-
-
Notifications
You must be signed in to change notification settings - Fork 318
Description
Duplicates
- I have searched the existing issues
Summary 💡
The current range slider implementation sorts the values, which is great for the most typical use cases for range sliders, such as selecting a price range to search from etc.
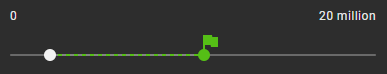
We have an use case though where we want a range slider where users can select a "goal" and a current "status", and would like to implement it as a range slider where we customize the look of the Thumb components, an example could be look like this:

In the use case for these sliders, the status can be on either side of the goal.
Examples 🌈
Essentially this would mean that we'd add an optional boolean prop to the Slider component ("unsorted"?), when the value of this prop is true and the value is an array (= the slider is a range slider):
- the Thumb focus would not switch to the other Thumb when dragging over
- the value array given to the callbacks would not be sorted
- the index of the Thumbs would always match the order of the values in the array
Motivation 🔦
We've currently done this by maintaining a fork of the MUI Slider component where we've customized the functionality, but as we're now migrating to MUI 5 we'd be interested in doing a pull request to get this functionality in to the core library instead.
Would this be something that you feel would bring value? We could have a PR up with tests in a couple of days.
Search keywords: