This is the take home assignment that Collabies will complete before the technical review for Career Lab.
Please fork this repo, complete the assignment, and once you are finished, send a link to your repo to the Collab Lab mentor that will be conducting your technical interview.
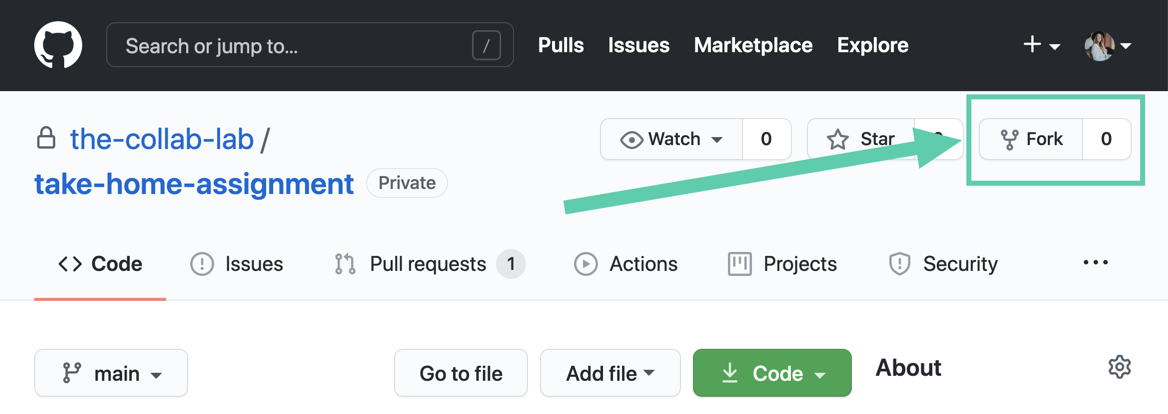
- Fork this repo.
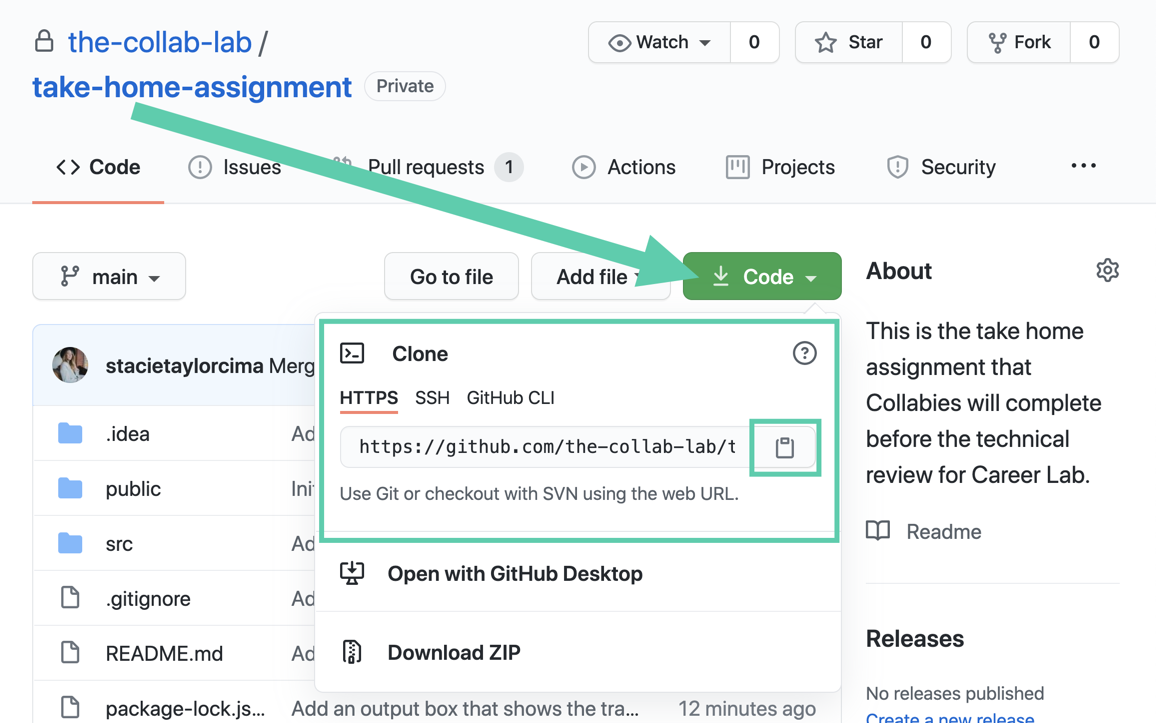
- Clone your fork to your local machine:
git clone <url of your repo> - In the project directory, run
npm install && npm start - Open the project at localhost:3000
This repo is the source code for a React app that takes a string of text and converts it into either all-lowercase or all-uppercase characters. The UI has been implemented, including some basic styling, but the functionality is only partially implememted.
Your task is to write the logic that actually converts the provided text into uppercase or lowercase. You will only need to modify App.js to complete this task. You may not use any third-party libraries to complete this task.
You may add tests to cover your code, but this is completely optional. You may use a third-party testing library of your choice to implement your tests.
If the app were given the following as input:
This is some text.
Submitting the form with the "Convert text to uppercase" radio selected should output the following:
THIS IS SOME TEXT.
Submitting the form with the "Convert text to lowercase" radio selected should output the following:
this is some text.
Your code will be evaluated on three criteria:
- Correctness: Does it follow all the instructions?
- Code quality: Is it readable and well structured?
- Idiomatic code style: Does it follow the stylistic conventions of the language, such as indentation and capitalization?
Come to your technical interview ready to talk about this app and the code you wrote for it. Do your best, and happy coding!