This is the public repository for Pandemap, a submission for the IBM Call for Code 2020.
Pandemap is a location suggestion system for college students that recommends the least crowded places nearby using computer vision and location data. This README goes in-depth into explaining what the application is, what technologies it uses and how to run the application locally.
- Short description
- Demo video
- The architecture
- Data sources for crowding levels
- Longer description
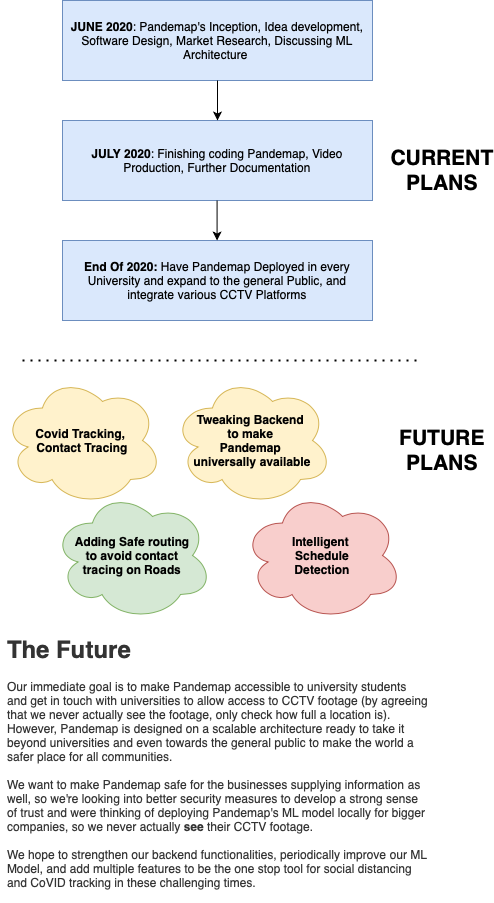
- Our Roadmap
- Using the Project
- Built Using
Most univerisities in the USA and around the world are trying to open up during this lethal pandemic. Due to this, a lot of students are going to be subject to interacting with other students and with this large infux of students, it might be difficult to practice social distancing.
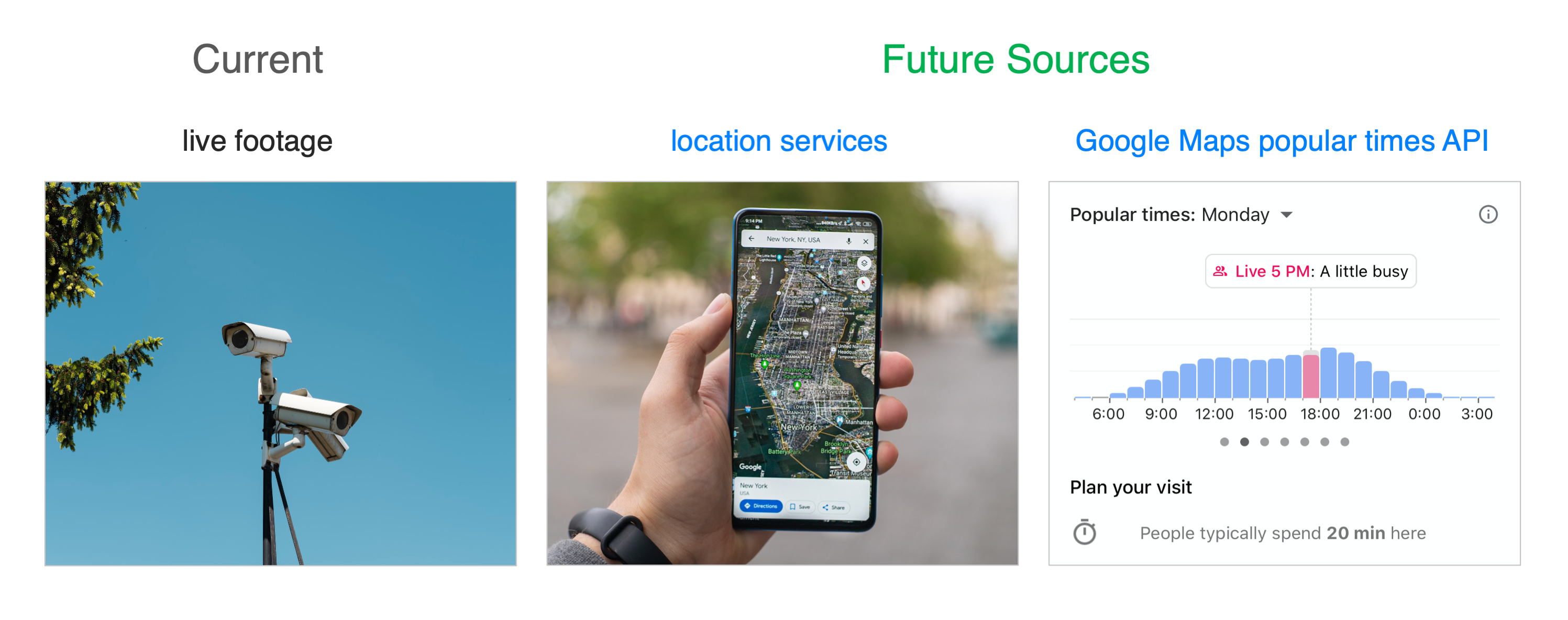
With advanced machine learning algorithms and every student having access to a smartphone, technology can be accurately used to calculate how many people are in a given area at a certain time frame using location data and CCTV. This can provide students analytics to recommend them good ways to practice social distancing.
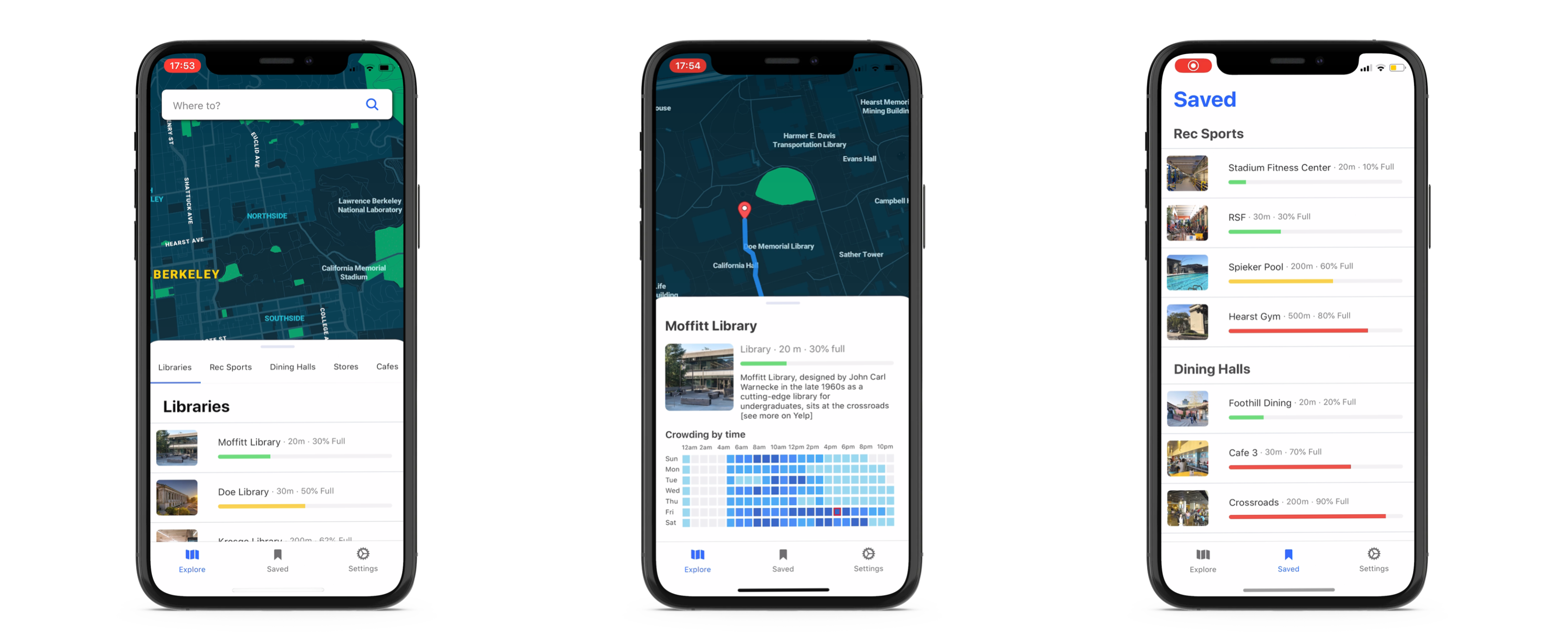
Using custom machine learning algorithms powered by IBM's Watson, and location data, Pandemap calculates the percentage of a place (e.g. a cafe, a library, etc) is full and recommends students other locations to go to in order to help them socially distance while still attempting to maintain the normalcy of univeristy life in this pandemic. For example, if they want to eat at a particular restaurant, it would look at how full that restaurant is, and if it is crowded, the application would suggest the user to go to another closeby restaurant where social distancing would be possible and safe.
CLICK THE THUMBNAIL BELOW TO WATCH

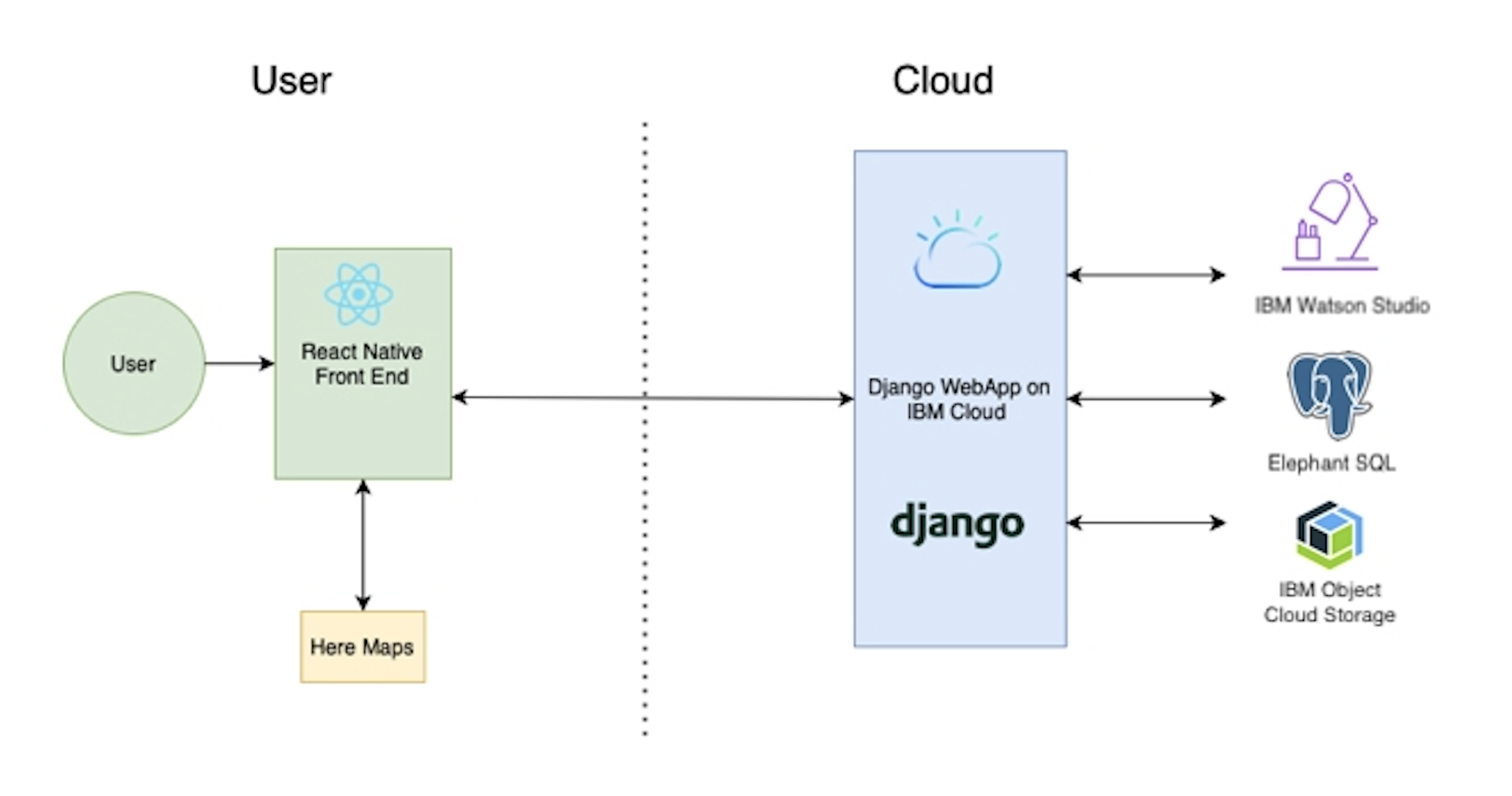
- The user interacts with out React-Native Front End and looks for a location.
- The application makes a request to our Django-based backend hosted on IBM Cloud to check how crowded that location is.
- Our backend looks at data from our SQL Database and our Machine Learning model on Watson Studio to calculate what percentage of a specific location is full
- If the location is filled over a threshold value, the server sends a response to the front end to redirect the user to another, safer location.
- The routing is done through the HERE Maps API and their flex-polyline module.
The few prerequisites to get this project running are that you must have React-Native installed. The application we are uploading here is so that you don't necessarily need an account to test out the application. Another important note is that since this application relies on both CCTV footage and user's location data and isn't officially deployed yet, there isn't much data to actually play with. However, we have footage uploaded that showcases how our app reads from CCTV footage and accurately counts the number of people in a location. We also have a way for you to try out this API.
If you have read those notes, then you are ready to get started on testing out Pandemap. There are two ways you can try this application:
- Try the front end and see some of the interesting features (Note: since the application isn't deployed you may not see a lot of information)
- Try entering an IP address of a CCTV stream and seeing how well our crowd counting API works.
We've made it extremeley simple for you to run the actual application without worrying about a lot of external dependencies! After you clone the repository, you want to begin a new terminal in that directory and run the following commands:
cd pandemapFrontend
npm install
react-native run-ios #for ios
react-native run-android #for androidIf you have a CCTV link, you can visit this link and enter it into the textbox and click the count button, the webpage should then tell you how many people there are at that instant on that CCTV footage. An example link of a CCTV stream you may insert could look like this: http://81.149.56.38:8084/mjpg/video.mjpg
Link: http://pandemapproj.eu-gb.cf.appdomain.cloud/place/cc/
- IBM Cloud
- IBM Object Storage
- IBM Watson
- IBM Watson Studio
- Keras
- Django
- Elephant SQL