Website • Docs • Forum • Chat • Twitter
Graphcool is a GraphQL backend development framework. Think about it like Rails or Meteor but based on GraphQL and designed for today's (serverless) infrastructure.
- GraphQL abstraction over your database
- Enables scalable, event-driven architectures
- Compatible with existing tools (GraphQL.js, Apollo, Serverless)
Note: This is a preview version of the Graphcool Framework. More information in the forum.
This readme is currently WIP and there are still some bugs & missing features in the framework.
Watch this 2 min tutorial or follow the steps below to get started with the Graphcool framework:
- Install the CLI via NPM:
npm install -g graphcool@next- Create a new service:
The following command creates all files you need for a new service.
graphcool init- Define your data model:
Next edit types.graphql to define your data model using the GraphQL SDL notation.
type User @model {
id: ID! @isUnique
name: String!
dateOfBirth: DateTime
# You can declare relations between models like this
posts: [Post!]! @relation(name: "UserPosts")
}
type Post @model {
id: ID! @isUnique
title: String!
# Every relation also required a back-relation (to determine 1:1, 1:n or n:m)
author: User! @relation(name: "UserPosts")
}
- Implement permissions & business logic:
The graphcool.yml file is the core of the framework and can be used to implement any kind of authorization and business logic.
# Define your data model here
types: types.graphql
# Configure the permissions for your data model
permissions:
- operation: "*"
# tokens granting root level access to your API
rootTokens: []
# You can implement your business logic using functions
functions:
hello:
handler:
code: src/hello.js
type: resolver
schema: src/hello.graphql- Deploy your service:
To deploy your service simply run the following command and select either a hosted BaaS cluster or automatically setup a local Docker-based development environment:
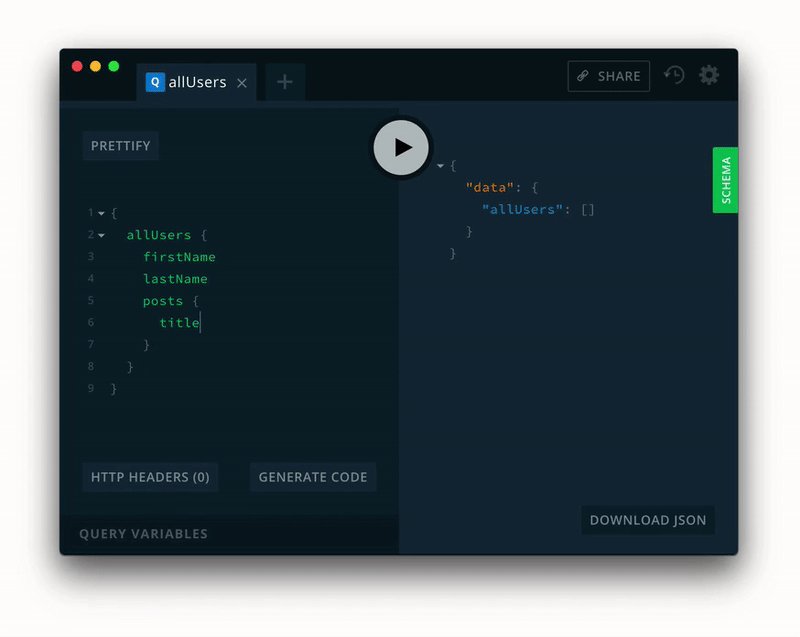
graphcool deploy- Connect to your GraphQL endpoint:
Use the endpoint from the previous step in your frontend (or backend) applications to connect to your GraphQL API.
- crud-api: Simple CRUD-style GraphQL API
- auth: Email/password-based authentication & user permissions
- send-email: Send email via Mailgun via GraphQL mutation
- push-notifications: Send push notification when new Post is created
- env-variables: Function accessing environment variables
- rest-wrapper: Extend GraphQL API by wrapping existing REST endpoint
- full-example: Full example (webshop) demoing most available features
Graphcool is a new kind of framework. We are in the process of writing technical articles explaining the architecture. Meanwhile you can check out this article detailing how we use the Graphcool Framework to operate a global GraphQL Backend as a Service:
Graphcool Infrastructure Deep Dive
While Graphcool started out as a Backend-as-a-Service (like Firebase or Parse), we're currently in the process of turning Graphcool into a backend development framework. No worries, you can still deploy your Graphcool services to the BaaS platform as before but additionally you can now also run Graphcool on your own machine.
Help us shape the future of the Graphcool Framework by 👍 existing Feature Requests or creating new ones
We are in the process of setting up a formal road map. Check back here in the coming weeks to see the new features we are planning!
Note:
functionsare currently not working for local cluster setups (use the BaaS deployment for now).
Graphcool has a community of thousands of amazing developers and contributors. Welcome, please join us! 👋
Your feedback is very helpful, please share your opinion and thoughts!
If an existing feature request or bug report is very important for you, please go ahead and 👍 it or leave a comment. We're always open to reprioritize our roadmap to make sure you're having the best possible DX.
We love your ideas for new features. If you're missing a certain feature, please feel free to request a new feature here. (Please make sure to check first if somebody else already requested it.)