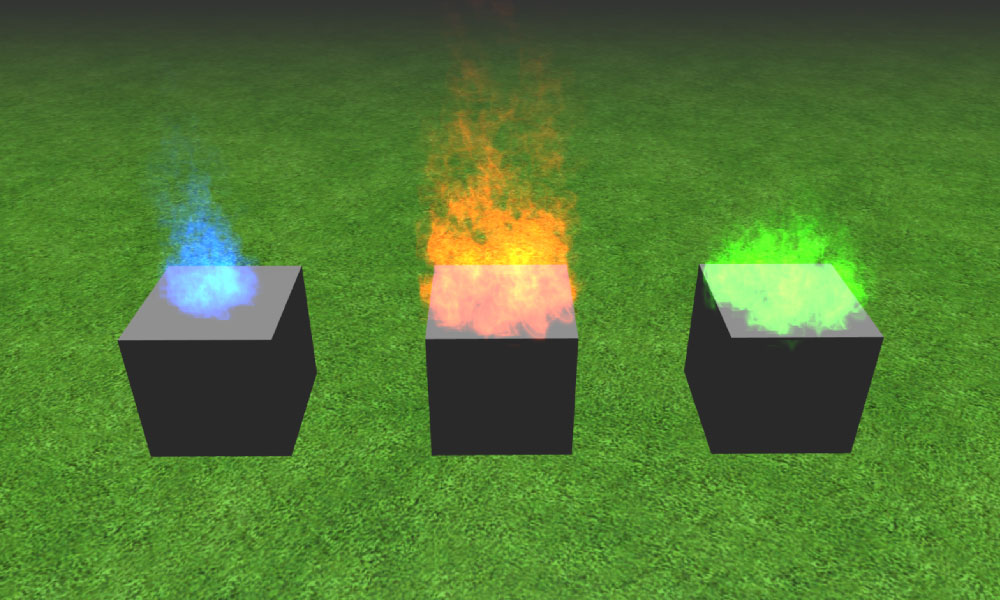
Fire mesh object for three.js
- Import your three.js and then prepare three-particle-fire to use.
import * as THREE from 'three';
import particleFire from 'three-particle-fire';
particleFire.install( { THREE: THREE } );- Now ready to use. particleFire will provide geometry and material for
THREE.Pointsclass.
var fireRadius = 0.5;
var fireHeight = 3;
var particleCount = 800;
var height = window.innerHeight;
var geometry0 = new particleFire.Geometry( fireRadius, fireHeight, particleCount );
var material0 = new particleFire.Material( { color: 0xff2200 } );
material0.setPerspective( camera.fov, height );
var particleFireMesh0 = new THREE.Points( geometry0, material0 );
scene.add( particleFireMesh0 );- Update on tick in your render loop.
function update () {
var delta = clock.getDelta();
requestAnimationFrame( update );
particleFireMesh0.material.update( delta );
renderer.render( scene, camera );
}- Sync on onresize event
window.addEventListener( 'resize', function () {
var width = window.innerWidth;
var height = window.innerHeight;
camera.aspect = width / height;
camera.updateProjectionMatrix();
renderer.setSize( width, height );
particleFireMesh0.material.setPerspective( camera.fov, height );
} );