微信小程序——餐饮点餐商城,是针对餐饮行业推出的一套完整的餐饮解决方案,实现了用户在线点餐下单、外卖、叫号排队、支付、配送等功能,完美的使餐饮行业更高效便捷!
大家如果在使用过程有什么问题,欢迎通过lssues与我们交流!
如果本项目对您有所帮助或者启发,请给我们 Star 吧,您的鼓励是我们最大对动力~
希望找一些志同道合的朋友一起来完善这个开源项目,持续更新下去,有兴趣的可以加入QQ群联系管理员,期待您的加入!
| 首页 | 下单 | 加入购物车 |
|---|---|---|
 |
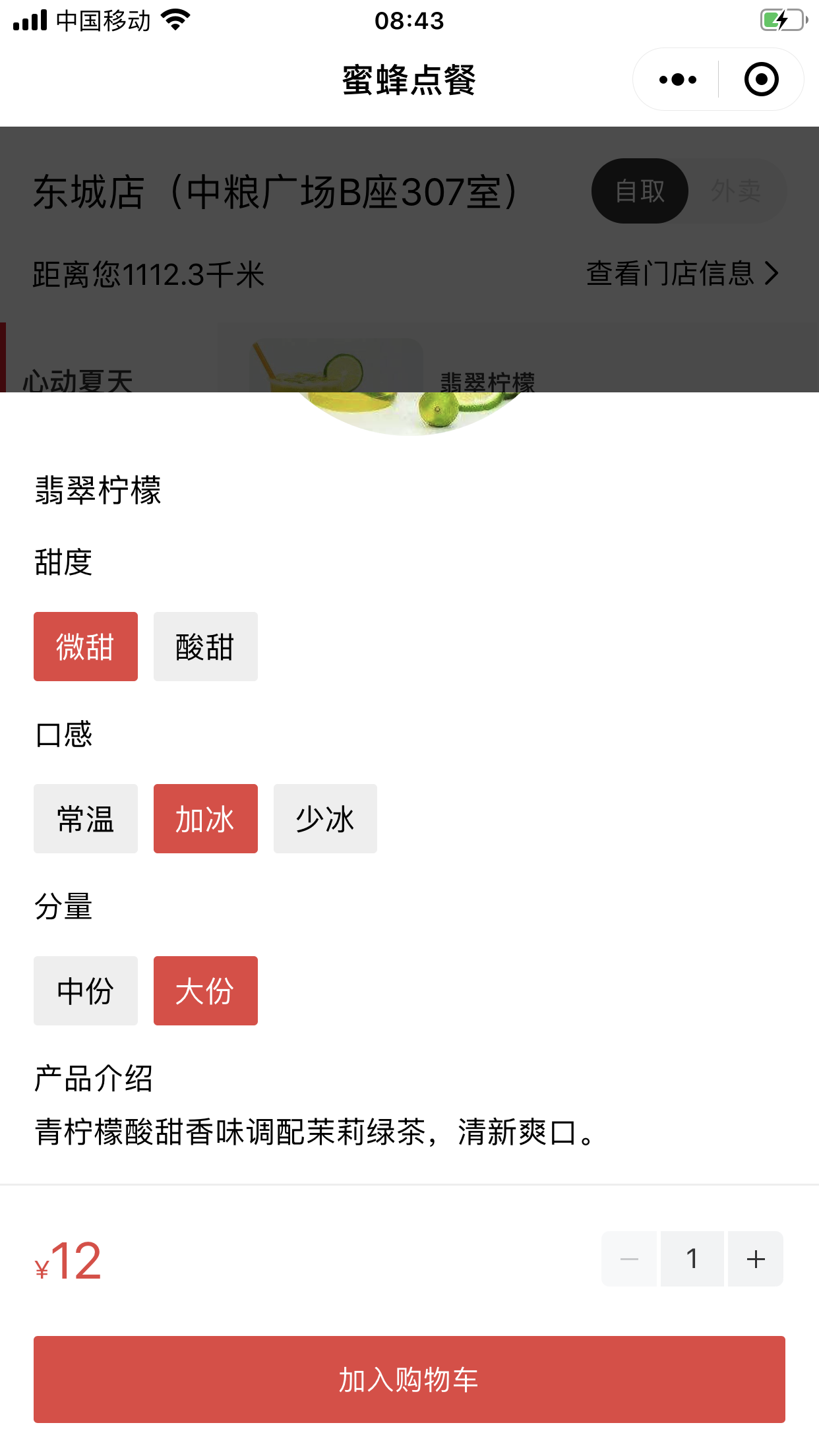
 |
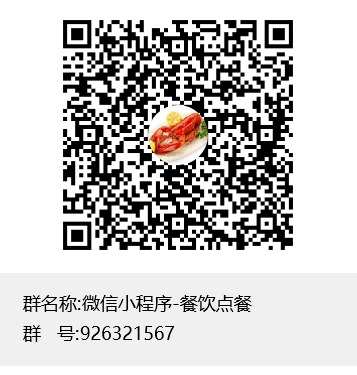
 |
| 自取 | 配送 | 优惠买单 | 买单 |
|---|---|---|---|
 |
 |
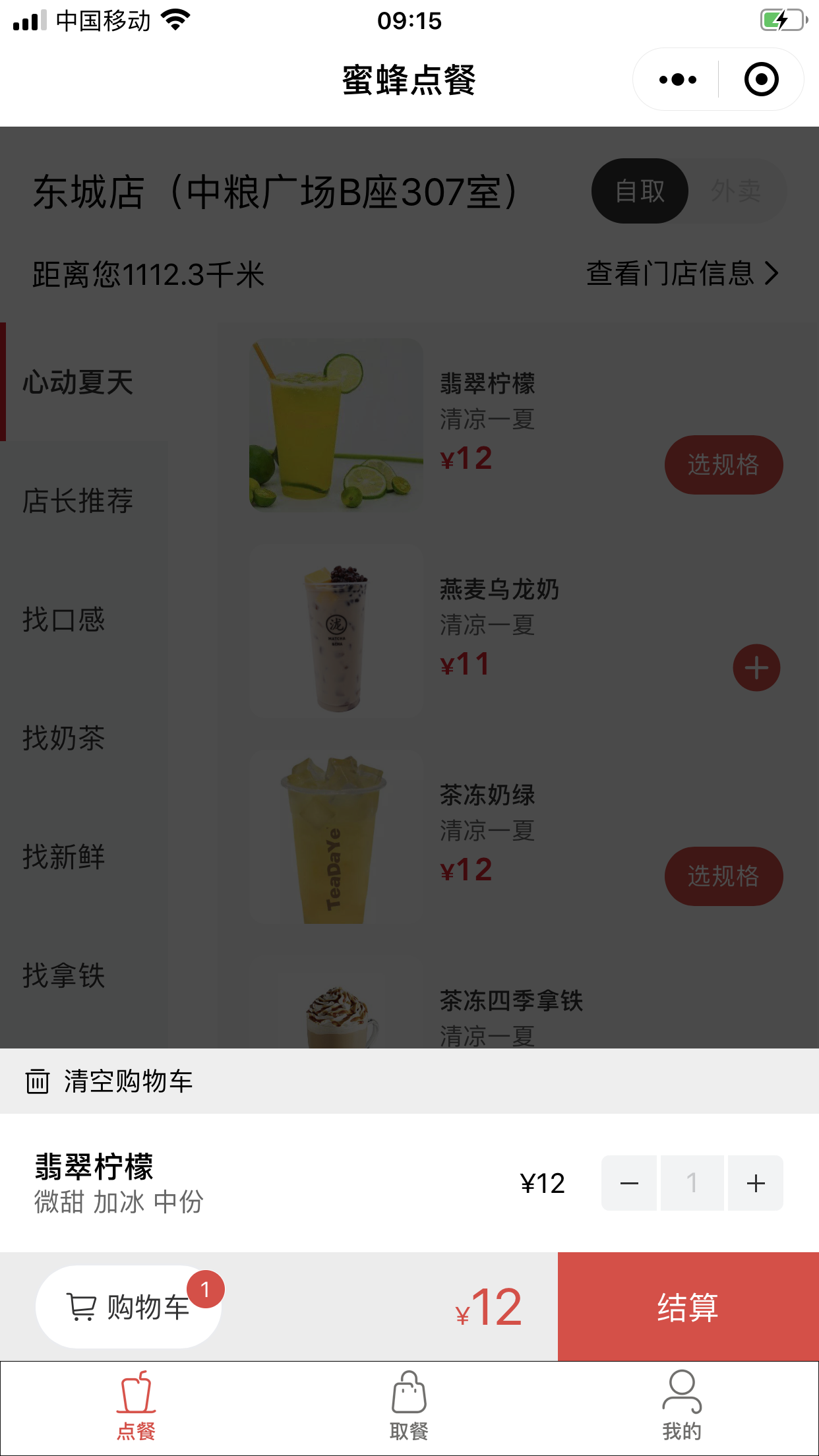
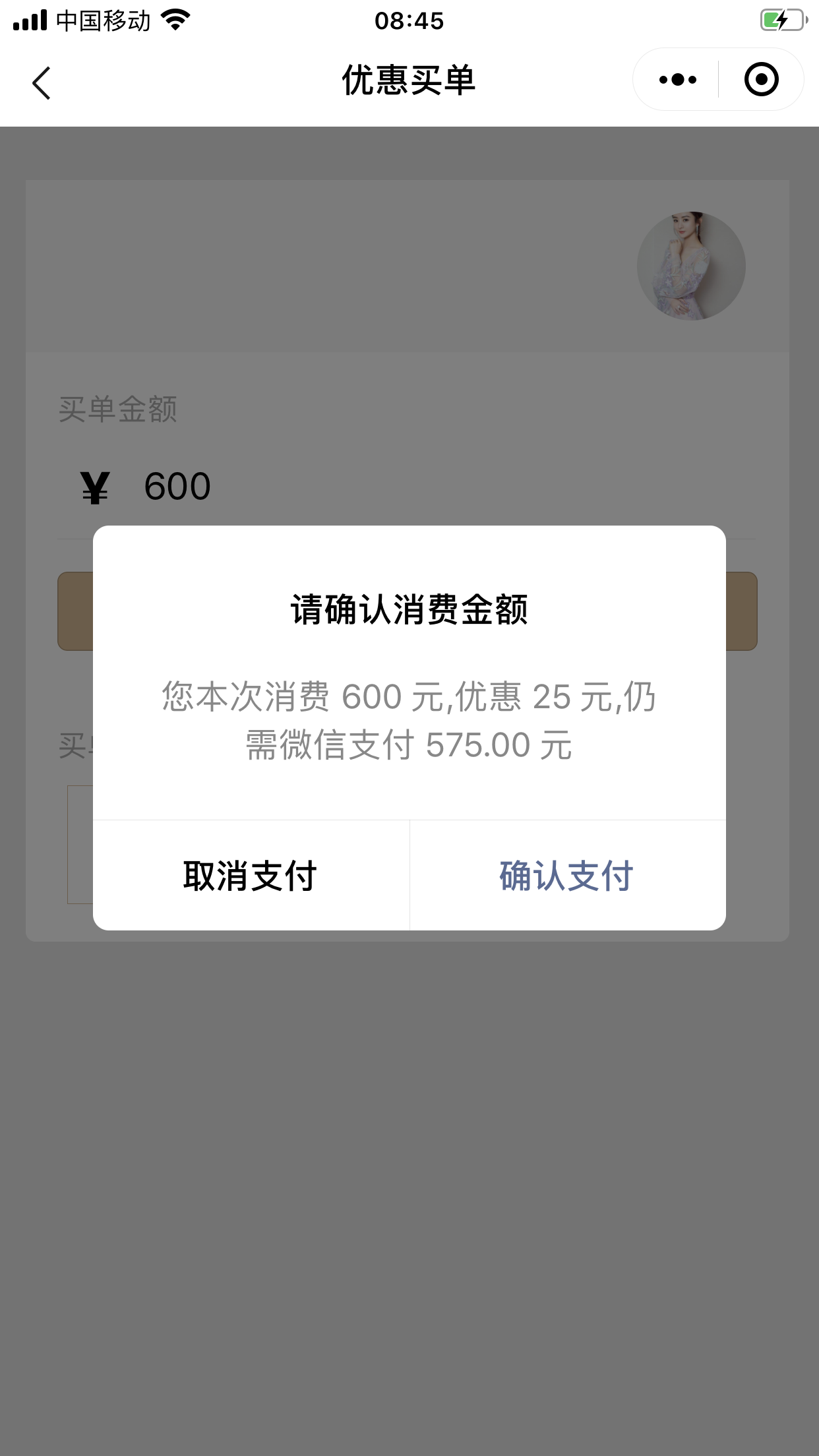
 |
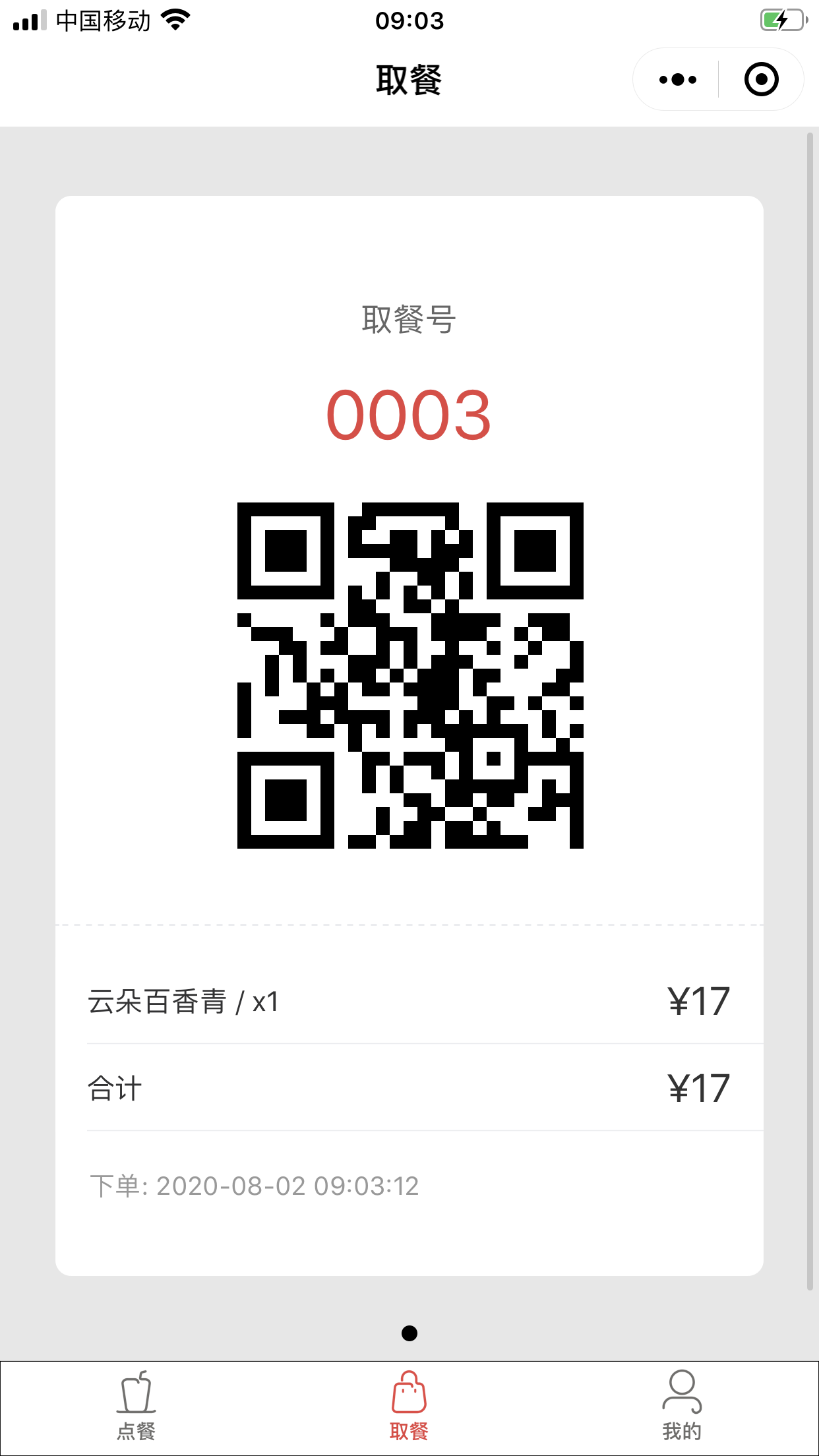
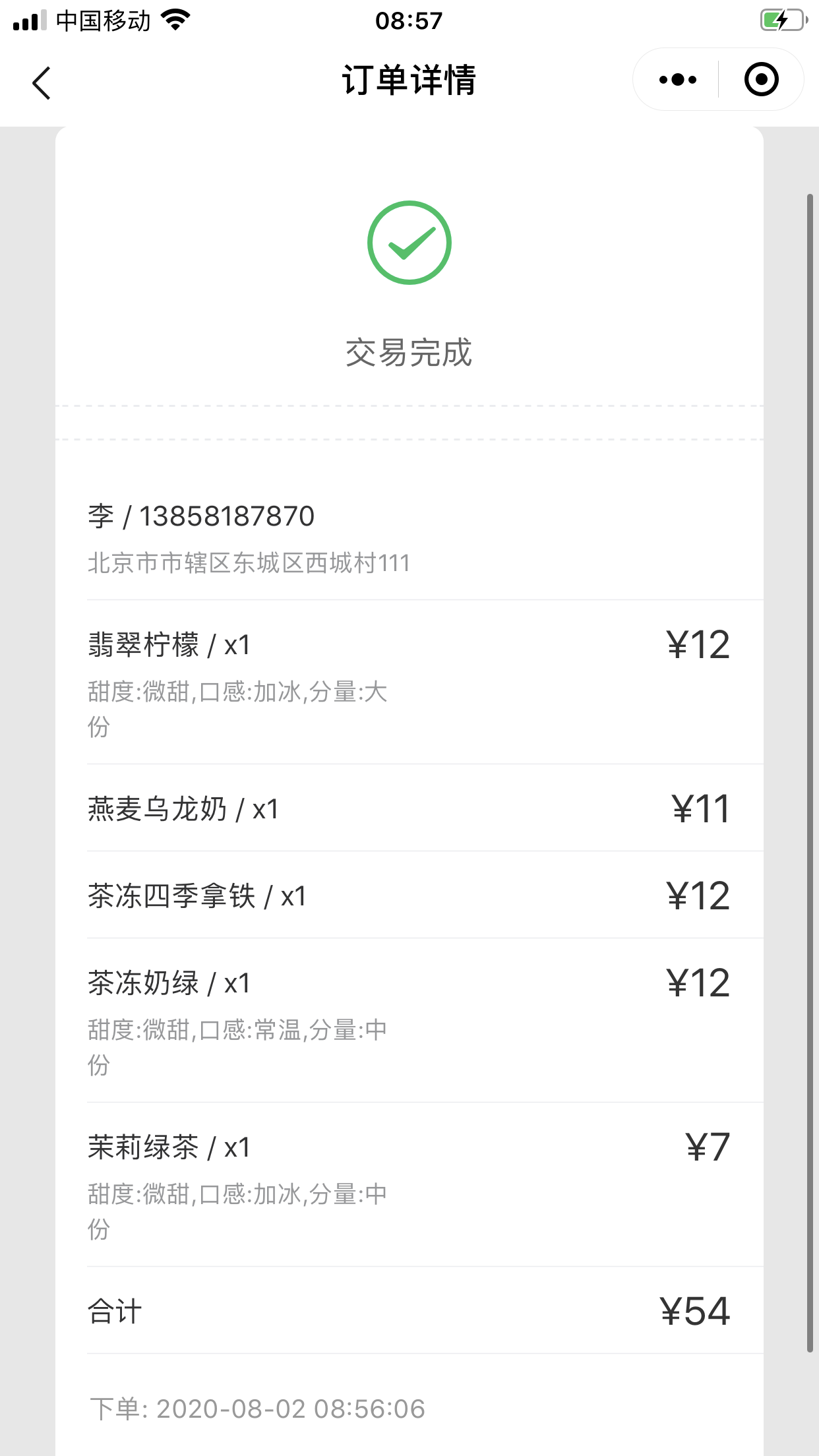
| 待支付 | 全部订单 | 配送 | 取餐 | 交易完成 |
|---|---|---|---|---|
 |
 |
 |
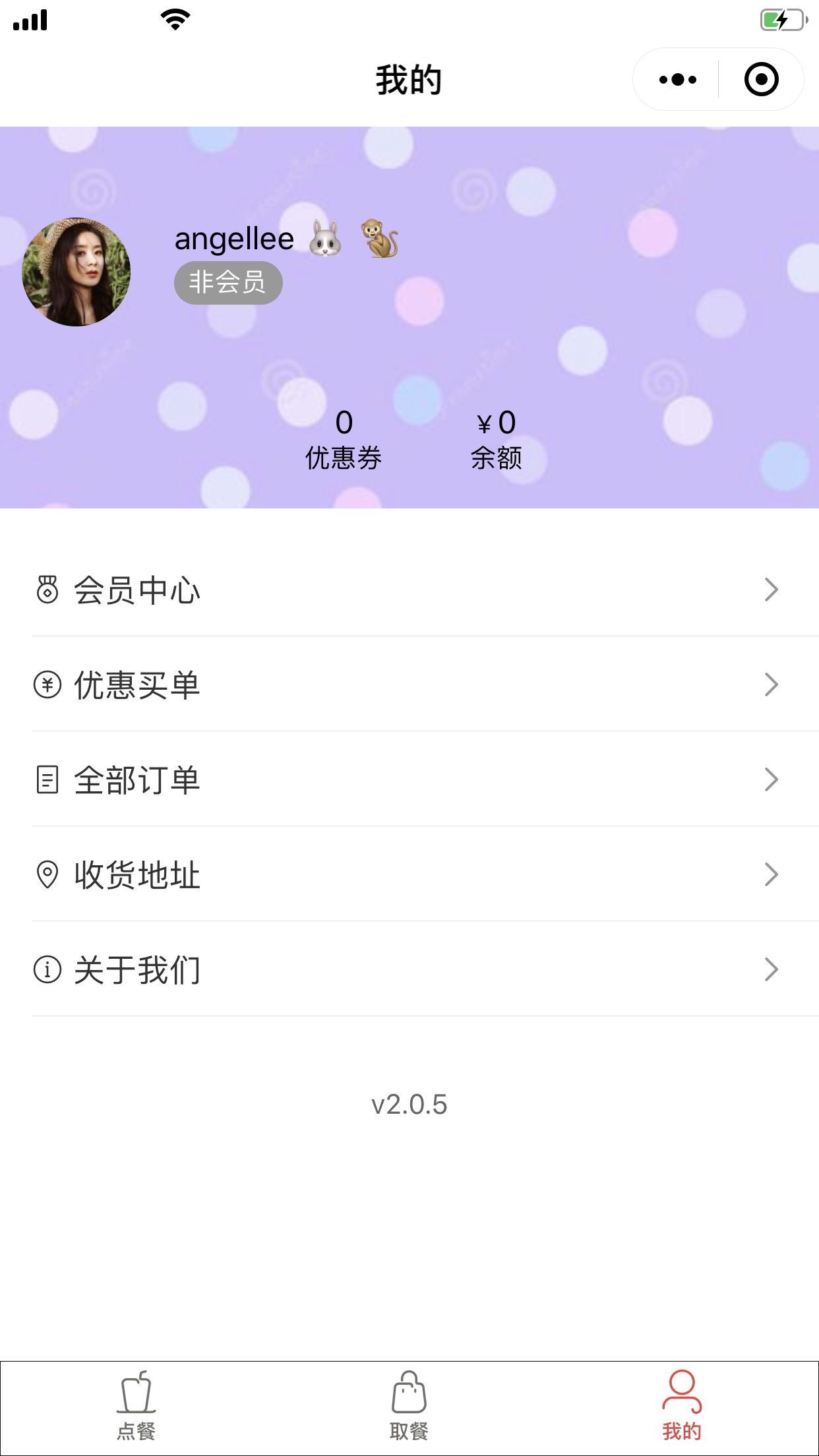
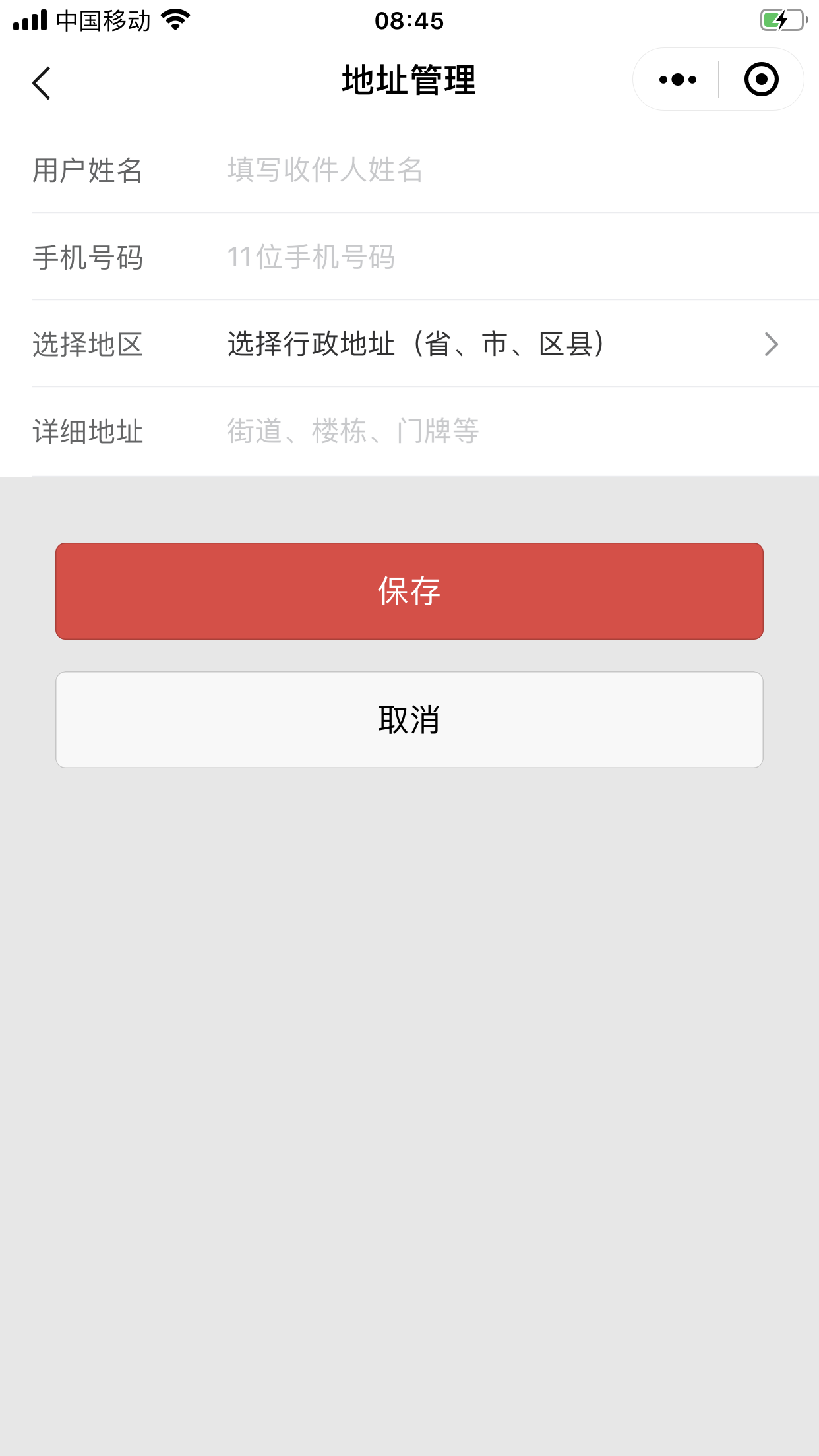
| 我的 | 会员中心 | 收货地址 | 关于我们 |
|---|---|---|---|
 |
 |
 |
 |
https://mp.weixin.qq.com/ 根据自己的实际情况选择 “企业”、“个体工商户”身份,注册小程序账号,商城类小程序不支持个人用户上线,所以一定要选择企业或者个体户,获得你自己小程序的 appid 和 secret 信息,保存好,下面会用到:
- 如何查看小程序的AppID和AppSecret 你需要设置小程序的合法域名,否则开发工具上运行正常,手机访问的时候将看不到数据
- 设置合法服务器域名
https://admin.it120.cc/ 免费注册开通新后台后登录,登录后的首页,请记下你的专属域名,后面会用到 左侧菜单 “工厂设置” --> “数据克隆” --> “将别人的数据克隆给我” 对方商户ID填写 27 点击 “立即克隆”,克隆成功后,F5 刷新一下后台
左侧菜单,微信设置,填写配置上一步获得的 appid 和 secret 这一步很重要!!! 如果没有正确配置,下面步骤中打开小程序将无法连接你的后台
左侧菜单,系统设置 --> 在线支付配置,填写您自己的微信支付的信息
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
双击运行第一步安装的小程序开发工具,打开看效果:
导入项目这里,目录选择你 “第二步” 中下载并加压的小程序代码所在目录
APPID 务必要改成你自己的小程序的 APPID APPID 务必要改成你自己的小程序的 APPID APPID 务必要改成你自己的小程序的 APPID
然后点击导入按钮
在开发工具中 config.js 中的subDomain 改成你自己专属域名, ctrl + s 保存
-
wxml 文件中增加:
<van-dialog id="van-dialog-auth-login" bind:getuserinfo="processLogin" />
-
js 文件中增加:
// 引入 auth const AUTH = require('../../utils/auth') // 弹出框 AUTH.openLoginDialog() // 处理授权登陆 processLogin(e) { if (!e.detail.userInfo) { wx.showToast({ title: '已取消', icon: 'none', }) return; } AUTH.register(this); }