Releases: virejdasani/Responsivize
Releases · virejdasani/Responsivize
Responsivize v3.0.0
Responsivize v3.0.0
What's new?
- The URL bar no longer requires
http://orhttps://prefix - Selecting URL bar now selects all the text
- Minor bug fixes
v2.0.0
This is the second release of Responsivize!
- In this release, we added better UI elements and squashed a few bugs!
v1.0.0
Responsivize
A must-have tool to develop responsive websites!
Download the app version that has your OS name from below
Installation on windows:
- Download
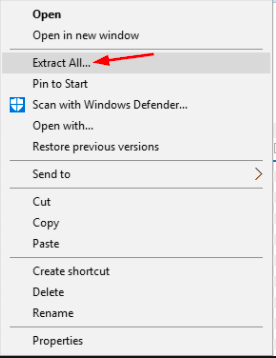
Responsivize-Windows.zip - Once downloaded, right-click the file and select
Extract All

Now select the destination where you want to install - Now, you will see a file called
Responsivize Setup, double click that file - Now, you may see something like
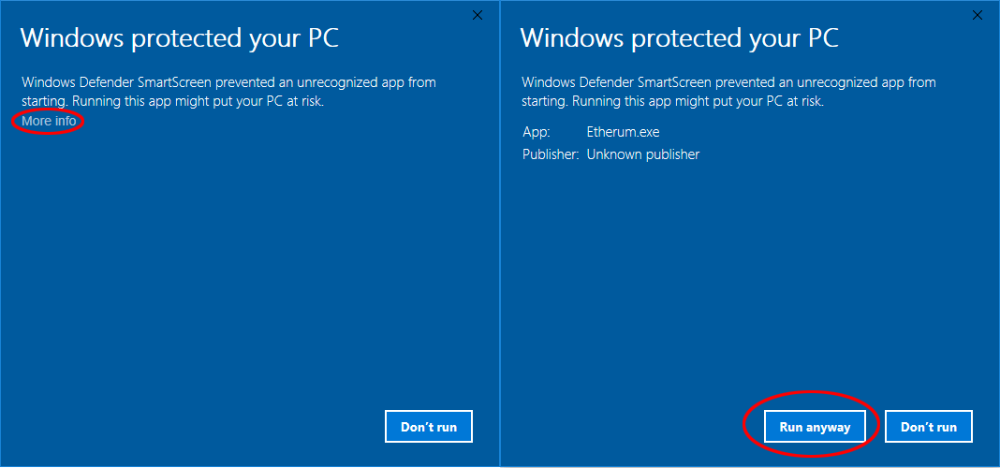
Windows protected your PC - Click on
More infoandRun Anyway

- Next, there may be a popup window with this text:
Do you want to allow this app to make changes... - Simply click
yesorallow, whichever one you see. - Follow the steps of the setup and you are good to use the app!
Installation on MacOS
- Download
Responsivize-MacOS.zip - Once downloaded, double-click the file
- This will extract the app. Simply drag the app into the Applications folder on your machine.
- If you are prompted with something like "“Responsivize” cannot be opened because the developer cannot be verified.", click
cancel. - Go to system preferences -> Security and Privacy -> General -> and click "Open Anyway".