This is a starter template for a Docsy jekyll theme, based on the Beautiful Docsy that renders with Hugo. This version is intended for native deployment on GitHub pages. The original Apache License is included.
The site is intended for purely documentation, so while the front page banner is useful for business or similar, this author (@vsoch) preferred to have the main site page go directly to the Documentation view. Posts are still provided via a feed.
You can clone the repository right to where you want to host the docs:
git clone https://github.com/vsoch/docsy-jekyll.git docs
cd docsTo edit configuration values, customize the _config.yml.
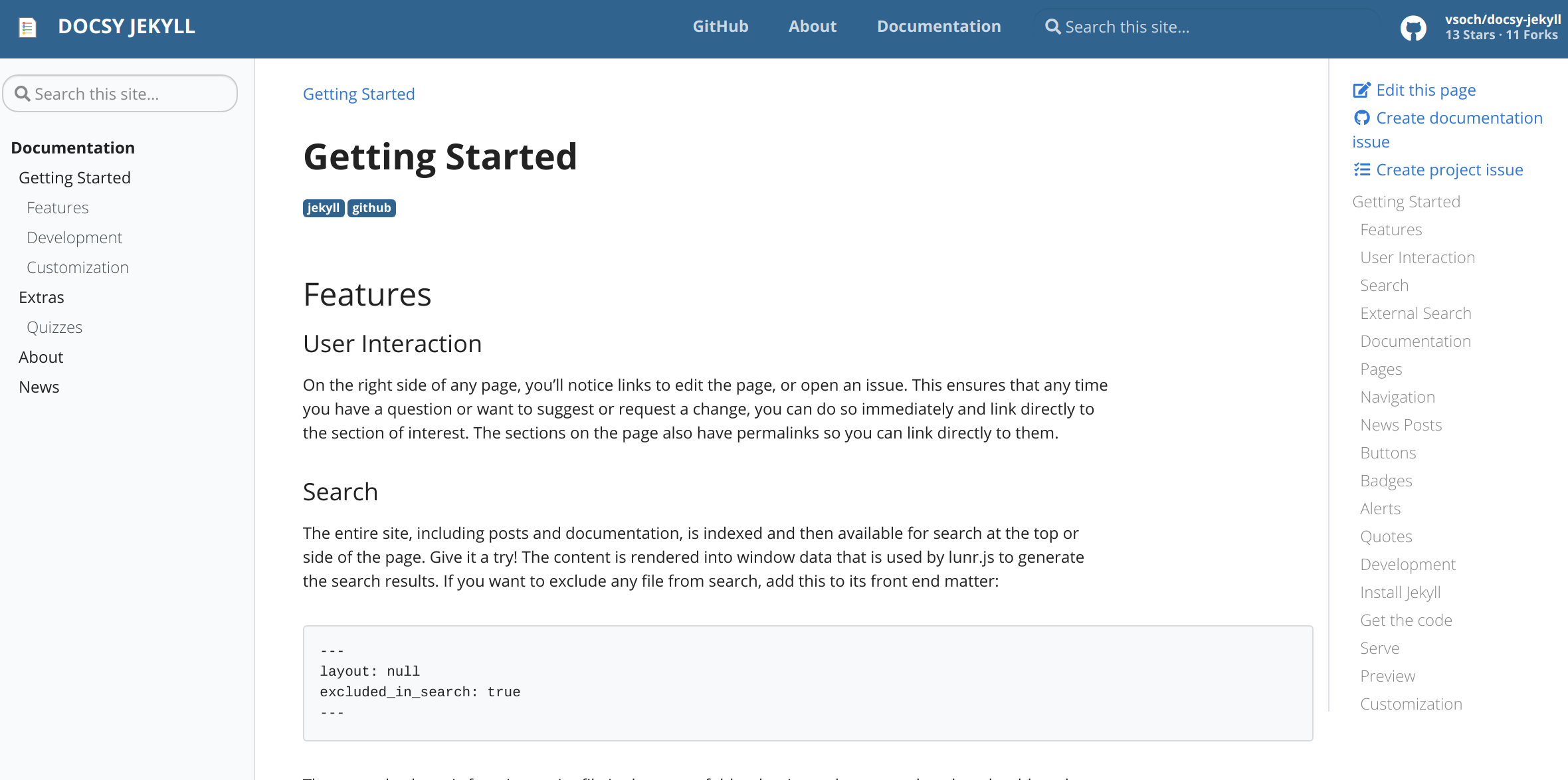
To add pages, write them into the pages folder.
You define urls based on the permalink attribute in your pages,
and then add them to the navigation by adding to the content of _data/toc.myl.
The top navigation is controlled by _data/navigation.yml
Most of the configuration values in the _config.yml are self explanatory, and for more details, see the getting started page rendered on the site.
Depending on how you installed jekyll:
jekyll serve
# or
bundle exec jekyll serveNOTE: If the above serve command throws an error saying require': cannot load such file -- webrick (LoadError) try to run bundle add webrick to automatically add the webrick gem to your Gemfile, or manually add gem "webrick" line to the Gemfile and then run the serve command again.
If you want to run docsy jekyll via a container for development (dev) or production (prod) you can use containers. This approach requires installing docker-ce and docker-compose.
Note that the docker-compose.yml file is using the jekyll/jekyll:3.8 image. If you want to make your build more reproducible, you can specify a particular version for jekyll (tag). Note that at the development time of writing this documentation, the latest was tag 4.0.0, and it had a bug that prevented the server from deploying.
If you are deploying a container to production, you should remove the line to mount the bundles directory to the host in the docker-compose.yml. Change:
volumes:
- "./:/srv/jekyll"
- "./vendor/bundle:/usr/local/bundle"
# remove "./vendor/bundle:/usr/local/bundle" volume when deploying in productionto:
volumes:
- "./:/srv/jekyll"This additional volume is optimal for development so you can cache the bundle dependencies, but should be removed for production.
Once your docker-compose to download the base container and bring up the server:
docker-compose up -dYou can then open your browser to http://localhost:4000 to see the server running.
Node : changes
baseurl: ""in _config.yml when you are running in local and prod according to the requirement.