Enjoy!
https://vinicius-araujo-github-ngrx.netlify.app
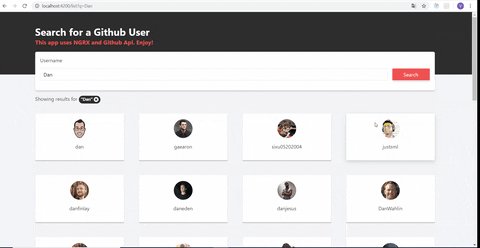
When I first start using NgRx was not that easy to find a small and complete sample. Here you'll find a sample of Angular app using NgRx and Github API, including best practices, testing and a modern CSS.
- ✔️ Angular 9
- ✔️ NgRx
- ✔️ Modern Layout
- ✔️ NgRx-router
- ✔️ Testing - Code Coverage - 100%
This project was generated with Angular CLI version 9.0.2.
1 - We are using NPM, so please make sure you have Node installed.
2 - We are using Angular - You can install the CLI globally using npm install -g @angular/cli;
3 - Run npm install to install all dependencies and start coding 🤘🏻
Run ng serve for a dev server. Navigate to http://localhost:4200/. The app will automatically reload if you change any of the source files.
Run ng generate component component-name to generate a new component. You can also use ng generate directive|pipe|service|class|guard|interface|enum|module.
Run ng build to build the project. The build artifacts will be stored in the dist/ directory. Use the --prod flag for a production build.
Run ng test to execute the unit tests via Karma.
Run ng e2e to execute the end-to-end tests via Protractor.
To get more help on the Angular CLI use ng help or go check out the Angular CLI README.