ℹ️ Como Executar? | 🚀 Tecnologias | 💻 Autores | 📝 Licença
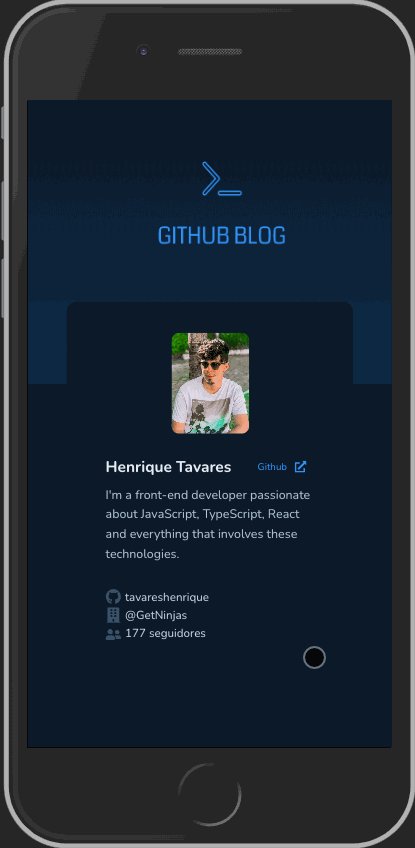
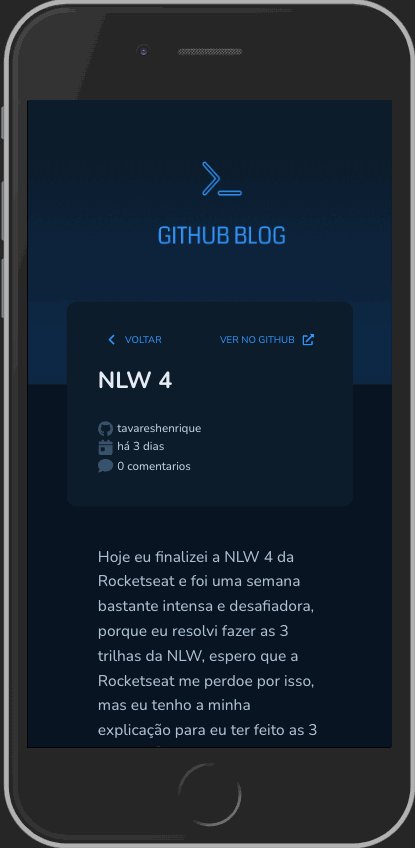
O Github Blog é o desafio do terceiro módulo do Ignite ReactJS v2 da Rocketseat. Para acessar o código do curso do Ignite ReactJS v.2, clique aqui .

|

|
🧪 Essa aplicação não possuirá Testes Unitários, Integração e E2E por não ser o foco do estudo, mas está pronta para ser executada. 🧪
Clone o Repositório:
git clone https://github.com/tavareshenrique/ignite-reactjs-challenge-03-github-blog.gitInstale as dependências:
pnpm installInicie o Serviço:
pnpm dev➡️ Acesse http://localhost:3000 para acessar a aplicação web.
- React
- Typescript
- Vite
- Styled Components
- Axios
- date-fns
- React Helmet
- React HTTP Status Code
- React Icons
- React Loading Skeleton
- React Markdown
- React Query
- React Router Dom
- ESLint
- Prettier
|
Henrique Tavares @tavareshenrique 💻 |
Rocketseat @rocketseat 🚀 |
Este projeto está licenciado sob a licença MIT - veja o arquivo de licença para mais detalhes.




