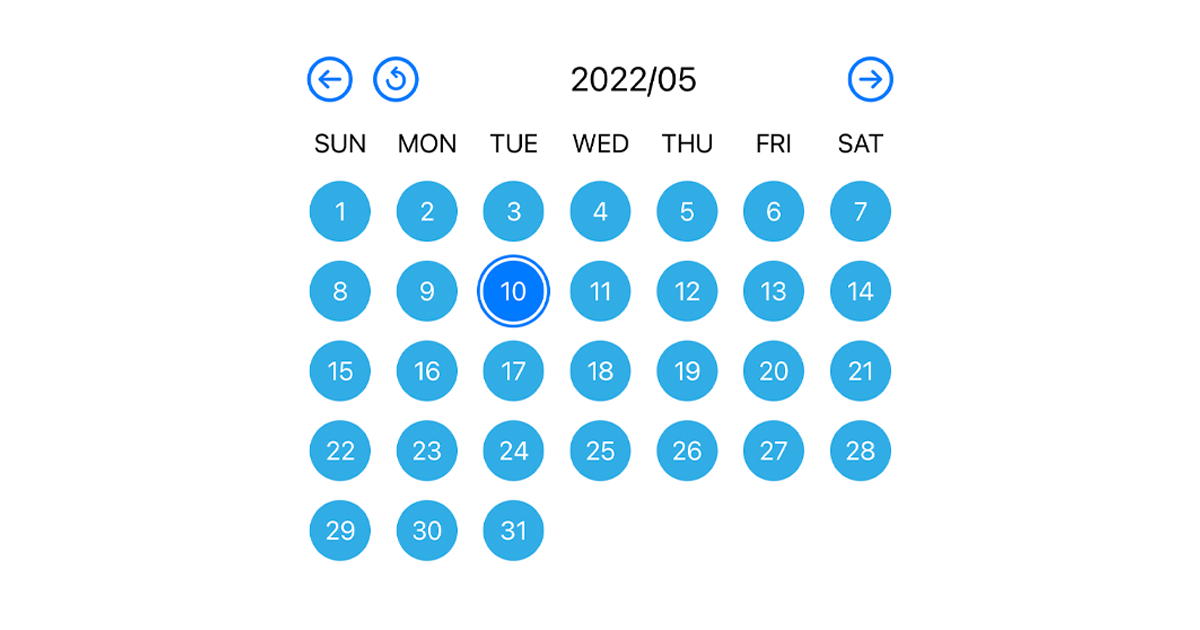
A SwiftUI calendar view that allows month switching and date picking.
You can simply add this repository to your project using Swift Package, import SelectableCalendarView into your SwiftUI view code, and then use the following code to show a calendar:
import SelectableCalendarView
struct ContentView: View {
@State private var dateSelected: Date = Date()
var body: some View {
// monthToDisplay変数には、表示させたい月の任意の日を指定します。
SelectableCalendarView(monthToDisplay: Date(), dateSelected: $dateSelected)
}
}You can also customize the colors of the calendar view, or to show/hide the month switching buttons by adjusting the .init parameters:
public struct SelectableCalendarView: View {
public init(monthToDisplay: Date, dateSelected: Binding<Date>, allowSwitchMonth: Bool = true, showMonthLabel: Bool = true, isDateCircleFilled: ((Date) -> Bool)? = nil) { ... }
}monthToDisplayis any day of the month you want to display.dateSelectedis the way your app reads/sets the date selected on the calendar view.allowSwitchMonthcontrols whether the previous/next/current month switching buttons are shown.showMonthLabelcnotrols whether the name of the month is shown or not.isDateCircleFilledis a delegate-style function you use to indicate whether a date circle should be highlighted.
Add a new Swift Package with the repository URL.
See here to learn how to add a package to your project.
The URL of this repository is: https://github.com/mszpro/Selectable-Calendar-View