Welcome to the public home of Dependabot ![]() .
.
- What is Dependabot-Core?
- How to run Dependabot
- Contributing to Dependabot
- Development Guide
- Architecture and Code Layout
- License and Project History
- Notes for Project Maintainers
Dependabot-Core is the library at the heart of Dependabot security / version updates.
Use it to generate automated pull requests updating dependencies for projects written in Ruby, JavaScript, Python, PHP, Dart, Elixir, Elm, Go, Rust, Java and .NET. It can also update git submodules, Docker files, and Terraform files. Features include:
- Check for the latest version of a dependency that's resolvable given a project's other dependencies
- Generate updated manifest and lockfiles for a new dependency version
- Generate PR descriptions that include the updated dependency's changelogs, release notes, and commits
Most people are familiar with the Dependabot service that runs on GitHub.com and GitHub Enterprise. Enabling that is as
simple as checking a dependabot.yml configuration file in to your repository's .github directory.
However, if you want to run a custom version of Dependabot or run it on another platform, you're not left out in the cold. This repo provides the logic necessary for hosting your own standalone Dependabot, as long as you're not re-selling Dependabot to others. It currently supports opening Pull Requests against repositories hosted on GitHub, Github Enterprise, Azure DevOps, GitLab, BitBucket, and AWS CodeCommit.
Dependabot-Core is a library, so you'll need an entrypoint script of some kind. Here are a few examples to help you get started.
Note: If you're looking to run Dependabot locally for development/debugging purposes, see the Development Guide.
The dependabot-script repo provides a collection of example scripts for configuring the Dependabot-Core library. It is intended as a starting point for advanced users to run a self-hosted version of Dependabot within their own projects.
Note: We recently refactored the monolithic docker image used within the Dependabot Core library into one-image-per-ecosystem. Unfortunately, that broke dependabot-scripts, and we haven't had time to update them yet. We are aware of the problem and hope to provide a solution soon.
The Dependabot CLI is a newer tool that may eventually replace dependabot-script for standalone use cases.
While it creates dependency diffs, it's currently missing the logic to turn those diffs into actual PR's. Nevertheless, it
may be useful for advanced users looking for examples of how to hack on Dependabot.
In an environment such as GitHub where Dependabot is running in a container, if you want to change your build or installation process depending on whether Dependabot is checking, you can determine it by the existence of DEPENDABOT environment variable.
👋 Want to give us feedback on Dependabot, or contribute to it? That's great - thank you so much!
Most bug reports should be accompanied by a link to a public repository that reproduces the problem. Bug reports that cannot be reproduced on a public repo using the CLI tool or dry-run script may be closed as "cannot reproduce".
Our issue tracker is quite active, and as a result there's a good chance someone already filed the same issue. If so, please upvote that issue, because we use 👍 reactions on issues as one signal to gauge the impact of a feature request or bug.
However, please do not leave comments that contribute nothing new to the discussion. For details, see https://github.com/golang/go/wiki/NoPlusOne. This is open source, if you see something you want fixed, we are happy to coach you through contributing a pull request to fix it.
The issue-tracker is meant solely for issues related to Dependabot's updating logic. Issues about security alerts or Dependency Graph should instead be filed as a Code Security discussion.
A good rule of thumb is that if you have questions about the diff in a PR, it belongs here.
If you believe you have found a security vulnerability in Dependabot please submit the vulnerability to GitHub Security Bug Bounty so that we can resolve the issue before it is disclosed publicly.
Want to contribute to Dependabot? That's great - thank you so much!
Contribution workflow:
- Fork the project.
- Get the development environment running.
- Make your feature addition or bug fix.
- Add tests for it. This is important so we don't break it in a future version unintentionally.
- Send a pull request. The tests will run on it automatically, so don't worry if you couldn't get them running locally.
[13:43, 1/7/2024] Ortega: # Next.js Enterprise Boilerplate
Welcome to the Next.js PATOOWORLD-ELEVATION, an open-source template for enterprise projects! It's loaded with features that'll help you build a high-performance, maintainable, and enjoyable app. We've done all the heavy lifting for you, so sit back, relax, and get ready to conquer the world with your incredible app! 🌍

Welcome to the Next.js Enterprise Boilerplate, an open-source template for enterprise projects! It's loaded with features that'll help you build a high-performance, maintainable, and enjoyable app. We've done all the heavy lifting for you, so sit back, relax, and get ready to conquer the world with your incredible app! 🌍
With this template, you get all the awesomeness you need:
- 🏎️ Next.js - Fast by default, with config optimized for performance (with App Directory)
- 💅 Tailwind CSS - A utility-first CSS framework for rapid UI development
- ✨ ESlint and Prettier - For clean, consistent, and error-free code
- 🛠️ Extremely strict TypeScript - With ts-reset library for ultimate type safety
- 📊 Bundle analyzer plugin - Keep an eye on your bundle size
- 🧪 Jest and React Testing Library - For rock-solid unit and integration tests
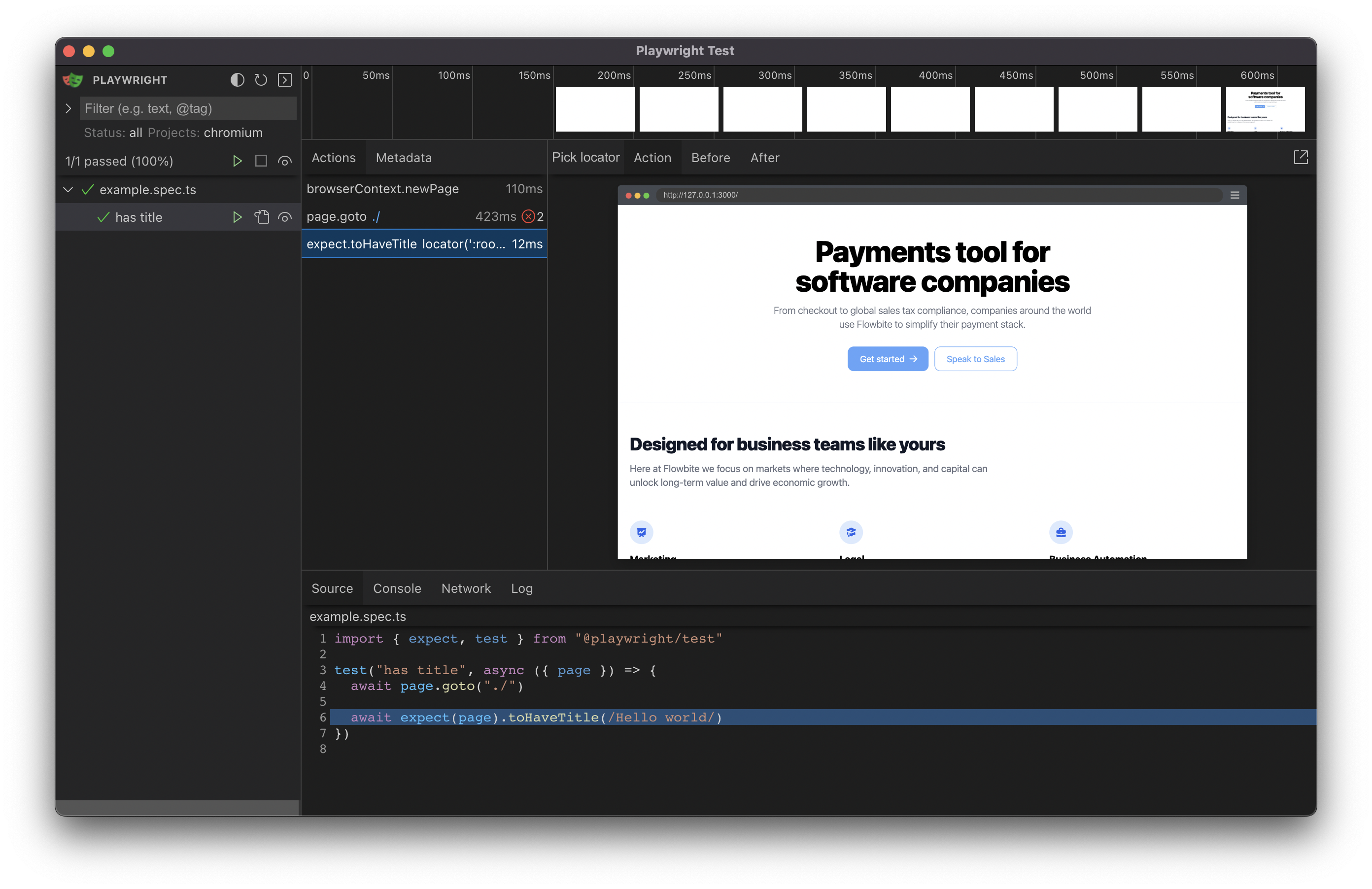
- 🎭 Playwright - Write end-to-end tests like a pro
- 📕 Storybook - Create, test, and showcase your components
- 🌬️ Smoke Testing and Acceptance Tests - For confidence in your deployments
- 📝 Conventional commits git hook - Keep your commit history neat and tidy
- 🔍 Observability - Open Telemetry integration for seamless monitoring
- 🎯 Absolute imports - No more spaghetti imports
- ⚕️ Health checks - Kubernetes-compatible for robust deployments
- 🧩 Radix UI - Headless UI components for endless customization
- 💎 CVA - Create a consistent, reusable, and atomic design system
- 🤖 Renovate BOT - Auto-updating dependencies, so you can focus on coding
- 🩹 Patch-package - Fix external dependencies without losing your mind
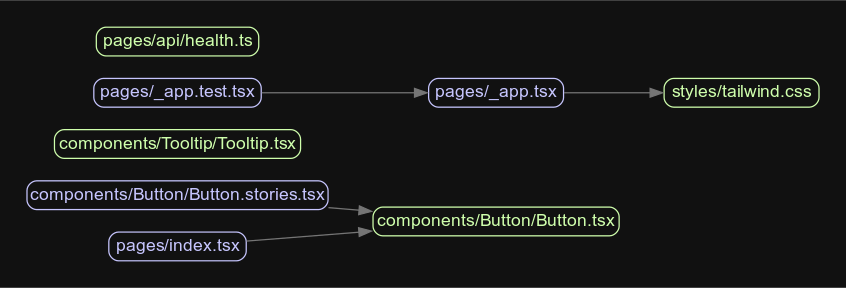
- 📈 Components coupling and cohesion graph - A tool for managing component relationships
- 🚀 GitHub Actions - Pre-configured actions for smooth workflows, including Bundle Size and performance stats
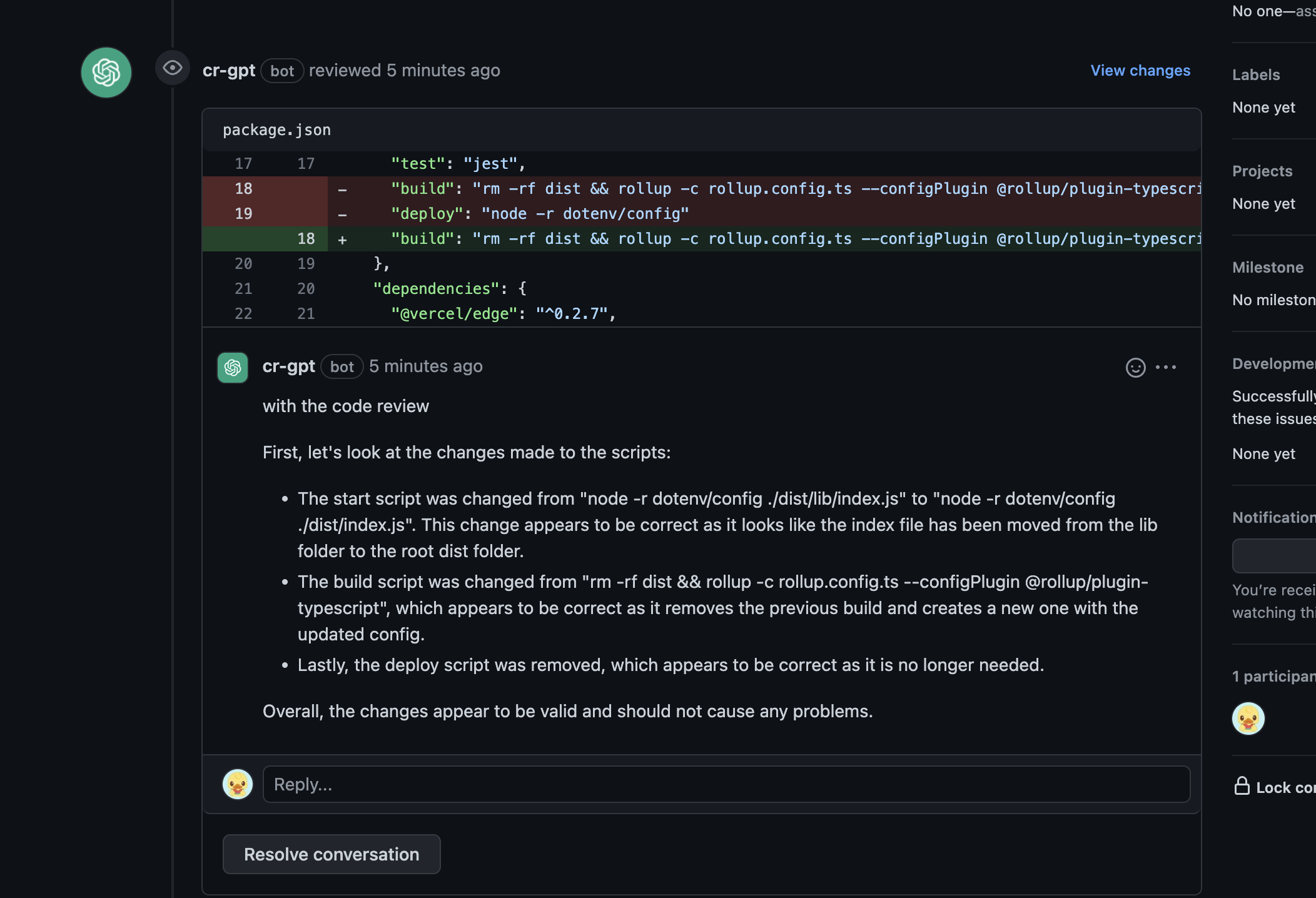
- 🤖🧠 Automated ChatGPT Code Reviews - Stay on the cutting edge with AI-powered code reviews!
- 💯 Perfect Lighthouse score - Because performance matters
- 🚢 Semantic Release - for automatic changelog
- 💻 T3 Env - Manage your environment variables with ease
- Next.js Enterprise Boilerplate
To get started with this boilerplate, follow these steps:
- Fork & clone repository:
bash
git clone https://github.com/<your_username)/next-enterprise.git
- Install the dependencies:
bash yarn install --frozen-lockfile
- Run the development server:
bash yarn dev
-
Open http://localhost:3000 with your browser to see the result.
-
This project uses a git hook to enforce conventional commits. To install the git hook, run the following command in the root directory of the project:
sh brew install pre-commit pre-commit install -t commit-msg
Easily deploy your Next.js app with Vercel by clicking the button below:
The following scripts are available in the package.json:
- dev: Starts the development server with colorized output
- build: Builds the app for production
- start: Starts the production server
- lint: Lints the code using ESLint
- lint:fix: Automatically fixes linting errors
- prettier: Checks the code for proper formatting
- prettier:fix: Automatically fixes formatting issues
- analyze: Analyzes the bundle sizes for Client, Server and Edge environments
- storybook: Starts the Storybook server
- build-storybook: Builds the Storybook for deployment
- test: Runs unit and integration tests
- e2e:headless: Runs end-to-end tests in headless mode
- e2e:ui: Runs end-to-end tests with UI
- format: Formats the code with Prettier
- postinstall: Applies patches to external dependencies
- preinstall: Ensures the project is installed with Yarn
- coupling-graph: Generates a coupling and cohesion graph for the components
The coupling-graph script is a useful tool that helps visualize the coupling and connections between your project's internal modules. It's built using the Madge library. To generate the graph, simply run the following command:
bash yarn coupling-graph
This will create a graph.svg file, which contains a graphical representation of the connections between your components. You can open the file with any SVG-compatible viewer.
This boilerplate comes with various testing setups to ensure your application's reliability and robustness.
- Unit and integration tests: Run Jest tests using yarn test
- End-to-end tests (headless mode): Run Playwright tests in headless mode with yarn e2e:headless
- End-to-end tests (UI mode): Run Playwright tests with UI using yarn e2e:ui
To write acceptance tests, we leverage Storybook's play function. This allows you to interact with your components and test various user flows within Storybook.
ts /*
-
See https://storybook.js.org/docs/react/writing-stories/play-function#working-with-the-canvas
-
to learn more about using the canvasElement to query the DOM */ export const FilledForm: Story = { play: async ({ canvasElement }) => { const canvas = within(canvasElement)
const emailInput = canvas.getByLabelText("email", { selector: "input", })
await userEvent.type(emailInput, "example-email@email.com", { delay: 100, })
const passwordInput = canvas.getByLabelText("password", { selector: "input", })
await userEvent.type(passwordInput, "ExamplePassword", { delay: 100, }) // See https://storybook.js.org/docs/react/essentials/actions#automatically-matching-args to learn how to setup logging in the Actions panel const submitButton = canvas.getByRole("button")
await userEvent.click(submitButton) }, }
In this boilerplate, we use Storybook's out-of-the-box support for smoke testing to verify that components render correctly without any errors. Just run yarn test-storybook to perform smoke testing. Remember to write stories in JSX or TSX format only. Smoke testing and a lot of other functionalities dont work well with MDX stories.
This boilerplate uses Tailwind CSS for styling and CVA for creating a powerful, easy-to-use design system. If you want to learn more about the setup, check out this fantastic video by Vercel:
While CSS-in-TS libraries such as Stitches and Vanilla Extract are great for building type-safe UI components, they might not be the perfect fit for everyone. You may prefer more control over your stylesheets, need to use a framework like Tailwind CSS, or simply enjoy writing your own CSS.
Creating variants using traditional CSS can be a tedious task, requiring you to manually match classes to props and add types. CVA is here to take that pain away, allowing you to focus on the enjoyable aspects of UI development. By providing an easy and type-safe way to create variants, CVA simplifies the process and helps you create powerful design systems without compromising on the flexibility and control of CSS.
While this boilerplate doesn't include a specific state management library, we believe it's essential for you to choose the one that best suits your project's needs. Here are some libraries we recommend for state management:
Zustand is a small, fast, and scalable state management library. It's designed to be simple and intuitive, making it a great choice for small to medium-sized projects. It's also optimized for bundle size, ensuring minimal impact on your app's performance.
Jotai is an atom-based state management library for React that focuses on providing a minimal and straightforward API. Its atom-based approach allows you to manage your state in a granular way while still being highly optimized for bundle size.
Recoil is a state management library developed by Facebook, specifically designed for React applications. By utilizing atoms and selectors, Recoil allows you to efficiently manage state and derived state. Its key benefit is the ability to update components only when the state they're subscribed to changes, reducing unnecessary re-renders and keeping your application fast and efficient. Recoil also offers great developer experience with built-in debugging tools.
Choose the library that best fits your requirements and project structure to ensure an efficient state management solution for your application.
We've integrated the innovative ChatGPT Code Review for AI-powered, automated code reviews. This feature provides real-time feedback on your code, helping improve code quality and catch potential issues.
To use ChatGPT Code Review, add an OPENAI_API_KEY environment variable with an appropriate key from the OpenAI platform. For setup details, refer to the Using GitHub Actions section in the documentation.
T3 Env is a library that provides environmental variables checking at build time, type validation and transforming. It ensures that your application is using the correct environment variables and their values are of the expected type. You’ll never again struggle with runtime errors caused by incorrect environment variable usage.
Config file is located at env.mjs. Simply set your client and server variables and import env from any file in your project.
ts export const env = createEnv({ server: { // Server variables SECRET_KEY: z.string(), }, client: { // Client variables API_URL: z.string().url(), }, runtimeEnv: { // Assign runtime variables SECRET_KEY: process.env.SECRET_KEY, API_URL: process.env.NEXT_PUBLIC_API_URL, }, })
If the required environment variables are not set, you'll get an error message:
sh ❌ Invalid environment variables: { SECRET_KEY: [ 'Required' ] }
Contributions are always welcome! To contribute, please follow these steps:
- Fork the repository.
- Create a new branch with a descriptive name.
- Make your changes, and commit them using the Conventional Commits format.
- Push your changes to the forked repository.
- Create a pull request, and we'll review your changes.
If you're looking for help or simply want to share your thoughts about the project, Here's the link: https://linkedin.com/company/Patooworld. It's a space where we exchange ideas and help one another. Everyone's input is appreciated, and we look forward to welcoming you.
Please refer to the CONTRIBUTING guidelines for more information.
Currently, the Dependabot team is not accepting support for new ecosystems. We are prioritising upgrades to already supported ecosystems at this time.
Please refer to the CONTRIBUTING guidelines for more information.
The first step to debugging a problem or writing a new feature is getting a development environment going. We provide a custom Docker-based developer shell that bakes in all required dependencies. In most cases this is the best way to work with the project.
The developer shell uses volume mounts to incorporate your local changes to Dependabot's source code. This way you can edit locally using your favorite editor and the changes are immediately reflected within the docker container for performing dry-runs or executing tests. Note: See caveat about editing the native package manager helper scripts.
The script to launch the developer shell builds the docker images from scratch if it can't find them locally. This can take a while.
Skip the wait by pulling the pre-built image for the ecosystem you want to work on. The image name uses the YAML ecosystem name
to specify the ecosystem. For example, for Go Modules, the YAML name is gomod:
$ docker pull ghcr.io/dependabot/dependabot-updater-gomodNote: Pre-built images are currently only available for AMD64 / Intel architecture. They will run on ARM, but 2x-3x slower than if you manually build ARM-specific images.
Next, run the developer shell, specifying the desired ecosystem using the top-level directory name of the ecosystem in this project. For example, for Go Modules, the top-level directory is named go_modules:
$ bin/docker-dev-shell go_modules
=> running docker development shell
[dependabot-core-dev] ~ $ cd go_modules && rspec spec # to run tests for a particular packageNormally the Quickstart is all you need, but occasionally you'll need to rebuild the underlying images.
For example, while we don't yet publish ARM-specific images, if you are working on an ARM-based platform, we recommend manually building the images because the resulting containers run much faster.
The developer shell runs within a Dependabot Development docker image, which is built on top of an ecosystem image.
flowchart LR
A["docker-dev-shell script"] --> B("Dependabot Development docker image")
B --> C("Dependabot Updater Ecosystem docker image (ecosystem specific)")
C --> D("Dependabot Updater Core docker image")
Changes to the docker files for any of these images requires building one or more of the images locally in order to be reflected in the development shell.
The simple but slow way is to delete any existing images and then run bin/docker-dev-shell which automatically builds
missing images.
The faster way is to pull all the pre-built images that are dependencies of the image you actually need to build. To (re)build a specific one:
-
The Updater core image:
$ docker pull ghcr.io/dependabot/dependabot-updater-core # OR $ docker build -f Dockerfile.updater-core . # recommended on ARM
-
The Updater ecosystem image:
$ docker pull ghcr.io/dependabot/dependabot-updater-gomod # OR $ script/build go_modules # recommended on ARM
-
The development container using the
--rebuildflag:$ bin/docker-dev-shell go_modules --rebuild
Several Dependabot packages make use of 'native helpers', small executables in their host language.
Changes to these files are not automatically reflected inside the development container.
Once you have made any edits to the helper files, run the appropriate build script to update the installed version with your changes like so:
$ bin/docker-dev-shell bundler
=> running docker development shell
$ bundler/helpers/v2/build
$ bin/dry-run.rb bundler dependabot/demo --dir="/ruby"To view logs and stdout from the native package manager helpers, see debugging native helpers.
The first step to debugging is getting the development environment running.
Within the development environment, you have two options for simulating a dependency update job: You can use the newly-developed CLI tool or the original Dry-run script.
The Dependabot CLI is a newly-developed tool that incorporates the GitHub Credentials Proxy to more realistically simulate what's happening within the Dependabot-at-GitHub service when talking to private registries.
It has a dedicated debugging guide, including support for dropping into the Ruby debugger.
Note: Before running the dry-run script, you'll need to get the development environment running.
You can use the bin/dry-run.rb script to simulate a dependency update job, printing
the diff that would be generated to the terminal. It takes two positional
arguments: the package manager and the GitHub repo name (including the
account):
$ bin/docker-dev-shell go_modules
=> running docker development shell
$ bin/dry-run.rb go_modules rsc/quote
=> fetching dependency files
=> parsing dependency files
=> updating 2 dependencies
...The Dry-Run script supports many other options, all of which are documented at the top of the script's source code. For example:
LOCAL_GITHUB_ACCESS_TOKEN="fake-GitHub-PAT"allows specifying a GitHub Personal Access Token (PAT) to avoid rate-limiting.--dir="path/to/subdir/containing/manifestis required if the manifest file is located in a subdirectory.--dep="dep-name-that-I-want-to-test"allows specifying a single dep to try to update and all others are ignored.--cache=filesallows caching remote dep files locally for faster re-runs when testing local logic changes.--updater-options=feature_flag_nameallows passing in feature flags.
Here's an example of how to string all these together
LOCAL_GITHUB_ACCESS_TOKEN=github_pat_123_fake_string \
bin/dry-run.rb docker jeffwidman/secrets-store-driver \
--dir "/manifest_staging/charts/secrets-store-provider" \
--cache=files \
--dep="secrets-store" \
--updater-options=kubernetes_updatesYou can add a debugger statement anywhere in the ruby code, for example:
def latest_resolvable_version
debugger
latest_version_finder.latest_version
endWhen you execute the job, the Ruby debugger will open. It should look something like this:
[11, 20] in ~/go_modules/lib/dependabot/go_modules/update_checker.rb
11| module GoModules
12| class UpdateChecker < Dependabot::UpdateCheckers::Base
13| require_relative "update_checker/latest_version_finder"
14|
15| def latest_resolvable_version
=> 16| debugger
17| latest_version_finder.latest_version
18| end
19|
20| # This is currently used to short-circuit latest_resolvable_version,
=>#0 Dependabot::GoModules::UpdateChecker#latest_resolvable_version at ~/go_modules/lib/dependabot/go_modules/update_checker.rb:16
#1 Dependabot::GoModules::UpdateChecker#latest_version at ~/go_modules/lib/dependabot/go_modules/update_checker.rb:24
# and 9 frames (use `bt' command for all frames)
(rdbg)At this prompt, you can run debugger commands to navigate around, or enter methods and variables to see what they contain. Try entering dependency to see what dependency Dependabot is currently working on.
Note While in the debugger, changes made to the source code will not be picked up. You will have to end your debugging session and restart it.
When you're debugging an issue you often need to peek inside these scripts that run in a separate process.
Print all log statements from native helpers using DEBUG_HELPERS=true:
DEBUG_HELPERS=true bin/dry-run.rb bundler dependabot/demo --dir="/ruby"Pause execution to debug a single native helper function using DEBUG_FUNCTION=<function name>. The function maps to a
native helper function name, for example, one of the functions in bundler/helpers/v2/lib/functions.rb.
When this function is being executed a debugger is inserted, pausing execution of the bin/dry-run.rb script, this leaves the current updates tmp directory in place allowing you to cd into the directory and run the native helper function directly:
DEBUG_FUNCTION=parsed_gemfile bin/dry-run.rb bundler dependabot/demo --dir="/ruby"
=> fetching dependency files
=> dumping fetched dependency files: ./dry-run/dependabot/demo/ruby
=> parsing dependency files
$ cd /home/dependabot/dependabot-core/tmp/dependabot_TEMP/ruby && echo "{\"function\":\"parsed_gemfile\",\"args\":{\"gemfile_name\":\"Gemfile\",\"lockfile_name\":\"Gemfile.lock\",\"dir\":\"/home/dependabot/dependabot-core/tmp/dependabot_TEMP/ruby\"}}" | BUNDLER_VERSION=1.17.3 BUNDLE_GEMFILE=/opt/bundler/v1/Gemfile GEM_HOME=/opt/bundler/v1/.bundle bundle exec ruby /opt/bundler/v1/run.rbCopy and run the cd... command:
cd /home/dependabot/dependabot-core/tmp/dependabot_TEMP/ruby && echo "{\"function\":\"parsed_gemfile\",\"args\":{\"gemfile_name\":\"Gemfile\",\"lockfile_name\":\"Gemfile.lock\",\"dir\":\"/home/dependabot/dependabot-core/tmp/dependabot_TEMP/ruby\"}}" | BUNDLER_VERSION=1.17.3 BUNDLE_GEMFILE=/opt/bundler/v1/Gemfile GEM_HOME=/opt/bundler/v1/.bundle bundle exec ruby /opt/bundler/v1/run.rbThis should log out the output of the parsed_gemfile function:
{"result":[{"name":"business","requirement":"~> 1.0.0","groups":["default"],"source":null,"type":"runtime"},{"name":"uk_phone_numbers","requirement":"~> 0.1.0","groups":["default"],"source":null,"type":"runtime"}]}Keep in mind that unlike changes to the ruby source, changes on your host machine to the native helpers source code are not synced to the development container. So you have two choices for editing the native helper:
- You can directly edit the temporary copy of the native helper within the development container, for example:
vi /opt/bundler/v1/lib/functions/file_parser.rb. And then re-run thecd...command. This is the fastest way to debug, but any changes won't be saved outside the container. - You can edit your local copy, and then rebuild the native helper. This will require re-running the dry-run script to pickup the change.
Most of the ecosystems in Dependabot-Core support ignore conditions which allow a user to specify dependency names or
versions to exclude from upgrades. The docs for the Dependabot service at GitHub describe the feature in more detail.
The Dependabot CLI supports passing in ignore conditions as part of the job definition. See the example.
The dry-run script supports passing in one or more ignore conditions via the env var IGNORE_CONDITIONS:
IGNORE_CONDITIONS='[{"dependency-name":"*","update-types": ["version-update:semver-major"]}]' \
bin/dry-run.rb docker test_org/test-dependabot`Many of the ecosystems in Dependabot-Core support security updates. These are a special form of version update where a dependency name and range of vulnerable versions are passed in. Dependabot-Core will try to upgrade any instance of that dependency to the minimum non-vulnerable version. This is in contrast to a normal version update which tries to update to the latest version.
The env var SECURITY_ADVISORIES allows passing one or more security alert notifications to the dry-run script in order to simulate a security update:
SECURITY_ADVISORIES='[{"dependency-name":"buffer","patched-versions":[],"unaffected-versions":[],"affected-versions":["<= 2.0.0"]}]' \
bin/dry-run.rb pub dart-lang/pub-dev --dir "/app" --cache=files --dep="buffer"There's built-in support for leveraging Visual Studio Code's ability for
debugging inside a Docker container.
After installing the recommended Dev Containers extension,
simply press Ctrl+Shift+P (⇧⌘P on macOS) and select Dev Containers: Reopen in Container.
You can also access the dropdown by clicking on the green button in the bottom-left corner of the editor.
If the development Docker image isn't present on your machine, it will be built automatically.
Once that's finished, start the Debug Dry Run configuration (F5) and you'll be prompted
to select a package manager and a repository to perform a dry run on.
Feel free to place breakpoints on the code.
There is also support to debug individual test runs by running the Debug Tests configuration (F5)
and you'll be prompted to select an ecosystem and provide an rspec path.
Clone Repository ... commands of the Remote Containers extension are currently
missing some functionality and are therefore not supported. You have to clone the
repository manually and use the Reopen in Container or Open Folder in Container...
command.
Once you get the development environment for a particular ecosystem going,
execute the tests for that ecosystem by running rspec spec inside that ecosystem's folder, e.g.
$ cd go_modules
$ rspec specYou can also limit the tests to only the file you're working on, or only tests that previously failed, for example:
$ rspec spec/dependabot/file_updaters/elixir --only-failuresStyle is enforced by RuboCop. To check for style violations, simply run rubocop in
each of the packages, e.g.
$ cd go_modules
$ rubocopYou can profile a dry-run by passing the --profile flag when running it, or tag an rspec test with :profile.
This will generate a stackprof-<datetime>.dump file in the tmp/ folder, and you can generate a flamegraph from this
by running:
stackprof --d3-flamegraph tmp/stackprof-<data or spec name>.dump > tmp/flamegraph.htmlDependabot-Core is a collection of Ruby packages (gems), which contain the logic for updating dependencies in several languages.
The common package contains all general-purpose/shared functionality. For instance, the code for creating pull
requests for the different supported platforms lives here, as does most of the logic for handling Git dependencies (as
most languages support Git dependencies in one way or another). There are also base classes defined for each of the
major concerns required to implement support for a language or package manager.
There is a gem for each package manager or language that Dependabot supports. At a minimum, each of these gems will implement the following classes:
| Service | Description |
|---|---|
FileFetcher |
Fetches the relevant dependency files for a project (e.g., the Gemfile and Gemfile.lock). See the README for more details. |
FileParser |
Parses a dependency file and extracts a list of dependencies for a project. See the README for more details. |
UpdateChecker |
Checks whether a given dependency is up-to-date. See the README for more details. |
FileUpdater |
Updates a dependency file to use the latest version of a given dependency. See the README for more details. |
MetadataFinder |
Looks up metadata about a dependency, such as its GitHub URL. See the README for more details. |
Version |
Describes the logic for comparing dependency versions. See the hex Version class for an example. |
Requirement |
Describes the format of a dependency requirement (e.g. >= 1.2.3). See the hex Requirement class for an example. |
The high-level flow looks like this:
This is a "meta" gem, that simply depends on all the others. If you want to automatically include support for all languages, you can just include this gem and you'll get all you need.
For many ecosystems, Dependabot-Core supports private registries. Sometimes this happens by passing the private registry
credentials directly to the native package managers (npm, pip, bundler, etc), other times it happens within the
Dependabot-Core Ruby code.
sequenceDiagram
Private Registry Credentials->>Dependabot-Core:<br />
Dependabot-Core->>Native Package Managers:<br />
Native Package Managers->>Package Registries:<br />
Dependabot-Core->>Package Registries:<br />
While simple and straightforward, this is a security risk for ecosystems that allow running untrusted code within their
manifest files. For example setup.py and .gemspec allow running native Python and Ruby code. If a package in the
dependency tree gets hacked, an attacker could push a malicious manifest that forces the native package manager to
expose the creds.
To guard against this, for the Dependabot service that Github runs, we wrap Dependabot-Core with a credential proxy so those private registry secrets are never exposed to Dependabot-Core.
sequenceDiagram
Dependabot-Core->>Credentials Proxy: All requests are unauthenticated
Credentials Proxy->>Package Registries: Creds are injected by the Proxy
Note left of Dependabot-Core: The Dependabot Service<br /> that GitHub Runs
Package Registries->>Credentials Proxy: Creds are stripped by the Proxy
Credentials Proxy->>Dependabot-Core: Dependabot-Core never sees private registry credentials
This also means if Dependabot-Core ever has a security vulnerability, those creds are still not at risk of being exposed.
As the name suggests, Dependabot-Core is the core of Dependabot (the rest of the app is pretty much just a UI and database). If we were paranoid about someone stealing our business then we'd be keeping it under lock and key.
Dependabot-Core is public because we're more interested in it having an impact than we are in making a buck from it. We'd love you to use Dependabot so that we can continue to develop it, but if you want to build and host your own version then this library should make doing so a lot easier.
If you use Dependabot-Core then we'd love to hear what you build! If you are curious about what we are currently working on, check out our public board!
We use the License Zero Prosperity Public License, which essentially enshrines the following:
- If you would like to use Dependabot-Core in a non-commercial capacity, such as to host a bot at your workplace, then we give you full permission to do so. In fact, we'd love you to and will help and support you however we can.
- If you would like to add Dependabot's functionality to your for-profit company's offering then we DO NOT give you permission to use Dependabot-Core to do so.
All contributions to Dependabot Core implicitly transfer the IP of that contribution to GitHub, Inc. where it will be licensed the same way as above.
Dependabot and Dependabot-Core started life as Bump and Bump Core, back when Harry and Grey were working at GoCardless. We remain grateful for the help and support of GoCardless in helping make Dependabot possible - if you need to collect recurring payments from Europe, check them out.
📖 Release guide
Publish a new release to RubyGems by running the Gems - Bump Version workflow and following the instructions on the job summary.
In a nutshell the process will be:
- Run the action to generate a version bump PR.
- Merge the PR.
- Tag that merge commit as a new release using the format
v1.2.3. The job summary contains a URL pre-populated with the correct version for the title and tag. - Once the release is tagged, another GitHub Action workflow automatically pushes it to RubyGems.