-
Notifications
You must be signed in to change notification settings - Fork 83
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
uBlock Origin on Firefox Preview #1027
Comments
|
Bram Pitoyo Hi Raymond, So glad to hear from you, and to have a chance to work together.
Agreed. Generally, the more buttons we can take out, the less touch targets we’ll have per page. I’d be happy to assist you in doing an audit of features that are okay to excise for mobile, but I must first confess that I’m not a domain expert!
Our text list items can scale up to 2–3–4 lines. Hopefully this can help rectify the language-fitting issue. For icon + label items, the space is more limited, so they’re not as ‘stretchable’. I’d advise limiting the amount of items in this category. But a good alternative is to shorten some strings. For example, instead of saying “Open the logger”, we may be able to say “Logger”. Instead of saying “Enter element zapper mode”, we may be able to say “Element zapper”. I’m not sure if this will impact clarity, though!
I spent most of today taking a deep dive into features and sub-pages within uBlock Origin. I was able to adapt them and address some of your thoughts around information density. The good news is, I found that these adaptations can, for the most part, be mostly visual. This means that no new feature or change in functionality is required. In some cases, that’s not possible. Have a browse below. Main user interfaceFor starters, I thought that the entry point for the Overview panel should be clearly labelled. It’s up to you whether this panel is expanded downwards and upwards, or whether it opens as a sub-page. In the example above, it opens in a sub-page. Overview panelWhen users tap “Overview panel”, a familiar-looking table appears. The Overview panel has a high information density, so adapting it was challenging. My main concern was to have sufficiently large tap targets (48dp) while not losing any feature or complexity. In the example above, Global and Local Rules are modes that you switch back and forth from/to. Allow/block controls are presented as status to the right of each domain name, and can be modified via a dropdown menu (if “Advanced mode”) is switched on. Domain detailsOne thing that was missing from the Overview panel is +++ ---. I want not only to preserve them, but give them ample space so you can explain as much as you’re able to. To view this domain information, the user can tap the domain name. It will open another sub-page. It has enough space to contain almost anything you want. DashboardThe dashboard contains a lot of tabs. We have a scrollable tab bar design that can fit all of them. These examples may not sufficiently capture the full complexity of uBlock Origin, but hopefully they can still give you a taste of the flexibility that our Android layouts can offer. Let me know what you think of these? If it’s helpful, I’d be happy to revise these designs and/or continue adapting more pages. |
|
Raymond Hill Hello Bram, Sorry for the delayed response. Regarding:
I consider the high information density to be a key usability quality for advanced users (which is the purpose of that panel), as it allows to see a lot at a glance:
As an advanced user myself, I consider the "at a glance" aspect to be a key feature and would be unhappy to lose this when I have to assess/modify ruleset for the current site, so I consider this is something that must be as close to what it currently is. |
|
Raymond Hill Hi Bram, feedback regarding the abstract. I don't think the overview panel should expand before the extra tools, which are part of the basic panel. It should appear below the basic panel -- it's not always to be used for interactivity purpose but also just in read-only mode. The extra tools may affect the length of the overview panel list, the list may change as more requests are made by the page, so it's better that it does not keep pushing further down the extra tools. This is how it currently works in the mobile version of uBO. The horizontal space available for the hostnames is too small. The abstract sceenshot show a case where all hostnames fit but in the real world this is going to be an issue. We need more horizontal space for the hostnames. Separating the cells with a single pixel space will also help recover space -- this is why this is so in the current version of uBO. Also a detail, the minus sign should be The toggle for JavaScript in the basic panel really need to be visible by default, we may need to remove "Block all pop-ups" toggle. |
|
Bram Pitoyo Hi Raymond, thanks for your feedback. I’m addressing them below.
When I used uBlock Origin on Firefox for Android (Fennec), the overview panel opens to the side. But your suggestion of opening below the basic panel makes a lot of sense. See below: You’ll also notice that I’ve removed the “Block all pop-ups” toggle and show “Disable JavaScript” by default. I’ve also switched icons from our house style to FontAwesome – the same ones you’ve used on uBO – to present a more accurate picture. My question: does it still make sense to call this area “Overview” and hide its content by default? (When hidden, the downwards arrow icon faces up).
I took your suggestion and applied it. I’ve also switched to the correct minus sign ( You’ll note that the hostname font size is now smaller – 14px → 12px – which may be as small as the font size on desktop. Hopefully this will make long URLs fit better. One thing I didn’t change was the height of each row – it’s still 24px – and this is to keep the target large enough to tap. This, assuming that some mobile uBO users want to modify the Overview panels? If modification is less likely, we can narrow the row height down to 20px, 16px and so on. Should you like to inspect the pixel-level design, the link stays the same: What do you think? Thanks a lot for your feedback! |
|
Raymond Hill Regarding:
Yes, uBO will by default opens the overview panel on the side. However it will calculate whether the panel fits well enough in the current viewport and if not it will send the panel at the bottom. This is why you can still get the panel on the side in landscape mode on a mobile display, or at the bottom on Firefox desktop when we pin uBO in the overflow menu. So anyways, I think at this point we should start implementing the changes so that we can see and feel the real thing? How is this going to work? Do I make the changes on my side or are you going to make them on your side? The way I see it is to create alternate popup.html/css files and to enable them using browserAction.setPopup(). |
|
Bram Pitoyo
Hi Raymond, I agree. I think that you should make changes on your side. As far as implementation goes, it’s up to you whether there should be an alternate set of popup.html/css files, or whether there’s only one responsive stylesheet. When you post some screenshots of your process, I’d be able to comment and send along my feedback. In the near-term, this responsive design would fit well for purpose. In the future, we hope to have some sort of a Firefox Mobile web component library for all add-on developers to use. You can already use Google’s Material Web Components for this purpose today, but it may not cover unique challenges that add-ons pose. Talk soon, |
|
Bram Pitoyo Hi Raymond (and cc Philipp Kewisch), If you’ve got screenshots or stylesheets, I‘d be happy to have a look and/or assist this week – just let me know how I can help! For date and other technical questions, Philipp or Emily will assist. At the end of my work week this week, I am planning to take some time off for Christmas and New Years, to return in late January. –Bram |
|
Raymond Hill Sorry I haven't had much time to work on uBO recently so I haven't started to work on this yet. |
|
Raymond Hill Hi Bram, I've committed a first draft of the redesigned popup panel, it's in the https://github.com/gorhill/uBlock/releases The new popup panel must be activated though as follow:
So regarding the redesigned popup panel, I faithfully followed your design as per previous email. However I also made these fine tuning:
So I guess we can consider this a first draft, I am open to change whatever you think is worth changing further, while for the "at a glance" firewall panel I prefer to keep it as is as I think it's difficult to improve upon (though font size, dimensions can probably be fine-tuned) as all the space available is used. For the icons, they are currently all from forkawesome set of icons[1], but if you think better icons can be used then I am also open to improve this part -- since it's a redesigned, might as well maybe revisit everything worth to revisit. |
|
Bram Pitoyo Hi Raymond, Thanks heaps – very much – for your very prompt reply about the badge text and now the redesigned popup panel. We can’t wait to test it, and really hope that it will look great in Firefox Preview! We will all be in Berlin for a Mozilla all hands even next week. Our replies might come late, unfortunately, but we’ll reply with feedback as soon as we can. Until then, |
|
Bram Pitoyo Hi Raymond, I was going to test the uiFlavour change that you’ve made, but unfortunately dev build 1.24.3b11 is no longer available to download. When I downloaded the latest dev build 1.24.5b1, I wasn’t able to find uiFlavour under advanced settings. And when I tried adding uiFlavour manually, it didn’t work. Do I need to download another special build to see the UI changes you’ve made? (If it’s too much work for you to make a special build, then it’s not a big deal – I’m happy to see a few screenshots from you). Thanks again for following the design I sent out. I hope you felt like it was a collaborative process, and that uBO now looks better on mobile. For the moment, I wonder whether you’ve looked at our icon library? At the moment, our Android selection is limited, but we have heaps more in this folder, which is ready for you to use. https://drive.google.com/drive/folders/1_DeNm4b9z94YhSnxQwhLu6f4mgghf9DN?usp=sharing There are a couple of icons we have, which looks similar to ones you use. I’ll attach them on this email to save you time and effort:
Unfortunately, we don’t yet have the full suite of icon for you to do a total replacement. And I know you want interface elements to look like they belong together. Have you considered Font Awesome 5? When I see the new interface, I’ll come back with feedback ASAP. Thanks again, |
|
Raymond Hill When you force an update of uBO, you need to restart it or restart Firefox, as uBO will not restart immediately upon update to avoid loss of user data. Be sure the version in the popup panel is the latest dev build one. Sometimes I found that I need to disable uBO, force an update, quit Firefox, launch Firefox then re-enable uBO. |
|
Bram Pitoyo Hi Raymond, On the last dev build, I wasn’t able to follow your instruction as the “uiFlavour” pref wasn’t there to modify. I was finally able to download the latest build and test the changes today. I was really impressed by all the changes you’ve made. Thank you very much for rebuilding your UI and restyling it to fit! It has paid off. And when Firefox Preview releases to the public, uBlock Origin will be the first ever add-on to have a mobile-optimised interface. At this point, I would consider your work complete. The only other set changes I would make, if you are open to it, are minor. They’re to bring your colour scheme in line with Fenix’s (so you look native), and to bring some UI elements in line with how Android works. This work is totally optional. If you think that uBO’s desktop branding is important to carry to mobile, you can keep your existing stylesheet. The biggest chunk of work was already accomplished. The mobile UI you’ve built is enough to make uBO feel at home on smartphones. Here are the optional changes I would propose for your consideration:
body {
#switch .fa-icon {
.tool {
.fa-icon-badge {
hr {
#firewallContainer > div > span { Screenshot of my result: We also have a dark theme, which you may be able to target with @media (prefers-color-scheme: dark): Perhaps Philipp can help us confirm whether add-ons can detect Fenix’s theme and show a different set of styles to suit? Either way, we are good for release as it is. Thanks so much, again! |
|
Raymond Hill Hi Bram, I did all the changes you suggested below -- they are parts of the uBO version 1.25.0 which I published yesterday. Things I didn't do yet:
|
|
Bram Pitoyo Hi Raymond,
Good news: I was able to confirm that it’s possible to detect Fenix dark theme through the use of CSS prefers-color-scheme. I don’t have a uBlock-specific dark theme CSS that I can share. However, in the past, I’ve mocked up what our dark theme would look like on Material Web Components: https://codepen.io/brampitoyo/pen/Jjoordg I believe that we can do the same CSS targeting technique for uBO, and achieve a good result.
We don’t have a code for this, but would recommend using Material Web Components because we know for sure that it’s going to look good on mobile devices. Here’s an example of your dashboard layout, that I’ve worked on: Unfortunately, because this involves a third-party design library, I don’t know whether it’s going to be easy for you to integrate into uBO.
Yes, if you’re interested, then I think we should redesign it. Because there’s no concept of “hover” on mobile devices – and because long-press is commonly reserved for context-menu – we don’t have any of tooltips on Fenix. Instead, we rely on the icon to be self-explanatory, or for those icons to have clear labels. For example, we can prefix the words “Cosmetic filtering” or “Remote fonts” with words that conveys the current state of the feature. For example:
Alternatively, we could a toggle control that makes it clear whether that feature is ON or OFF. Another alternative is to have checkboxes that the user can check/uncheck. But in this case, I realise that space is limited. So I’d recommend just making the caption clearer by explaining its current state. Is it on or off? Enabled or disabled? Write that below the icon. When you tap those icons/captions, firstly we change the icon. If something is crossed, we un-cross it. Secondly, we change the caption to suit the current state:
We use “allow” and “block” consistently throughout Firefox and Fenix for permissions. But if you like, you can use “On” or “Off” for your features. Or even “Enabled” and “Disabled”. As long as it’s consistent, I think your users will find them clear. In summary, what I might do on mobile, is to clarify the caption text underneath each icon. On desktop, tooltip might be appropriate as those devices have a mouse-hover state. What do you think? Talk again soon, |
|
Raymond Hill Hi Bram, I finally found some time to work on the dashboard and the latest dev build [1] contains the changes to implement your sketch at [2] I tried to replicate as well as possible what I could see in your sketch. I decided that the redesigned dashboard will be used for all versions of uBO instead of just for Firefox Preview. So far I have converted the two most-used panes which suffered the most on small display, the Settings and "Filter lists" panes. I will be happy to make changes and fine-tune as you see fit. I didn't test the re-design on Firefox Preview because I can't easily install uBO's dev build on it, I used the Responsive Design Mode on Firefox Nightly and I also tried it on main Firefox for Android version. |
|
Bram Pitoyo Hi Raymond, Sending you all the screenshots from my test device, below. I really appreciate you for working on this “last mile” feature – pages that many users don’t see, but will make all the difference for those who use them. Seeing your designs was encouraging. I honestly think that there won’t be much more to do other than the usual suspects: matching font/form element styles, sizes, colours and paddings to Fenix style, making sure that everything is sized properly for touch targets (48dp height if possible), etc. And that’s because you’ve done the hardest part of the work: making the navigation tabs mobile-friendly and horizontally scrollable. I’m about to go on holiday starting tomorrow until the end of next week. I’ll review the design and send along suggestions when I’m back. uBlock Origin is still the most Fenix-native looking add-on so far. And with this Settings design, I think it will continue to widen the lead. Congratulations again, and thanks for working on this! –Bram |
|
Raymond Hill Hi Bram, Thanks for the feedback screenshots, they made me realize the results is not what I thought it would be. I did follow your guidelines regarding color and font size, but I see issues in the screenshots:
The fixes above are in latest dev build of uBO[1]. Hmm, as I write this, I realize that by converting the tab buttons to |
|
Bram Pitoyo Hi Raymond, Here are screenshots from the latest dev build (1.26.3b0): Responding to the issues you’ve written:
This seems to have been fixed. The non-active tab colours are now dark grey, just like normal text.
Although there’s no apparent font size change on the last set of screenshots and these ones, I can confirm that the size you’ve specified matches ones found in our Main menu and Settings. In other words, they’re 16px. Compare the font size of your tab titles with the screenshot below: On the contrary, a 14px text looks smaller, like what we use under Settings → Add-ons → Details: Lastly, here are a couple of small visual recommendations that I’ve promised to send:
If you’re wondering about how we style them, you can look at our Settings for inspiration. We also have a few headings: “General”, “Privacy and security”, “About”, etc. Each heading is set like this:
We follow Android Material button specs closely: https://material.io/components/buttons#specs Your buttons are on the left, and Fenix buttons are on the right:
Because you aim to make your mobile and desktop UI consistent to some degree, I’m not sure if a downward arrow would be appropriate to use in this case? It’s just something I put here to consider. Your UI is to the left, and Android System Settings UI is to the right: You’ll notice that all these recommendations are just small refinements on top of all the hard work you’ve already done. I hope I’ve put them in a format that makes it easy for you to consider, in case you’re interested! Talk soon, |
|
Raymond Hill Hi Bram, I was wondering if you mind that I create a new issue on uBO's repo to reflect the relevant email exchanges we had since the beginning? The main idea is that your contributions to uBO are made public and in general I just like that uBO is development details are completely open to the public. There are also many details in your past emails which I know I still need to address so having those details collected in an opened issue will document what is still left to do. I have no problem if you prefer to decline so don't feel like you have to accept. |
|
Bram Pitoyo Hi Raymond, I don’t mind at all! In fact, I was emailing you initially just in case you’d prefer mobile contributions to be made private until you’re ready to announce them publicly. In the future, it’s good to know that I have your permission to directly file GitHub issue and get community’s eyes on it, instead of working privately all the time :-) Thanks for being a great collaborator. I look forward to seeing the issue in the repo. Bram |
|
Related issue: #1005 |
|
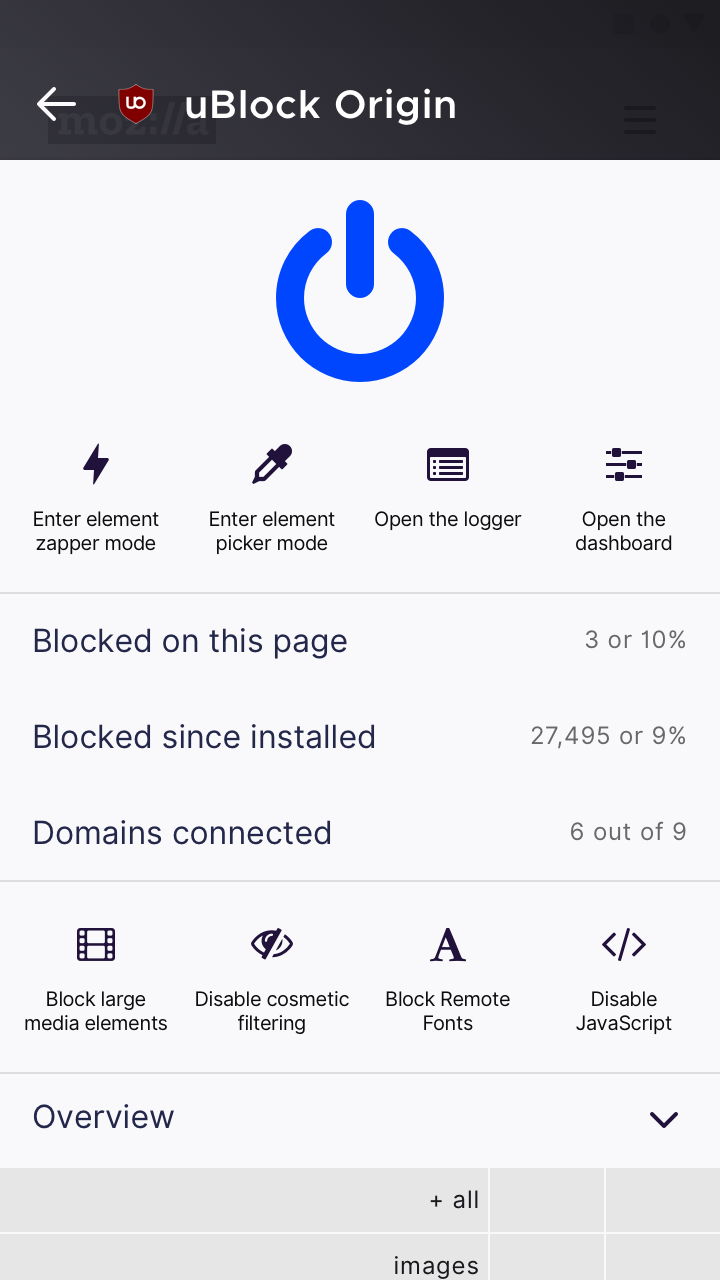
Just to clarify some choices that were made in the new popup panel, there are changes that I have made on my own and for those who do not like them, I am the one to whom you should complain. Here are the choices I made on my own: Re-purpose the Firefox Preview popup panel to become the deskop popup panel on desktop browsers. Bring the per-site switches close to the power button: The per-site switches affect the current site, and may require a reload of the page, or may require clicking the padlock or eraser, hence why it makes sense to have them closer to the power button at the top. The only reason they were at the bottom in the previous panel is just because I originally threw them there years ago to not change what was above, there was no profound reasons to have them there. Move the less often used "go somewhere" icons toward at the bottom: Because they are less often used, and well separated enough from the per-site switches such that they are not to be confused as per-site switches. I added the hostname label of the current site. This is something I have tried numerous times to accomplish with the old panel, but that did not work well (panel was too narrow). It finally fit in there well with the new panel. I extended the existing "More" button into More/Less buttons to give more control about which sections are visible in the popup panel. This takes care of many issues including those which were not made official in the issue tracker. For example there had been requests in the past about not showing the "Blocked since install" count. This also allowed me to now hide the per-site switches by default on new installation of uBO: I want the panel to be suited to install-and-forget users by default, and per-site switches should not be visible for install-and-forget users. Edit: Clarify to more points. |
Maybe you need to take a closer look to Firefox preview, firefox focus and the new desktop interface then. They changed a lot of things for the best. Design choices are at the end only a matter of personal tastes, for exemple, I feel that Chrome UI sucks. But the advices provided here (if you exclude the part with matching colors), are advices that make sense for most mobile interfaces. Bigger controls and text, plus lower information density make it easier to interact on mobile for most users. |
|
This thread has made it to the front page of HN. You may want to lock the thread for a while, and delete this comment either way. |
|
|
New design is lovely. Minor new issue: The pop-up is quickly resized four times before it displays (causing bright flashes if a dark browser theme is used). |
This comment has been minimized.
This comment has been minimized.
|
I consider these 6 buttons used for domain filtering a bit too tall but definitely not wide enough on mobile And the overall look of interface and settings is kinda off, looks like mobile app made to look good, gives me the same feeling as DevTools in Quantum |
|
@gwarser Ublock origin 1.27.6 Iam not seeing tooltips yet
|
@ghajini no icon captions? "tooltips" are only possible on devices with mouse pointer.
Yes, by design, explained above. |
|
by the way, the "show more, show less" row shows only one more row for me when unfolded, wouldn't it make more sense to just show that row directly instead? or is something more supposed to show? |
|
ah okay, so it can be folded further, in that case it makes a bit of sense |
|
@gwarser automatic update from previous version of ubo crippled some ubo settings and I reinstalled fresh ubo 1.27.6 & it looks like good now...
@gorhill thanks I will stay tuned to more updates and firefox preview stable.... |
|
@ghajini For now you can add |
|
@gorhill Any chance to bring back ub0 version number to popup again like in the legacy one? @SumatraPeter Huh? Just install the ms store one, dude. Read the release page, he's recommending to use the ms store one for chromium edge users. |
|
I actually made fix for this (which removes shadow) few months ago but I forgot to make PR. Branch with fix is here. But I can't made PR anymore because:
|
|
@hazarek all buttons have shadow on hover, why this one should be different? |
|
That's not a bug, it's by-design in the new UI. |
|
It is different for other buttons:
|
|
I like your first mockup. Except color should maybe be different to be consistant with other elements. |
|
Well, icons are better in redesign. Shadow on hover also looks good most icons, except main on/off switch because it is not contained in any box. For that icon, I think that it would be more appropriate to change color instad of adding shadow. I tested few availible var colors and I think This is how it looks: Maybe colors should be changed a bit to provide some more contrast, but in general I think something like this would look nice. |
|
@filips123 it's good but Remove these borders, just get gray. |





































This issue contains the email exchange I had with Mozilla's @brampitoyo regarding the re-design of uBO's user interface, originally aimed at Firefox Preview but which is currently used on all platforms as of uBO version 1.27.0.
The email exchange is reproduced here with @brampitoyo's permission. Note that I was originally contacted by Mozilla's @kewisch regarding the project of re-designing uBO's user interface, who put me in contact with @brampitoyo.
I am very pleased with the new user interface and needless to say this re-design is just not something I would have been able to come up on my own, @brampitoyo was essential to make this happens.
Not all suggested changes have been yet addressed in the user interface, so this issue is to be kept opened and further discussion regarding user interface improvements can continue here.
The text was updated successfully, but these errors were encountered: