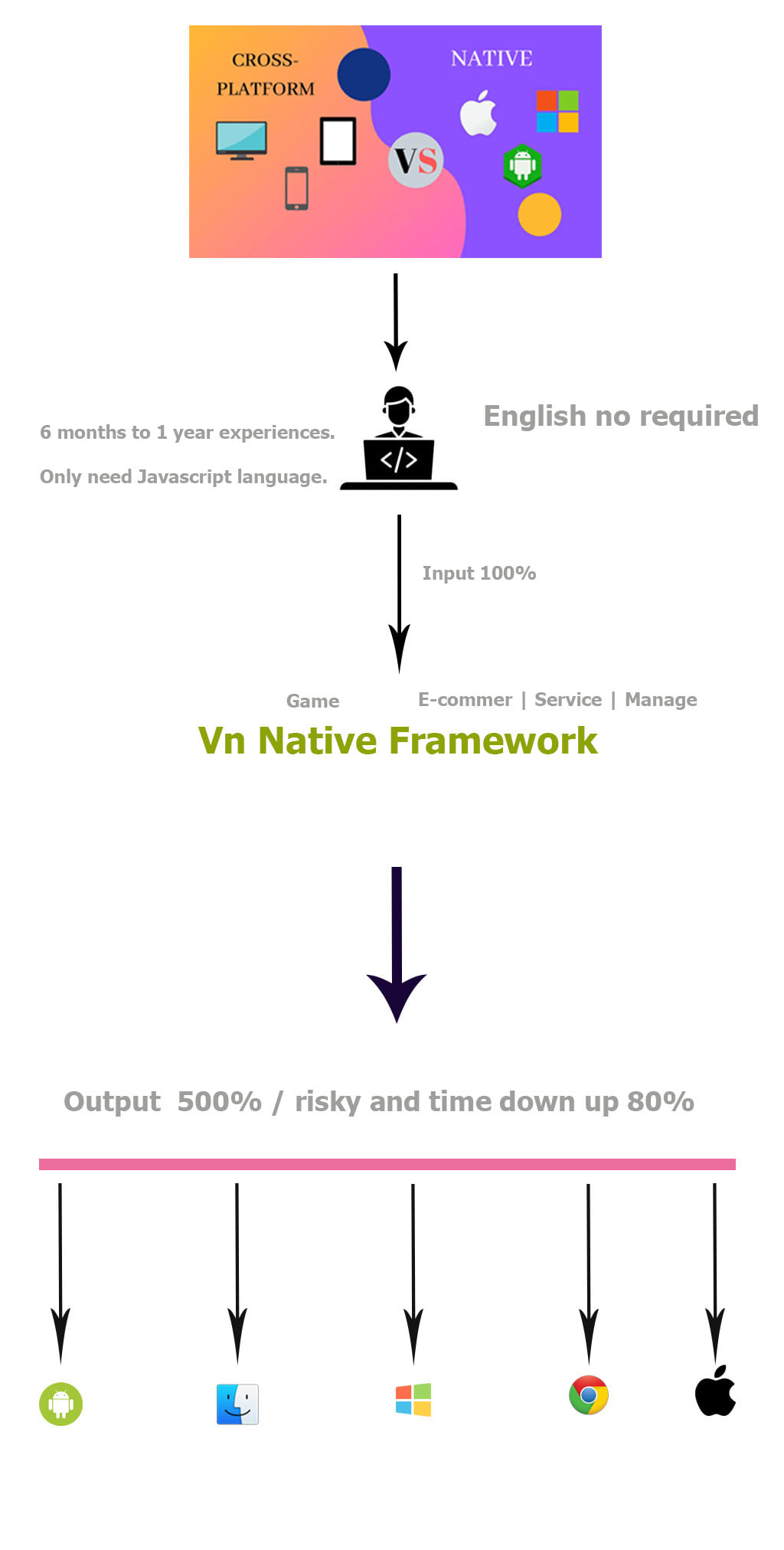
Vn native framework is a framework useful all platforms, it's help you develop software, game, e-commerce for :
Android, iOS, MacOS, Windows, Web, Linux, with struct lazy load and lazy build you can use for big project. Slack room :
https://join.slack.com/t/vnnative/shared_invite/zt-10c6aiylx-GBQ8e2M_skQyh1i4fW879A
Vn Native Framework using lazy load for all page, so it's ready for big project.
Note : We need NodeJS version >= 16.x.x
https://www.youtube.com/watch?v=fwB5k8Edp6Q
Very easy, first you need
git clone https://github.com/steveleetn91/vn-native-3.git
Then
cd vn-native-3
.Then run
npm install
Copy
.env.example
To
.env
Run
npm link
Run
npm run build
Run
npm run build:web
sudo chmod -R 777 ./bin
Only run
npm run serve:web
Then you can visit :
http://localhost:9000
Or
http://your_ip:9000
First step
mkdir -p ./platforms/web/build
Only run
npm run build:web
Then go to
./platform/web
Copy and upload to your hosting
Now we using Mustache library for view engine, so to get advanced please read more at here :
https://github.com/steveleetn91/vnnative3-webview
We use Electron for feature software. First step
npm run serve:electron
Install Electron packager
npm install --save-dev electron-packager
We use Electron for feature software. First step
npm run build:electron-win
Then you can go to
platforms/electron/dist
We use Electron for feature software. First step
npm run serve:electron
Install Electron packager
npm install --save-dev electron-packager
We use Electron for feature software. First step
npm run build:electron-macos
Then you can go to
platforms/electron/dist
To add android platform only run.
npm run add:android
Video https://www.youtube.com/watch?v=VqENPZfoY1I.
Now I created android project at ./platform/android. So you only need run:
npm run development:android
Then run web server.
npm run serve:web
Last step open android studio and open project at ./platforms/android. Then run app.
To build android production you need two step, first step run this command line, after if you need upload to Google Play, so please view document android about how to upload to Goog Play ?
npm run build:android
You can change config at Android Studio.
We need install ruby gem.
sudo gem install xcodeproj
To add iOS platform
npm run add:ios
If this is first run, so you need :
npm run build:ios
You need start web serve, after to prepare for development iOS us need :
npm run development:ios
To build production us need :
npm run build:ios
vnnative3-webview
https://github.com/steveleetn91/vnnative3-webview
vnnative3-form
https://github.com/steveleetn91/vnnative3-form
vnnative3-location
https://github.com/steveleetn91/vnnative3-location
vnnative-3-os
https://github.com/steveleetn91/vnnative-3-os
Install
npm i phaser
Full document
https://phaser.io/
Let's give for me a some issue
https://github.com/steveleetn91/vn-native-3/issues
Licence : MIT