A demo app that shows a React.js with Hooks project that increments or decrements a number on button click. Purely for coding practice and homework for the excellent Eduonix MERN Stack Live training ( https://www.eduonix.com/live-online-mern-stack-edegree ). Uses the magnificent Bulma CSS framework and FontAwesome 5 icons for styling. Enjoy!
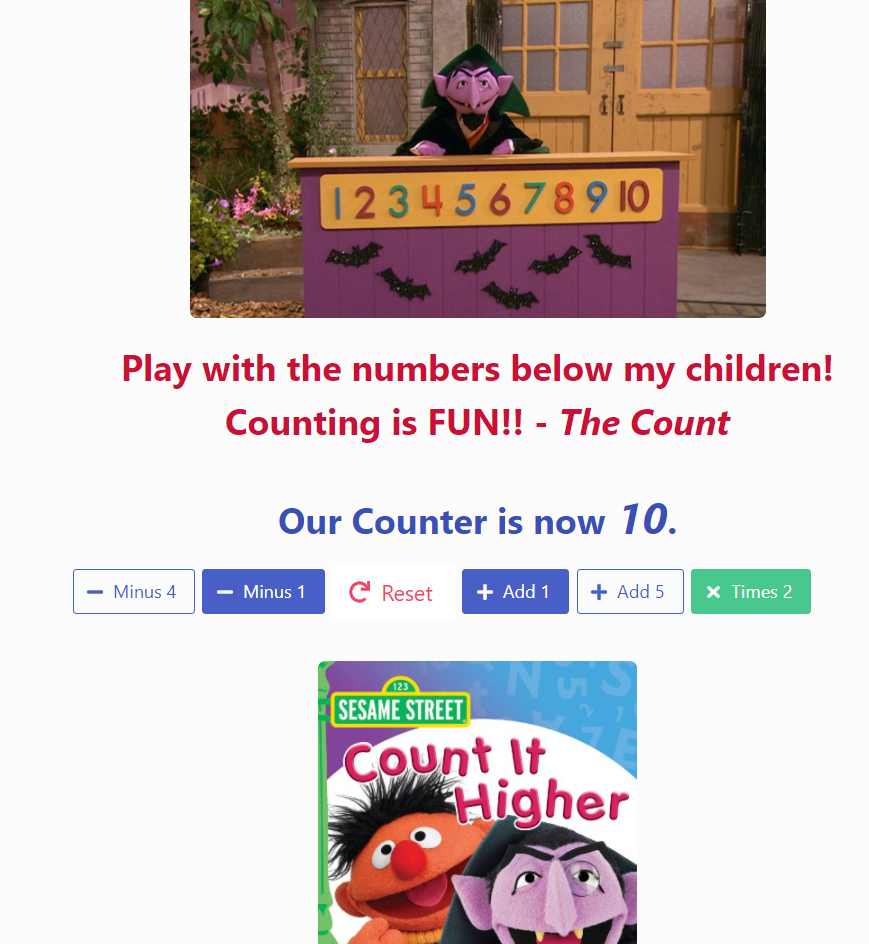
Live Site Demo ~ React Counter Playground
- Run the command below from the command line / terminal / command prompt.
- git clone https://github.com/systemsvanguard/counterplayground.git
- cd counterplayground
- ensure your have Node & NPM pre-installed. Run commands 'node --version && npm -v'.
- npm install. (This ensures all dependencies are installed).
- npm start
- Runs on port 4000 by default --> http://localhost:4000/
- React.js
- Bulma CSS framework
- FontAwesome 5 icons
- Google Fonts
- Filler text from https://pirateipsum.me
This project is licensed under the terms of the MIT license.