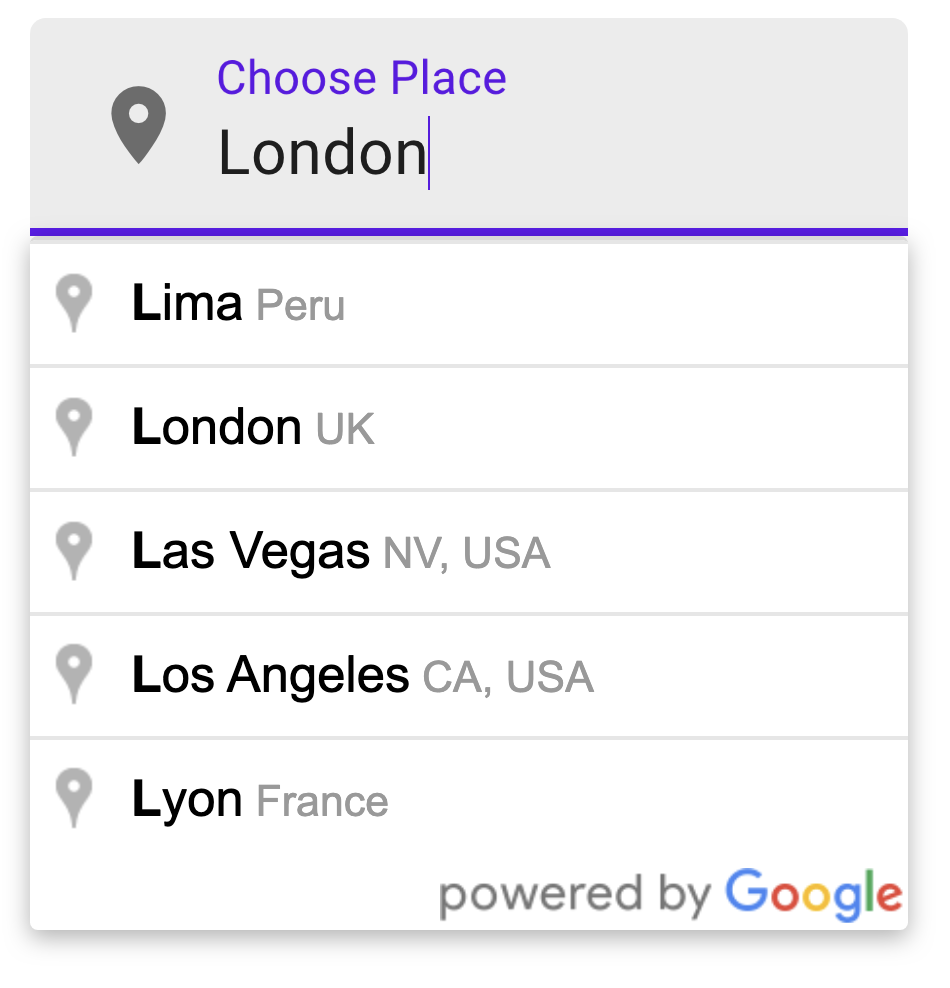
A simple and fully customizable Place Autocomplete component.
Checkout the Storybook here ↗
<lit-place-input .apiKey=${"APIKEY"} label="Choose Place"></lit-place-input>> npm i lit-place-input
Or
> yarn add lit-place-inputthen import
<script type="module">
import 'lit-place-input/lit-place-input.js';
</script>Or grab from unpkg.com CDN:
<script src="https://unpkg.com/lit-place-input?module" type="module"></script><lit-place-input apiKey="AIzaSyCQjwnft-x6cXQYDkGNYBzaevanW3mVNBA" label="Choose Place"></lit-place-input>To scan the project for linting errors, run
npm run lintYou can lint with ESLint and Prettier individually as well
npm run lint:eslintnpm run lint:prettierTo automatically fix many linting errors, run
npm run formatYou can format using ESLint and Prettier individually as well
npm run format:eslintnpm run format:prettierTo run the suite of karma tests, run
npm run testor to run them in compatibility mode for legacy browsers
npm run test:compatibilityTo run the tests in watch mode (for TDD, for example), run
npm run test:watchor
npm run test:compatibilityTo run the suite of karma tests in BrowserStack, run
npm run test:bsYou can manage the test snapshots using
npm run test:update-snapshotsor
npm run test:prune-snapshotsTo run a local instance of Storybook for your component, run
npm run storybookTo build a production version of Storybook, run
npm run storybook:buildnpm startTo run a local development server that serves the basic demo located in demo/index.html
npm start:compatibilityTo run a local development server in compatibility mode for older browsers that serves the basic demo located in demo/index.html