSheetView menuSheetView =
new MenuSheetView(MenuActivity.this, menuType, "Create...", new MenuSheetView.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
Toast.makeText(MenuActivity.this, item.getTitle(), Toast.LENGTH_SHORT).show();
if (bottomSheetLayout.isSheetShowing()) {
bottomSheetLayout.dismissSheet();
}
return true;
}
});
menuSheetView.inflateMenu(R.menu.create);
bottomSheetLayout.showWithSheetView(menuSheetView);- Commons sheets have an appropriate shadow and elevation now. Unfortunately, we can't build this into
BottomSheetLayout, but we've added a recipe explaining how to add this to your own sheets.- Issue #4
BottomSheetLayout
- Back press handling is handled now. Default behavior is to dismiss the entire sheet on back press, regardless of state. You can customize this via a new
setPeekOnDismiss(boolean)API. Setting this totruewill cause an expanded sheet collapse to the peeked state on back press, rather than dismissing.
Sample
- We've given the sample a little UI refresh and made it easier to add more commons examples in the future.
Enjoy!
v1.1
- Rename BottomSheet to BottomSheetLayout
- Allow customizing how the content view is dimmed