forked from visgl/react-google-maps
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
docs: new example for marker clustering (visgl#86)
- Loading branch information
1 parent
1dc1584
commit be85be0
Showing
10 changed files
with
723 additions
and
3 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,37 @@ | ||
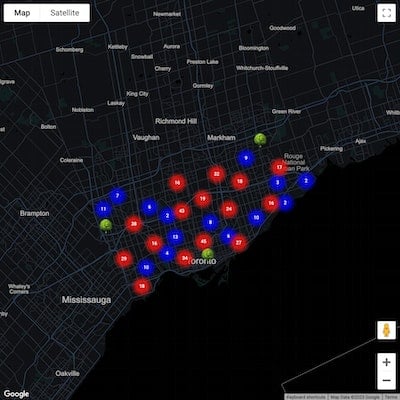
| # Marker Clustering Example | ||
|
|
||
|  | ||
|
|
||
| This is an example of how to use the [MarkerClusterer](https://github.com/googlemaps/js-markerclusterer) library from Google to cluster markers on a map. | ||
|
|
||
| ## Google Maps API key | ||
|
|
||
| This example does not come with an API key. Running the examples locally requires a valid API key for the Google Maps Platform. | ||
| See [the official documentation][get-api-key] on how to create and configure your own key. | ||
|
|
||
| The API key has to be provided via the environment variable `GOOGLE_MAPS_API_KEY`. This can be done by creating a | ||
| file named `.env` in the example directory with the following content: | ||
|
|
||
| ```shell title=".env" | ||
| GOOGLE_MAPS_API_KEY="<YOUR API KEY HERE>" | ||
| ``` | ||
|
|
||
| If you are on the CodeSandbox playground you can also choose to [provide the API key like this](https://codesandbox.io/docs/learn/environment/secrets) | ||
|
|
||
| ## Development | ||
|
|
||
| Go into the example-directory and run | ||
|
|
||
| ```shell | ||
| npm install | ||
| ``` | ||
|
|
||
| To start the example with the local library run | ||
|
|
||
| ```shell | ||
| npm run start-local | ||
| ``` | ||
|
|
||
| The regular `npm start` task is only used for the standalone versions of the example (CodeSandbox for example) | ||
|
|
||
| [get-api-key]: https://developers.google.com/maps/documentation/javascript/get-api-key |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,34 @@ | ||
| <!doctype html> | ||
| <html lang="en"> | ||
| <head> | ||
| <meta charset="utf-8" /> | ||
| <meta | ||
| name="viewport" | ||
| content="width=device-width, initial-scale=1.0, user-scalable=no" /> | ||
| <title>Example: Marker Clustering</title> | ||
|
|
||
| <style> | ||
| body { | ||
| font-size: 16px; | ||
| margin: 0; | ||
| font-family: sans-serif; | ||
| } | ||
| #app { | ||
| width: 100vw; | ||
| height: 100vh; | ||
| } | ||
| .tree { | ||
| font-size: 2rem; | ||
| } | ||
| </style> | ||
| </head> | ||
| <body> | ||
| <div id="app"></div> | ||
| <script type="module"> | ||
| import '@vis.gl/react-google-maps/examples.css'; | ||
| import {renderToDom} from './src/app'; | ||
|
|
||
| renderToDom(document.querySelector('#app')); | ||
| </script> | ||
| </body> | ||
| </html> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| { | ||
| "dependencies": { | ||
| "@googlemaps/markerclusterer": "^2.5.1", | ||
| "@vis.gl/react-google-maps": "*", | ||
| "react": "^18.2.0", | ||
| "react-dom": "^18.2.0", | ||
| "vite": "^4.3.9" | ||
| }, | ||
| "scripts": { | ||
| "start": "vite", | ||
| "start-local": "vite --config ../vite.config.local.js", | ||
| "build": "vite build" | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,88 @@ | ||
| import React, {useEffect, useState, useRef} from 'react'; | ||
| import {createRoot} from 'react-dom/client'; | ||
|
|
||
| import { | ||
| APIProvider, | ||
| Map, | ||
| useMap, | ||
| AdvancedMarker | ||
| } from '@vis.gl/react-google-maps'; | ||
| import {MarkerClusterer} from '@googlemaps/markerclusterer'; | ||
| import type {Marker} from '@googlemaps/markerclusterer'; | ||
| import trees from './trees'; | ||
|
|
||
| const API_KEY = process.env.GOOGLE_MAPS_API_KEY as string; | ||
|
|
||
| const App = () => ( | ||
| <APIProvider apiKey={API_KEY}> | ||
| <Map | ||
| mapId={'bf51a910020fa25a'} | ||
| center={{lat: 43.64, lng: -79.41}} | ||
| zoom={10}> | ||
| <Markers points={trees} /> | ||
| </Map> | ||
| </APIProvider> | ||
| ); | ||
|
|
||
| type Point = google.maps.LatLngLiteral & {key: string}; | ||
| type Props = {points: Point[]}; | ||
|
|
||
| const Markers = ({points}: Props) => { | ||
| const map = useMap(); | ||
| const [markers, setMarkers] = useState<{[key: string]: Marker}>({}); | ||
| const clusterer = useRef<MarkerClusterer | null>(null); | ||
|
|
||
| // Initialize MarkerClusterer | ||
| useEffect(() => { | ||
| if (!map) return; | ||
| if (!clusterer.current) { | ||
| clusterer.current = new MarkerClusterer({map}); | ||
| } | ||
| }, [map]); | ||
|
|
||
| // Update markers | ||
| useEffect(() => { | ||
| clusterer.current?.clearMarkers(); | ||
| clusterer.current?.addMarkers(Object.values(markers)); | ||
| }, [markers]); | ||
|
|
||
| const setMarkerRef = (marker: Marker | null, key: string) => { | ||
| if (marker && markers[key]) return; | ||
| if (!marker && !markers[key]) return; | ||
|
|
||
| setMarkers(prev => { | ||
| if (marker) { | ||
| return {...prev, [key]: marker}; | ||
| } else { | ||
| const newMarkers = {...prev}; | ||
| delete newMarkers[key]; | ||
| return newMarkers; | ||
| } | ||
| }); | ||
| }; | ||
|
|
||
| return ( | ||
| <> | ||
| {points.map(point => ( | ||
| <AdvancedMarker | ||
| position={point} | ||
| key={point.key} | ||
| ref={marker => setMarkerRef(marker, point.key)}> | ||
| <span className="tree">🌳</span> | ||
| </AdvancedMarker> | ||
| ))} | ||
| </> | ||
| ); | ||
| }; | ||
|
|
||
| export default App; | ||
|
|
||
| export function renderToDom(container: HTMLElement) { | ||
| const root = createRoot(container); | ||
|
|
||
| root.render( | ||
| <React.StrictMode> | ||
| <App /> | ||
| </React.StrictMode> | ||
| ); | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,26 @@ | ||
| import * as React from 'react'; | ||
|
|
||
| function ControlPanel() { | ||
| return ( | ||
| <div className="control-panel"> | ||
| <h3>Marker Clustering</h3> | ||
| <p>Using MarkerClusterer to cluster Markers on a map.</p> | ||
|
|
||
| <div className="links"> | ||
| <a | ||
| href="https://codesandbox.io/s/github/visgl/react-google-maps/tree/main/examples/marker-clustering" | ||
| target="_new"> | ||
| Try on CodeSandbox ↗ | ||
| </a> | ||
|
|
||
| <a | ||
| href="https://github.com/visgl/react-google-maps/tree/main/examples/marker-clustering" | ||
| target="_new"> | ||
| View Code ↗ | ||
| </a> | ||
| </div> | ||
| </div> | ||
| ); | ||
| } | ||
|
|
||
| export default React.memo(ControlPanel); |
Oops, something went wrong.