Closed
Description
Description
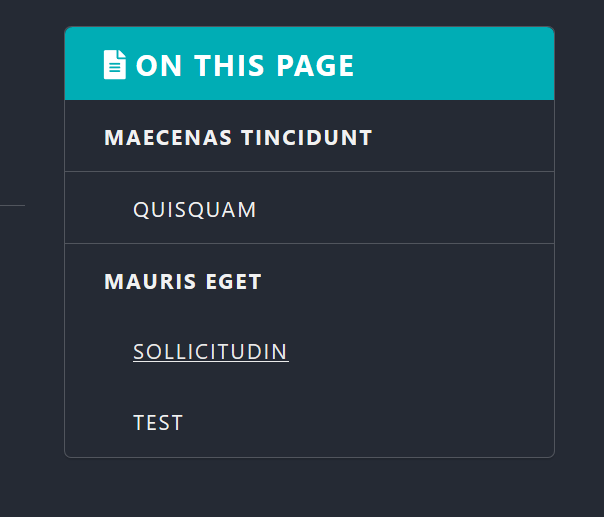
The table of contents does not display the border between the last parent header (<h2>) cell and all subsequent children (<h3>). This behavior occurs whether in standard or wide mode, for all skins tested, as well as for both pages & posts.
Environment
- Minimal Mistakes version:
- Ruby gem or remote theme version:
- Jekyll version:
Get-Content -Path .\Gemfile.lock | Select-String -Pattern '^\s{4}(?:jekyll(?:\s|-remote-theme)|minimal-mistakes-jekyll)'
jekyll (3.7.3)
jekyll-remote-theme (0.2.3)
minimal-mistakes-jekyll (4.11.2)- Git repository URL: https://github.com/troylindsay/troylindsay.github.io
- Operating system: Windows 10
- GitHub Pages hosted (if yes provide URL to site): https://www.troylindsay.io
Expected behavior
The same border should be drawn between the last two cells as surrounds all of the other cells.
Steps to reproduce the behavior
Control 1
- Create a page or post with a table of contents (example)
- Enter a few test headers with the last header being a parent (
<h2>) - Serve - the issue will not appear
Control 2
- Set
classes: 'wide'in the front matter - The issue will not appear
Test 1
- Change the last header to a child (
<h3>) - The border will be missing between the last parent and its child header in the table of contents
Test 2
- Comment out
classes: 'wide'in the front matter
Test 3
- Add another child header (
<h3>)
Test 4
- Re-enable
classes: 'wide'in the front matter