Install the extension here https://dashboard.twitch.tv/extensions/cj6g8ron4bsqfn2oquxblhhjvkaa1y-0.0.1
Simon Pinfold 💻 🎨 | Jessica Mortimer 💻 |
This project follows the all-contributors specification and is brought to you by these awesome contributors.
Much of the development discussion for this extension takes place on the OverTrack discord in the #development channel. Come say hi! Issues are also welcome for ideas, suggestions, and bug reports.
There are 3 options for testing your changes as you develop.
First you can run the extension frame separate from Twitch entirely. This is the most minimal approach and avoids having to have a stream running to develop the extension. For this method, you must provide mock data for each player.
Alternatively you can host the extension locally and create a locally hosted Twitch extension. This allows you to test how the extension integrates with a stream.
Finally, you can host the extension as a test extension on Twitch servers, to ensure that everything is working as intended.
When you are happy with your changes, create a Pull Request and hopefully your changes will make it into the next live version of this extension deployed to Twitch. Keep in mind the extension needs to be submitted for review by Twitch, so it may take some time between your PR being accepted and the changes making it to live.
Note that parts of the extension use a basic preprocessor to allow running locally without twitch, locally hosted on twitch, and twitch hosted.
For local testing without twitch, sections of the script surrounded by
/* BEGIN: twitch */ and /* END: twitch */ are excluded. These sections replace the pubsub data with periodic fetching from the local server.
For hosted testing, twitch requires that no logging is included, so /* BEGIN: !twitch */ and /* END: !twitch */ can be used to surround
logging and debug sections of the scripts. The build script will remove these sections when creating the assets zip to upload to twtich.
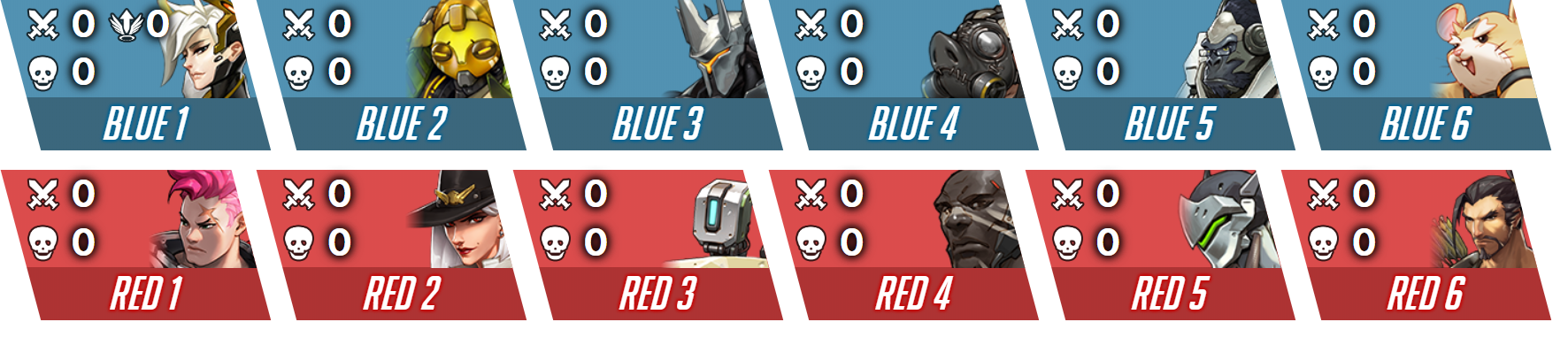
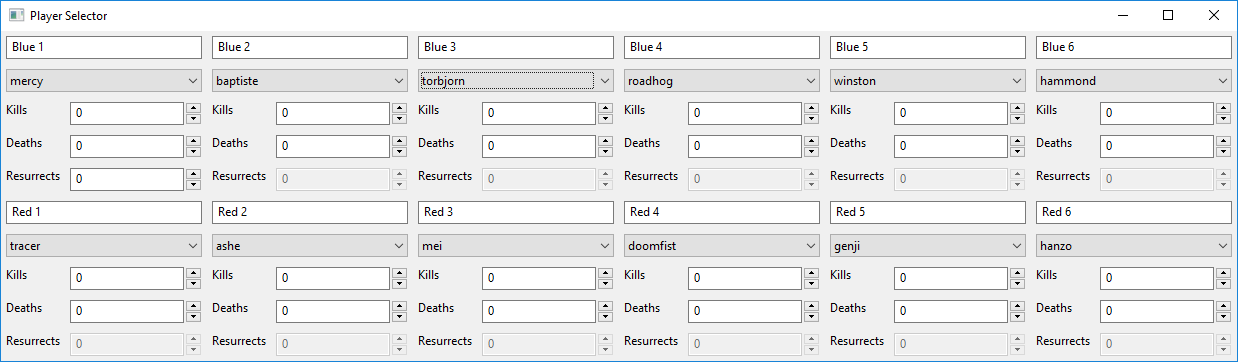
Run scoreboard_local_server.py and browse to http://localhost:8000

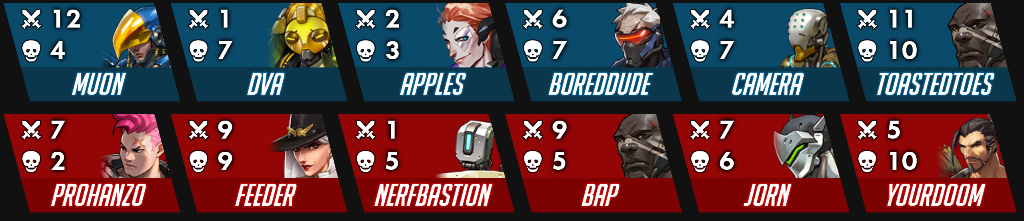
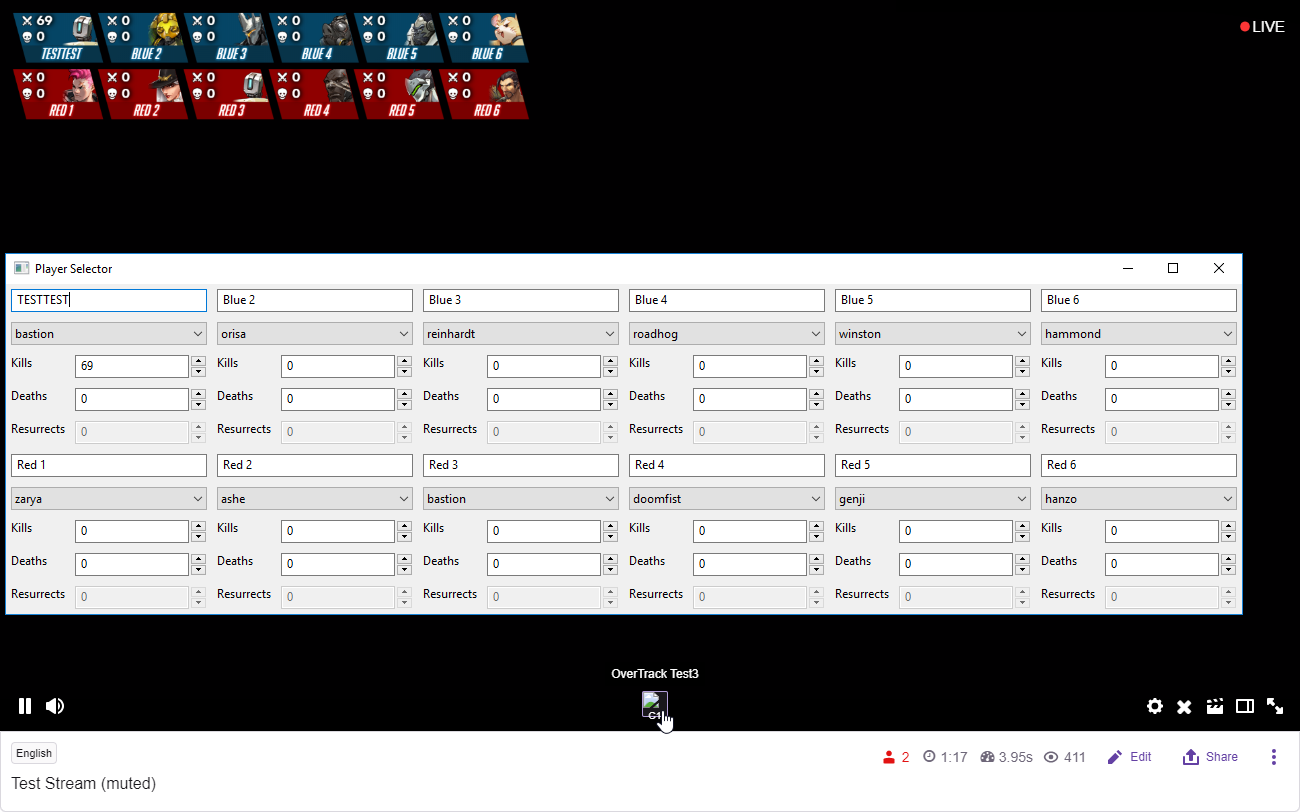
Use the Player Selector UI to change properties of the players and watch the scoreboard update.

To test the extension on Twitch, you must create an extension through the Twitch Developer Console.
Select the type of extension to be Video - Fullscreen, and optionally fill out the other fields.
Complete the creation of your extension, and you should now have an extension in the Local Test phase.
Make sure the Asset Hosting tab has Video - Fullscreen Viewer Path set to overlay.html, and Config Path set to config.html.
Install the extension on your own channel using the View on Twitch and Install button in the Developer Console.
Find your extension's Client ID (top right in the extension's Developer Console), and a Client ID Secret under Extension Authorization Settings > Extension Client Configuration. The Client ID Secret should be a base64 encoded string. Once you have these, you can run the local server script:
./local_twitch_extension.py <client_id> <extension_secret> <your_channel_name>
Follow the script's instructions for ensuring that the SSL certificate is accepted by your browser.
Start your stream, and you should see the extension icon at the bottom centre of your stream.
You may need to click on it and accept the test extension warning. Note that this may have to be accepted each time you reload the stream.
Finally your extension should display on your stream, and can be updated with the GUI. To modify the extension, simply edit the extension files
e.g. main.js and reload the page.

The ./build.py script can be used to generate a zip file of the assets you must upload.
Unless you are creating a maintained fork of this extension, you should not need to do this. Deployment of this extension is managed by the repository maintainers - please PR your changes, and hopefully they can make it into the next release of this extension.
If you like OverTrack, consider becoming a subscriber, or donating on kofi.