Semana DevSuperior 3.0
Realizada entre 03 a 09 de abril de 2021 (Desta vez estou conseguindo acompanhar ao vivo, quer dizer, quase) Projeto desenvolvido sob a tutoria de Nelio Alves no Backend em Java com Spring Boot e no Frontend com ReactJs.
Aplicação Web Dashboard de vendas com gráficos Apexcharts e exibição de tabela de vendas com paginação. Backend em Java com Spring Boot, Frontend em ReactJS com Typescript e Banco de Dados Heroku PostgreSQL
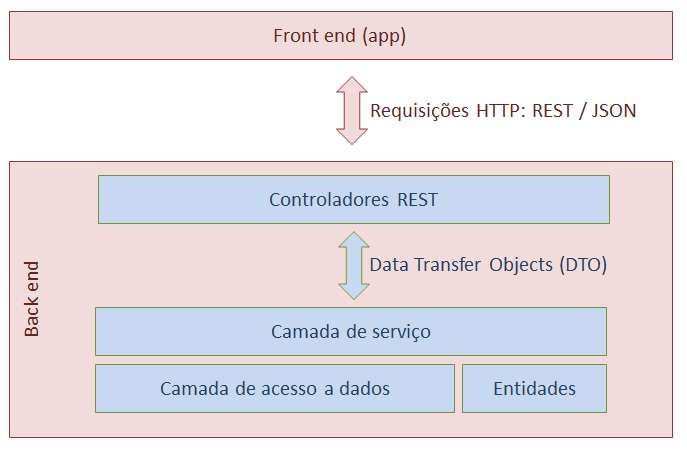
- Repositórios (Acesso aos dados no banco de dados)
- DTO's (Objetos que carregam os dados entre as camadas de serviço e contraladores)
- Serviços (Manipula os dados do banco e converte para DTO)
- Controladores (Interface REST)
Backend Heroku: https://sds3-tarcnux.herokuapp.com/
Retorna um json com a primeira página de vendas.
-
URL
-
Metódo:
GET -
Resposta em caso de sucesso:
- Código: 200 OK
Conteúdo:{ "content": [ { "id": 1, "visited": 83, "deals": 66, "amount": 5501.0, "date": "2021-04-01", "seller": { "id": 5, "name": "Padme" } }, { "id": 2, "visited": 113, "deals": 78, "amount": 8290.0, "date": "2021-03-31", "seller": { "id": 5, "name": "Padme" } } ], "pageable": { "sort": { "sorted": false, "unsorted": true, "empty": true }, "pageNumber": 0, "pageSize": 2, "offset": 0, "paged": true, "unpaged": false }, "last": false, "totalPages": 85, "totalElements": 170, "sort": { "sorted": false, "unsorted": true, "empty": true }, "first": true, "number": 0, "numberOfElements": 2, "size": 2, "empty": false }
- Código: 200 OK
Retorna um json com todos os vendedores.
-
URL
-
Method:
GET -
Resposta em caso de sucesso:
- Código: 200 OK
Conteúdo:[ { id: 1, name: "Logan" }, { id: 2, name: "Anakin" }, { id: 3, name: "BarryAllen" }, { id: 4, name: "Kal-El" }, { id: 5, name: "Padme" } ]
- Código: 200 OK
Retorna um json com a quantidade de venda somada e agrupada para cada vendedor
-
URL
-
Method:
GET -
Resposta em caso de sucesso:
- Código: 200 OK
Conteúdo:[ { sellerName: "Logan", sum: 220426 }, { sellerName: "BarryAllen", sum: 499928 }, { sellerName: "Padme", sum: 473088 }, { sellerName: "Kal-El", sum: 444867 }, { sellerName: "Anakin", sum: 477138 } ]
- Código: 200 OK
Retorna um json com a soma de pedidos fechados e visitas feitas.
-
URL
-
Method:
GET -
Resposta em caso de sucesso:
- Código: 200 OK
Conteúdo:[ { sellerName: "Logan", visited: 1495, deals: 684 }, { sellerName: "BarryAllen", visited: 3385, deals: 2164 }, { sellerName: "Padme", visited: 3426, deals: 2369 }, { sellerName: "Kal-El", visited: 3040, deals: 1958 }, { sellerName: "Anakin", visited: 2396, deals: 1028 } ]
- Código: 200 OK
Ainda com dados estáticos, a integração só será feita na sexta-feira 08/05 Frontend no Netlify: https://tarcnux-sds3.netlify.app/