(जियो मेरे लाल : ji-oo-me-re-laal : "Keep it up baby!")
GeoMereLaal plugin is all you need to create Location-Aware rails application based on W3C Geolocaton API.
Quick Audio Intro: Thanks to Ruby5 Podcast
W3C proposed an API in which internet browsers can have capability to retrieve geo-location of the user via multiple sources (Wifi, LBS, IP, browser cookies) and share it with web apps so that apps can serve content based on user's location.
<tr>
<td>Safari</td>
<td>Support is <a title="Geolocation API support in Safari" href="http://blogs.computerworld.com/node/14114/print">coming soon</a> in the IPhone’s Safari browser.</td>
</tr>
<tr>
<td>Internet Explorer</td>
<td>An experimental support available from IE8.</td>
</tr>
| Web Browser | Geolocation API support |
|---|---|
| Mozilla Firefox | supported in Firefox 3.5 and later versions. |
| Chrome | Supports thru Google Gears Geolocation API |
| Opera | Supported in nightly builds – download from this page |
script/plugin install git://github.com/parolkar/geo_mere_laal.git Note: You may want to generate Address model this way script/generate model Address street:string locality:string city:string state:string country:string zip:string lat:string lng:string
<% form_tag('#') do -%>
<%= label :address,"street","Street" -%>
<%= street_field :address, "street" %>
<%= label :address,"locality","Locality" -%>
<%= locality_field :address, "locality" %>
<%= label :address,"city","City" -%>
<%= city_field :address, "city" %>
<%= label :address,"state","State" -%>
<%= state_field :address, "state" %>
<%= label :address,"country","Country Name" -%>
<%= country_name_field :address, "country" %>
<%= label :address,"zip","Postal Code" -%>
<%= postal_code_field :address, "zip" %>
<% end %>
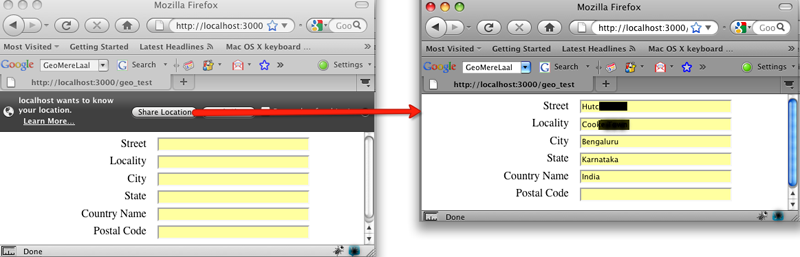
The rendered form will auto fill the content with user's geolocation
Copyright (c) 2009 Abhishek Parolkar, released under the MIT license