Effects Tab is an Uploadcare Widget addon that allows for in-browser image editing on desktop and mobile. Technically, it's a custom widget tab that replaces Preview Tab.
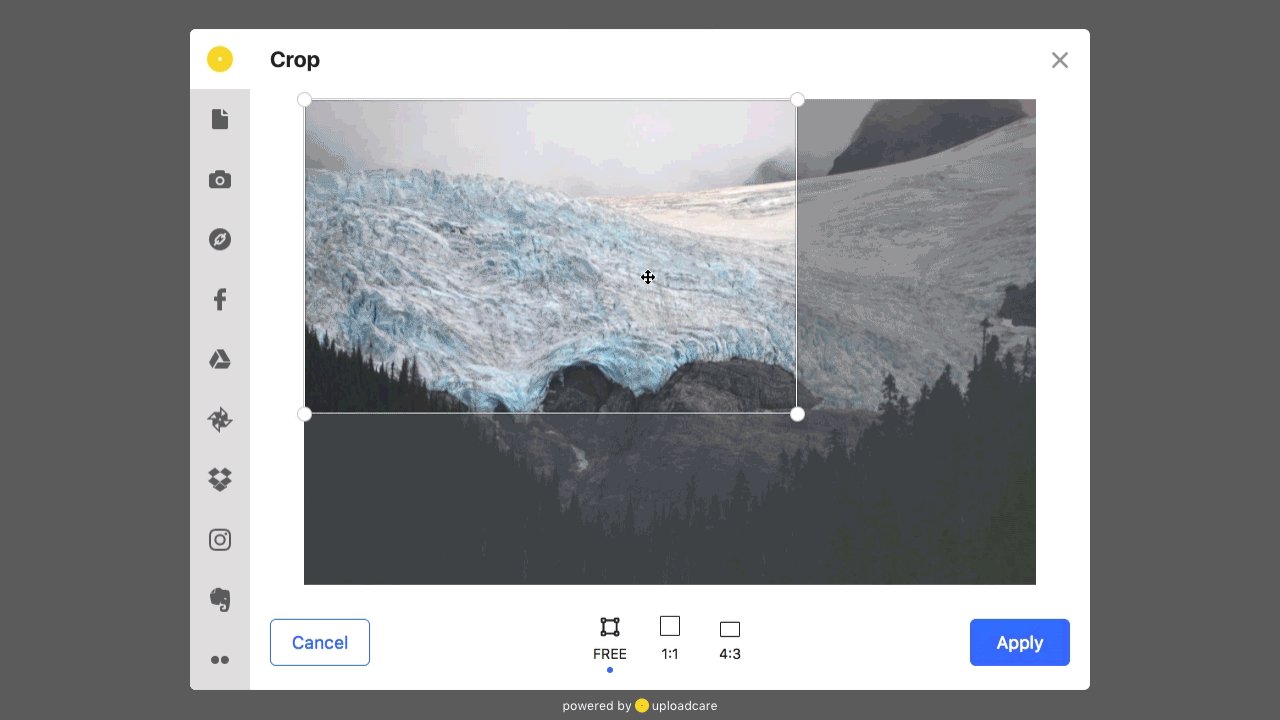
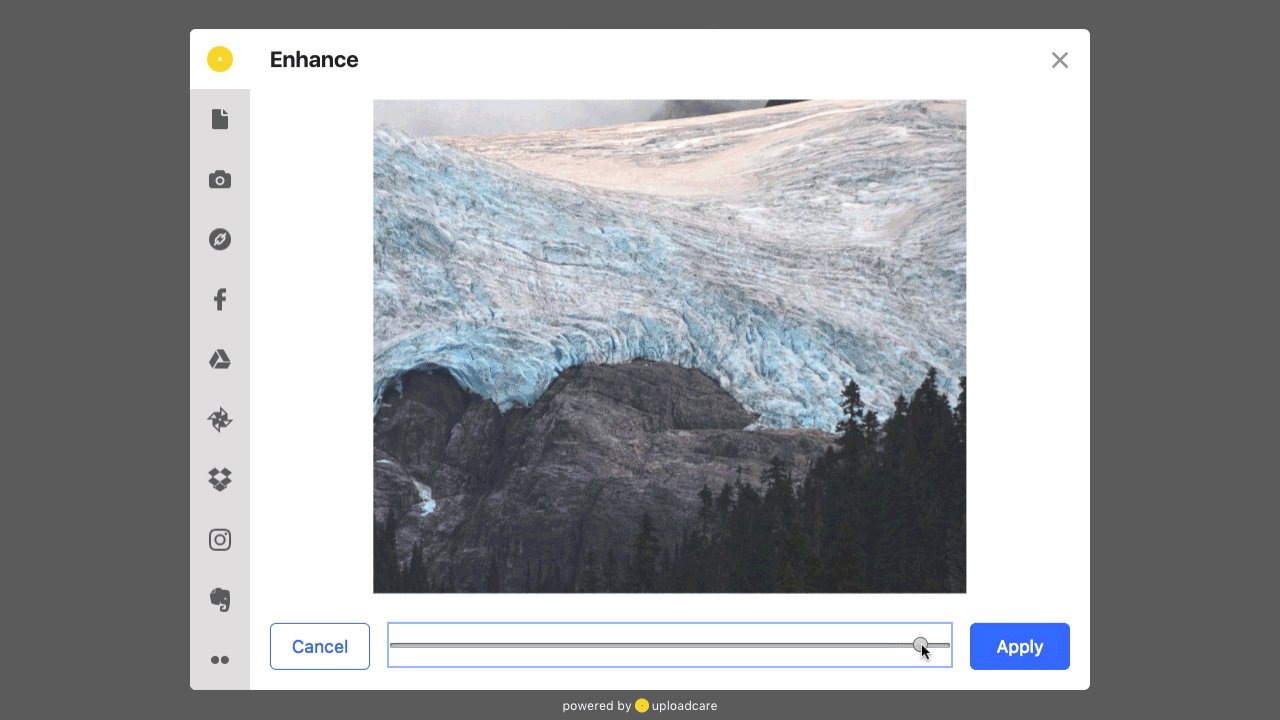
Effects Tab provides 9 effects for on-the-fly image editing in desktop or mobile browsers: crop, rotate, mirror, flip, blur, sharpen, enhance, grayscale and invert. You can customize which effects are allowed and otherwise affect the tab behavior.
- How it works
- Demo
- Requirements
- Install
- Usage
- Configuration
- Options
- Localization
- Security issues
- Feedback
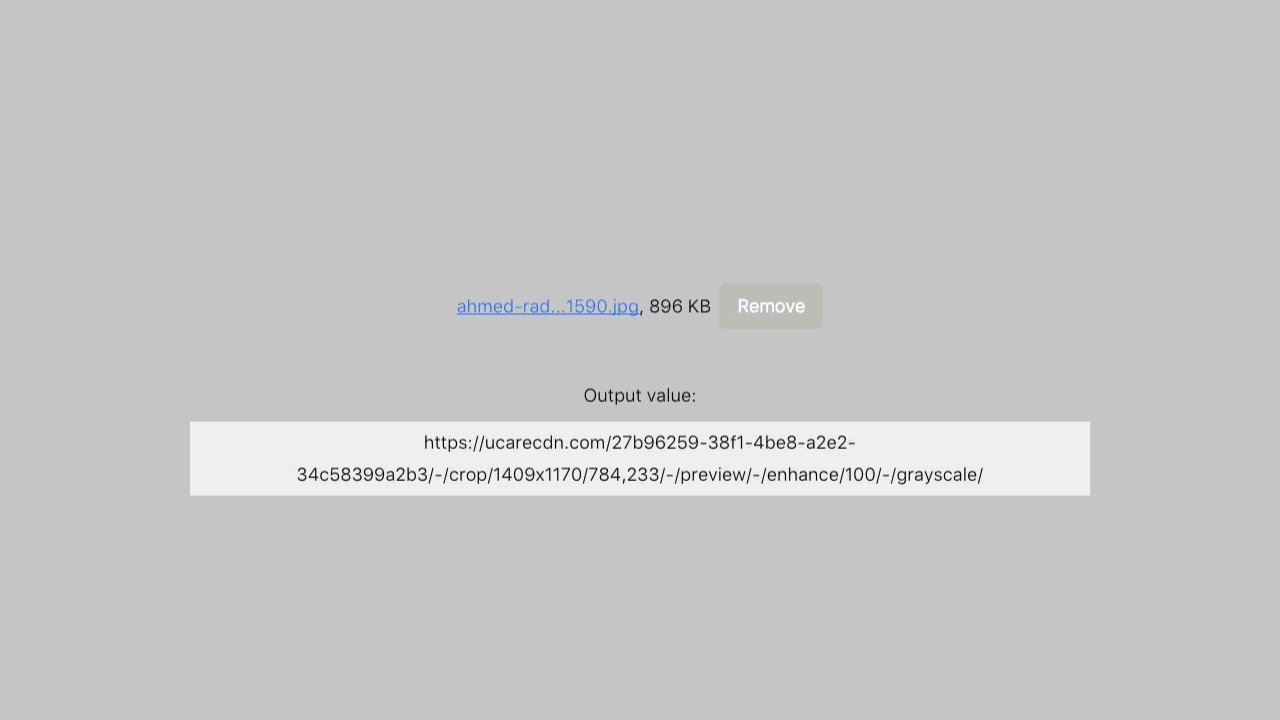
Image operations provided by Effects Tab are based on the capabilities of Uploadcare Image Processing. The tab outputs a CDN link holding your image UUID and image operations applied by a user while editing. Technically, every original image is firstly uploaded to our CDN and then shown to a user in Effects Tab. In case of uploading multiple files, this happens asynchronously.
For example, if a user chose to apply grayscale and clicked rotate once,
this is how the output value looks like:
https://ucarecdn.com/:UUID/-/preview/-/grayscale/-/rotate/270/
You will always have the preview operation in Effects Tab output URL due to
CDN API limitations.
Check out the basic demo here.
Since Effects Tab is a custom tab for Uploadcare Widget, make sure to start with installing the widget.
You’re free to choose from the install methods listed below.
Get Effects Tab:
npm i uploadcare-widget-tab-effects --saveAnd then import it in your module:
import uploadcareTabEffects from 'uploadcare-widget-tab-effects'Directly include the Effects Tab script one a page using
<script src="https://ucarecdn.com/libs/widget-tab-effects/1.x/uploadcare.tab-effects.js" charset="utf-8"></script>To reduce loading time, you can also choose one of the following:
- The minified all-locales bundle
uploadcare.tab-effects.min.js - The english-only bundle
uploadcare.tab-effects.lang.en.js - The minified english-only bundle
uploadcare.tab-effects.lang.en.min.js
Note: When using a bundle above, you should also use the matching version of
uploadcare-widget(minified or english-only).
That’s how you add Effects Tab to the widget:
uploadcare.registerTab('preview', uploadcareTabEffects)This section describes different ways to set which effects are allowed in the Effects Tab.
<script>
UPLOADCARE_EFFECTS = 'blur,sharp,grayscale'
</script>or
<script>
UPLOADCARE_EFFECTS = ['blur', 'sharp', 'grayscale']
</script><input type="hidden" role="uploadcare-uploader" name="content"
data-effects="blur,sharp,grayscale"
/>uploadcare.start({
effects: 'blur,sharp,grayscale',
})or
uploadcare.start({
effects: ['blur', 'sharp', 'grayscale'],
})Global: UPLOADCARE_EFFECTS
Local: data-effects
Object key: effects
Default value: crop,rotate,enhance,sharp,grayscale.
This allows you to configure the set of enabled effects.
It also controls the order of effects in the tab:
however, crop is always the first in the set.
effects can either be a string holding one or more
comma-separated effects or an array of strings (JS only).
You can also enable all effects by setting the option to all.
Available effects:
crop— crops images freely or using set aspect ratiosrotate— rotates imagesmirror— provides image-mirroring capabilitiesflip— allows flipping imagesblur— filters images via Gaussian Blursharp— allows adjusting image sharpnessenhance— makes images look better via auto levels, auto contrast, and saturation sharpeninggrayscale— desaturates imagesinvert— inverts image colors
It’s possible your locale is not available in the tab yet.
If that’s the case, contributing your locale might be a good idea.
This can be done by forking the main repository
followed by adding a new localization file here and add import and export your locale here.
If you think you ran into something in Uploadcare libraries which might have security implications, please hit us up at bugbounty@uploadcare.com or Hackerone.
We'll contact you personally in a short time to fix an issue through co-op and prior to any public disclosure.
Issues and PRs are welcome. You can provide your feedback or drop us a support request at hello@uploadcare.com.