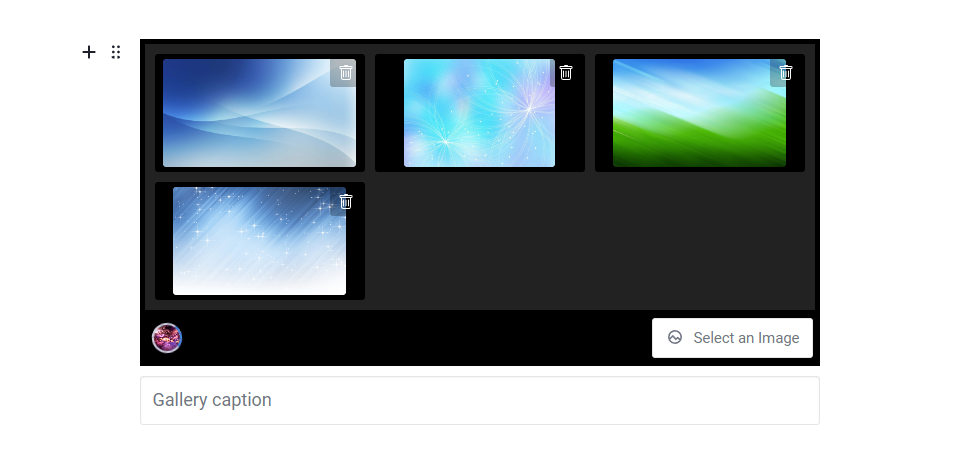
Loader based on editor-js/image.
- Multiple downloads
- Sorting uploaded images
- Limit the number of images
- Two view selector (slider and fit)
- Upload folder
distfrom repository - Add
dist/bundle.jsfile to your page.
var editor = EditorJS({
// ...
tools: {
// ...
gallery: {
class: ImageGallery,
config: {
endpoints: {
byFile: 'http://localhost:8008/uploadFile',
}
},
},
}
// ...
});Gallery block supports these configuration parameters:
| Field | Type | Description |
|---|---|---|
| maxElementCount | int |
(default: undefined) Maximum allowed number of images |
| buttonContent | string |
(default: Select an Image) Label for upload button |
| captionPlaceholder | string |
(default: Gallery caption) Placeholder for gallery caption input |
| uploader | {{uploadByFile: function}} |
Optional custom uploading method. See details. |
| And others from the original |
This Tool returns data with following format
| Field | Type | Description |
|---|---|---|
| files | object[] |
Uploaded file datas. Any data got from backend uploader. Always contain the url property |
| source | string |
image's source |
| style | string |
(fit of slider) gallery view |