-
Notifications
You must be signed in to change notification settings - Fork 125
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- 规范docker命名使用fastposter - 增加支持GO-SDK客户端调用 - 更新英文文档
- Loading branch information
1 parent
6c08d83
commit 4b85755
Showing
2 changed files
with
68 additions
and
71 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -1,109 +1,106 @@ | ||
| <p align="center"><a href="https://fastposter.net/doc/" target="_blank"><img width="120" src="https://fastposter.net/dassets/dragonfly2x.png" alt="fast-poster logo"></a></p> | ||
| <p align="center"><a href="https://fastposter.net/doc/" target="_blank"><img width="168" src="https://fastposter.net/dassets/dragonfly2x.png" alt="fast-poster logo"></a></p> | ||
|
|
||
| <p align="center"> | ||
| <a href="https://github.com/psoho/fast-poster" class="link github-link" target="_blank"><img style="max-width: 100px;" alt="GitHub Repo stars" src="https://img.shields.io/github/stars/psoho/fast-poster? style=social"></a> | ||
| <a href="https://gitee.com/psoho/fast-poster" class="link gitee-link" target="_blank"><img style="max-width: 100px;" alt="gitee Repo stars" src="https://gitee.com/psoho/fast-poster/badge/star.svg"></a> | ||
| <img alt="csharp" src="https://img.shields.io/badge/language-python-yellow.svg"> | ||
| <img alt="csharp" src="https://img.shields.io/badge/language-vue-brightgreen.svg"> | ||
| <img alt="license" src="https://img.shields.io/badge/license-MIT-blue.svg"> | ||
| <img Alt = "version" SRC = "https://img.shields.io/badge/version-2.17.0-brightgreen" > | ||
| <a href="https://github.com/psoho/fast-poster" class="link github-link" target="_blank"><img style="max-width: 100px;" alt="GitHub Repo stars" src="https://img.shields.io/github/stars/psoho/fast-poster?style=social"></a> | ||
| <a href="https://gitee.com/psoho/fast-poster" class="link gitee-link" target="_blank"><img style="max-width: 100px;" alt="gitee Repo stars" src="https://gitee.com/psoho/fast-poster/badge/star.svg"></a> | ||
| <img alt="csharp" src="https://img.shields.io/badge/language-python-yellow.svg"> | ||
| <img alt="csharp" src="https://img.shields.io/badge/language-vue-brightgreen.svg"> | ||
| <img alt="license" src="https://img.shields.io/badge/license-MIT-blue.svg"> | ||
| <img alt="version" src="https://img.shields.io/badge/version-2.17.0-brightgreen"> | ||
| </p> | ||
|
|
||
| ## Introduction | ||
|
|
||
| 🔥🔥🔥 fastposter Generator is a quick poster development tool. Just upload a background image, put the components (' text ', 'picture', 'QR code', 'avatar') in the corresponding position to generate a poster. Click 'code' to directly generate a variety of language call code, convenient for rapid development. | ||
| Fastposter is a rapid poster development tool that allows you to quickly create posters. Simply upload a background image and place components (`text`, `image`, `QR code`, `avatar`) in the desired positions to generate a poster. Click the `Code` button to directly generate SDK calling code in various languages, making development fast and easy. | ||
|
|
||
| Now it has served a large number of e-commerce projects, many of which have `60W+` users. It has passed the test of production environment for many years and is stable and reliable. Widely used in all kinds of e-commerce, distribution systems, e-commerce posters, e-commerce main picture and other poster generation and production scenes. | ||
| It has served numerous e-commerce projects, with over `60,000` users across multiple projects. Tested in production environments over the years, it's proven to be stable and reliable. It is widely used in various e-commerce, distribution systems, e-commerce posters, e-commerce main images, and other poster generation and production scenarios. | ||
|
|
||
| > Thank you very much for your encouragement, donation and support. Open source is not easy, I hope I can stick to it. | ||
| > If this project has been helpful to you, please give it a star. | ||
| ## Document | ||
| ## Documentation | ||
|
|
||
| - development documentation: [https://poster.prodapi.cn/doc/](https://poster.prodapi.cn/doc/) | ||
| - online experience: [https://poster.prodapi.cn/](https://poster.prodapi.cn/#from=2.17.0) | ||
| - ProPython: [https://poster.prodapi.cn/pro/](https://poster.prodapi.cn/pro/#from=2.17.0) | ||
| - ProJava: [https://poster.prodapi.cn/pro/java/](https://poster.prodapi.cn/pro/java/#from=2.17.0) | ||
|
|
||
| > The little star you lit is accelerating the project development iteration | ||
| - Developer Documentation: [https://fastposter.net/doc/](https://fastposter.net/doc/) | ||
| - Java Professional Version - Online Experience: [https://fastposter.net/demo/java/](https://fastposter.net/demo/java/) | ||
| - Python Professional Version - Online Experience: [https://fastposter.net/demo/python/](https://fastposter.net/demo/python/) | ||
| - Community Version - Online Experience: [https://fastposter.net/demo/open/](https://fastposter.net/demo/open/) | ||
| - 🔥🔥Cloud Service - Free Trial: [https://fastposter.net/](https://fastposter.net/) | ||
|
|
||
| ## Features | ||
|
|
||
| - Supports docker rapid deployment | ||
| - Support e-commerce production environment | ||
| - Support for multiple programming languages' Java ', 'Python', 'PHP', 'Golang', 'JavaScript', 'mini programs' | ||
| - No need to write complex drawing rendering code | ||
| - Very low server resource overhead | ||
| - Support for multiple file formats: jpeg, png, webp, pdf, base64 | ||
| - Easy code generation | ||
| - Provide common components' text ' 'avatar' 'picture' 'two-dimensional code' | ||
| - Supports fast Docker deployment. | ||
| - Supports production-level e-commerce environments. | ||
| - Supports popular SDKs for quick development in `Java`, `Python`, `PHP`, `Go`, `JavaScript`, `mini-program`. | ||
| - No need to write complex rendering code. | ||
| - Supports multiple file formats: `jpeg`, `png`, `webp`, `pdf`, `base64`. | ||
| - Convenient code generation. | ||
|
|
||
|
|
||
| ## Quick Start | ||
| ## Getting Started | ||
|
|
||
| 1. Start the service | ||
| ### Step 1: Start the Service | ||
|
|
||
| ```bash | ||
| docker run -it --name fastposter -p 5000:5000 fastposter/fastposter | ||
| ``` | ||
|
|
||
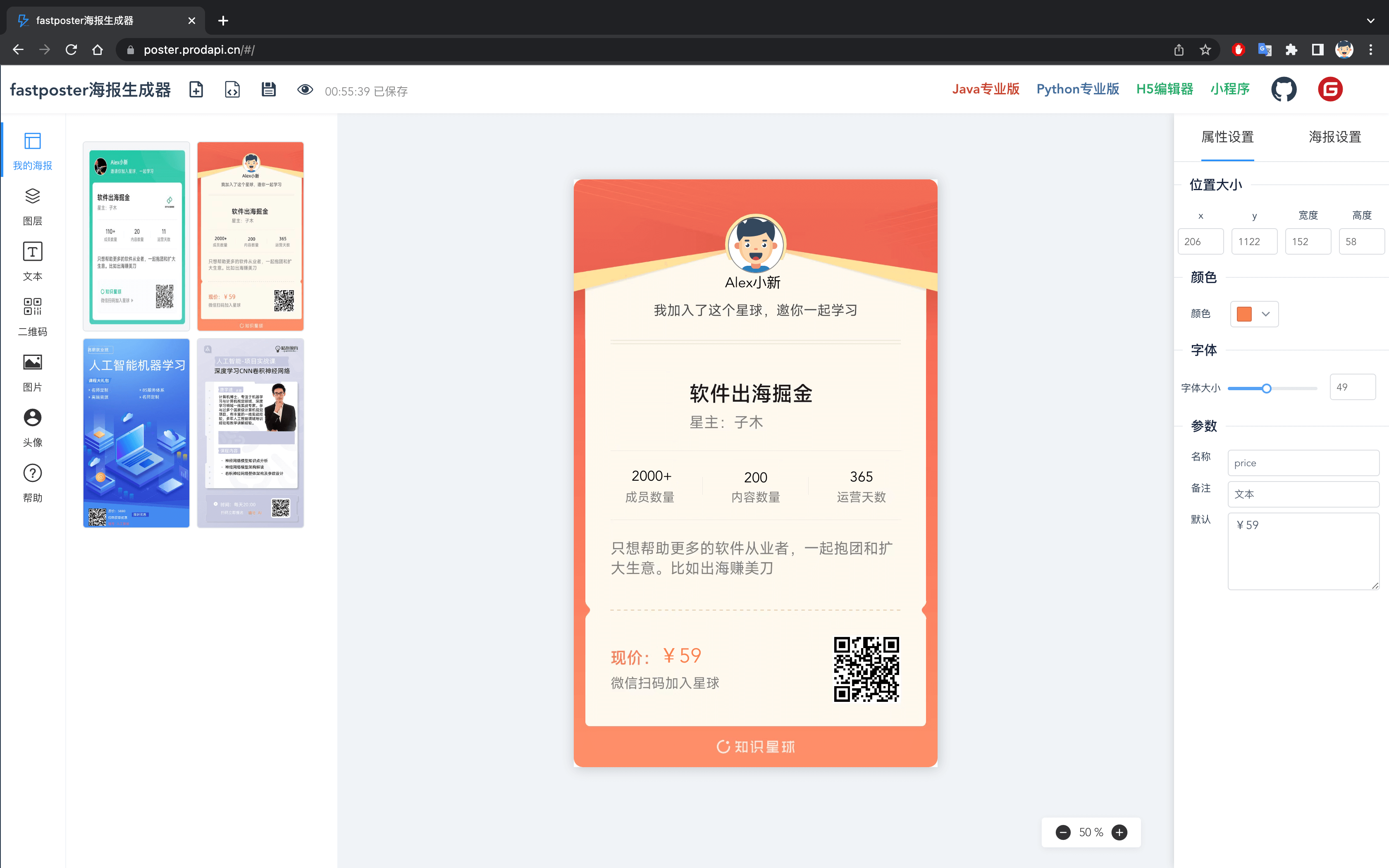
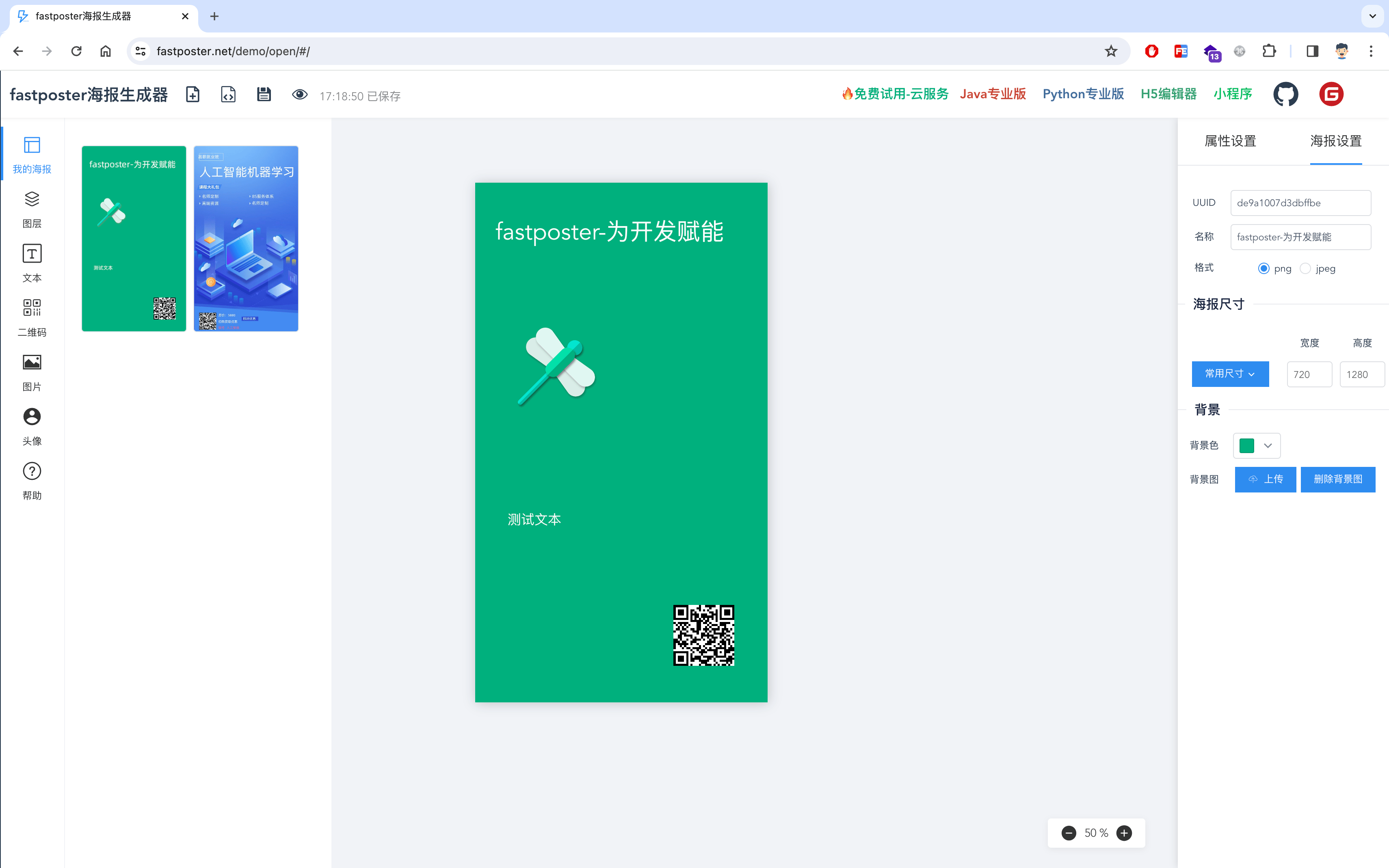
| 2. Edit the poster | ||
| ### Step 2: Edit the Poster | ||
|
|
||
|  | ||
|  | ||
|
|
||
|
|
||
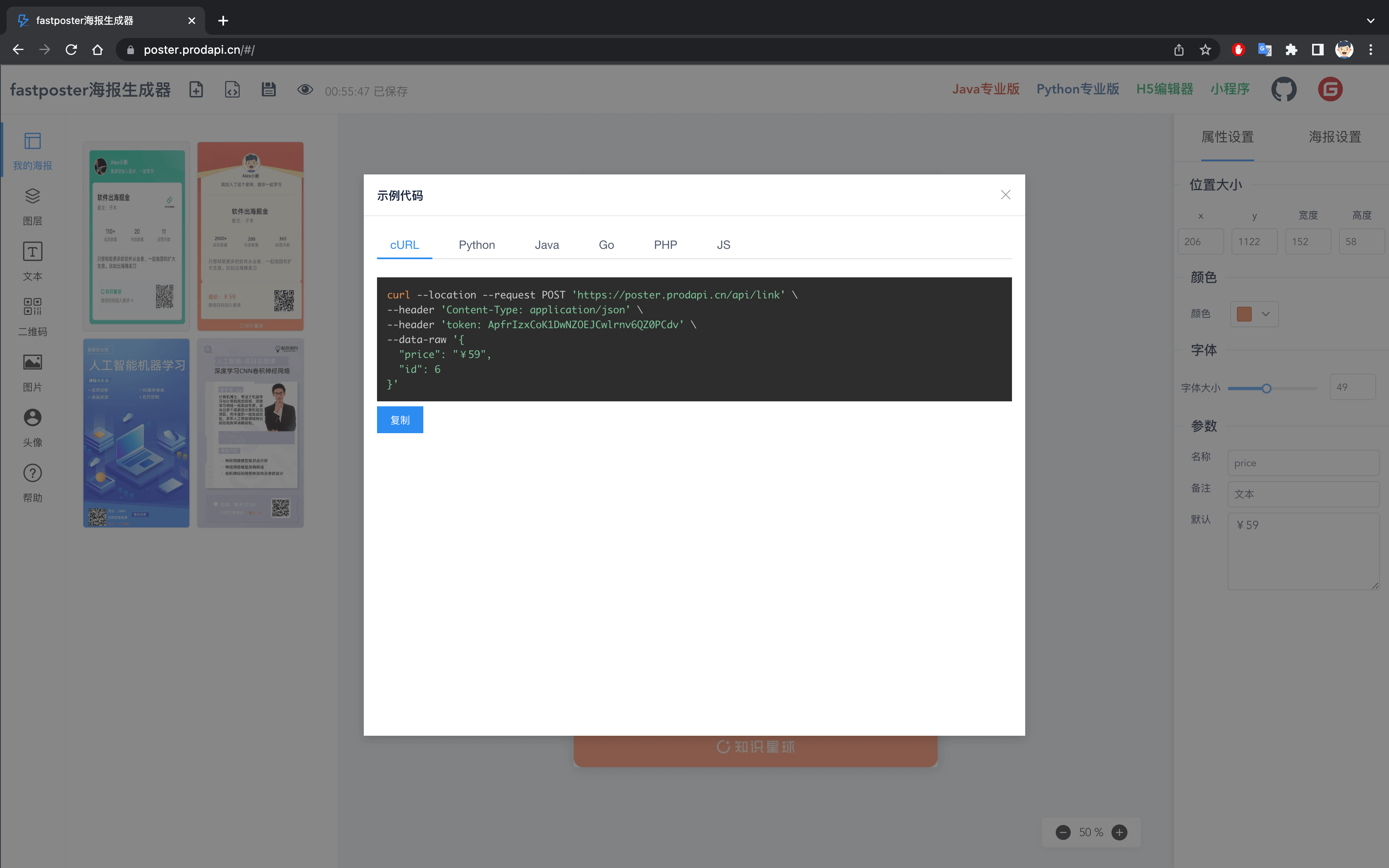
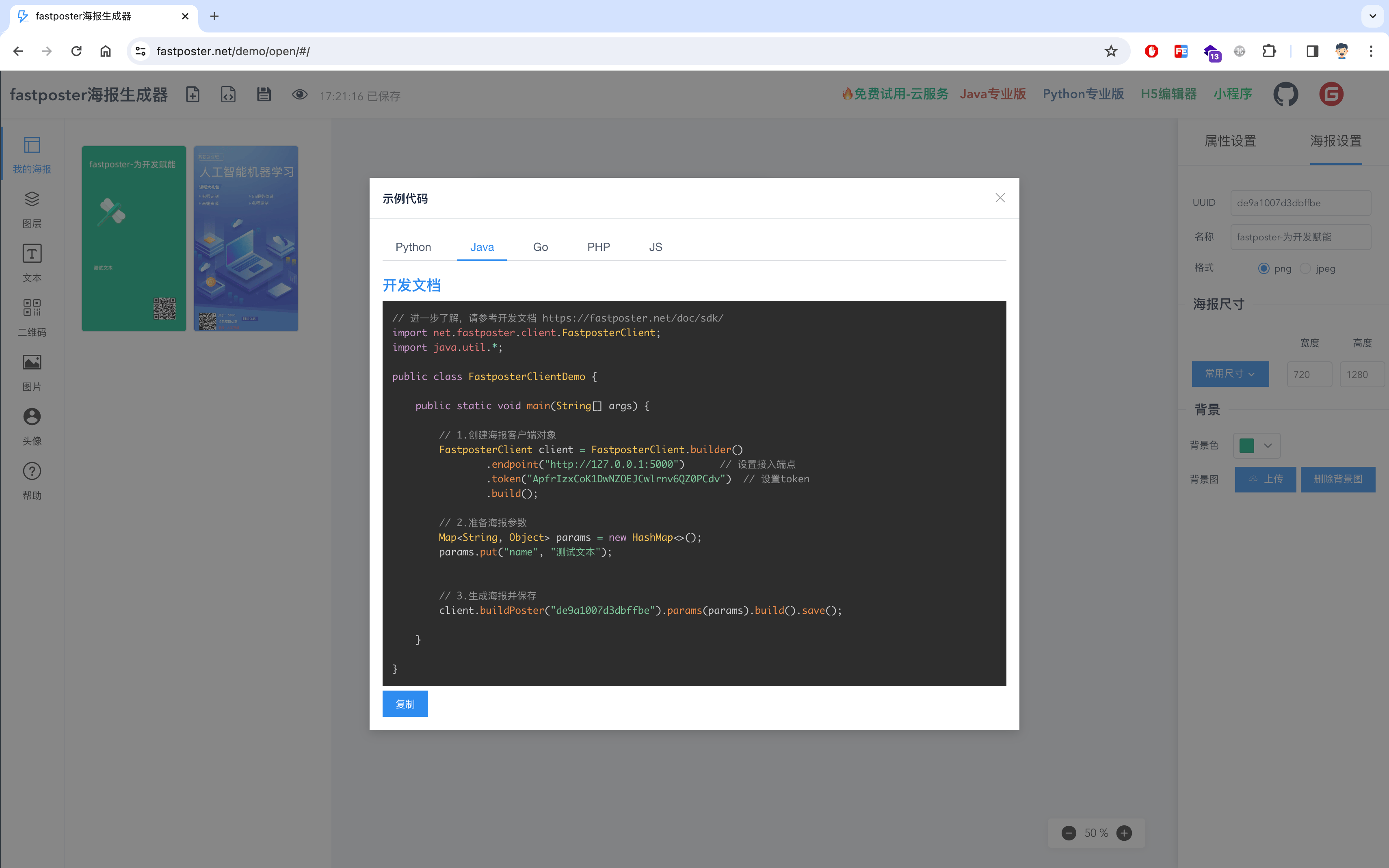
| 3. Generate code | ||
| ### Step 3: Generate Code | ||
|
|
||
|  | ||
|  | ||
|
|
||
| Sample request (you can pass the required parameters directly) | ||
|
|
||
| ```bash | ||
| curl --location --request POST 'https://poster.prodapi.cn/api/link' \ | ||
| --header 'Content-Type: application/json' \ | ||
| --header 'token: ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv' \ | ||
| --data-raw '{ | ||
| "title": Artificial Intelligence + Machine learning, | ||
| "id": 2 | ||
| } ' | ||
| ``` | ||
| Request Example (parameters can be passed directly): | ||
|
|
||
| Sample response (Return the poster's access address) | ||
| ```java | ||
| // 1. Create a poster client object | ||
| FastposterClient client = FastposterClient.builder() | ||
| .endpoint("http://127.0.0.1:5000") // Set the access endpoint | ||
| .token("ApfrIzxCoK1DwNZOEJCwlrnv6QZ0PCdv") // Set the token | ||
| .build(); | ||
|
|
||
| ```json | ||
| { | ||
| "code": 0, | ||
| "msg": "success", | ||
| "data": { | ||
| "url": "https://poster.prodapi.cn/v/90295c118d4c8802" | ||
| } | ||
| } | ||
| // 2. Prepare poster parameters | ||
| Map<String, Object> params = new HashMap<>(); | ||
| params.put("name", "Test Text"); | ||
|
|
||
| // 3. Generate and save the poster | ||
| client.buildPoster("80058c79d1e2e617").params(params).build().save("demo.png"); | ||
| ``` | ||
|
|
||
| ## Application scenario | ||
| <img width=300 src="https://fastposter.net/dassets/demo.png" /> | ||
|
|
||
| ## Use Cases | ||
|
|
||
| - Poster Generator | ||
| - Poster generator | ||
| - Automatic poster generation tool | ||
| - Poster online design generator | ||
| - Poster generator made online | ||
| - Generate a circle of Friends poster | ||
| - Online poster design and generation | ||
| - Online poster maker | ||
| - Generate Moments (WeChat) posters | ||
| - E-commerce poster editor | ||
| - Certificate Making | ||
| - Certificate creation | ||
| - Automatic certificate generation tool | ||
| - QR code to share poster pictures | ||
| - Python Pillow drawing Pillow makes posters | ||
| - E-commerce main chart editor | ||
| - Java generates QR code to share poster pictures | ||
| - Java Graphics2D draws the poster picture | ||
| - wechat mini program to generate posters to share moments | ||
| - PHP generates a two-dimensional code poster image | ||
| - Custom commercial poster images | ||
| -H5 Generates poster images | ||
| - canvas Generates poster images | ||
| - Generate poster images via JSON | ||
| - BufferdImage Draws pictures | ||
| - QR code sharing poster images | ||
| - Create posters using Python Pillow | ||
| - E-commerce main image editor | ||
| - Generate QR code sharing posters using Java | ||
| - Create posters with Java Graphics2D | ||
| - Generate WeChat mini-program share posters | ||
| - Generate QR code posters using PHP | ||
| - Custom business poster images | ||
| - Generate HTML5 posters | ||
| - Create posters using HTML5 Canvas | ||
| - Generate posters using JSON data for batch production | ||
| - Draw images using BufferedImage | ||
|
|
||
| ## Community | ||
|
|
||
| The author of wechat 'fastposter' | ||
| Author's WeChat: `fastposter` | ||
|
|
||
|  | ||
|
|
||
|
|
||
|
|
||
|
|
||
|  |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters