Description
- This is a question about using the theme.
- This is a feature request.
- I believe this to be a bug with the theme.
- I have updated all gems with
bundle update. - I have tested locally with
bundle exec jekyll build.
- I have updated all gems with
Environment informations
- Minimal Mistakes version: 8cc4e0b (latest)
- Jekyll version: latest (I believe)
- GitHub Pages hosted: yes
- Operating system: macOS
Expected behavior
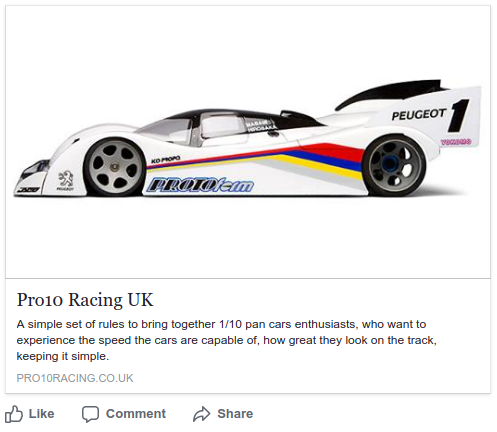
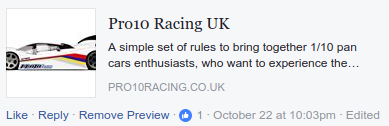
With a splash page layout, it usually makes sense for the image or overlay_image to be of a fairly wide aspect ratio, similar to what would be used on a Facebook cover photo. But the og:image property, when used for sharing on Facebook, appears to cropped to something closer to a square aspect ratio?
So I'm thinking it might make sense to be able to easily override the og:image for splash pages, to provide a better image for the sharing preview. Maybe a page.og_image that would be the "first preference" for setting og:image in the seo.html file?
Steps to reproduce the behavior
Here's an example on a site I created recently.
Source: https://github.com/Pro10RacingUK/Pro10RacingUK.github.io/blob/master/index.html
Web page: https://pro10racing.co.uk/
Sharing in a post is not too bad (after I left a lot of white space above and below in the picture used with overlay_image, that is, if I made it tight, it didn't look right either):
When sharing as a comment, it gets cropped more square: