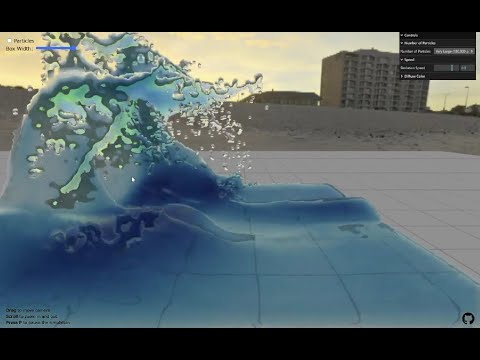
Splash is a real-time fluid simulation with the following features. Try Demo Here!
- Smoother fluid surface thanks to Narrow-Range Filter (PACMCGIT 2018) by Truong and Yuksel.
- Shadows using ray marching through the density field (particle mode only)
- Improved simulation performance due to the reduced number of substeps
- More interaction 🌊 (see the demo video)
The simulation and rendering is implemented in WebGPU. The Simulation is based on an algorithm called MLS-MPM (Moving Least Squared Material Point Method) and the rendering is based on Screen-Space Fluid Rendering. For more detail, see my article on Codrops.
For rendering fluids, I have used a Bilateral Filter for depth smoothing in past two projects (WebGPU-Ocean and WaterBall). The fluid surface obtained with a Bilateral Filter has a decent quality, but it can have some visible artifacts.
To mitigate these artifacts, more sophisticated filters than Bilateral Filter have been proposed. The one I'm using for this project is a Narrow-Range Filter (PACMCGIT 2018) by Troung and Yuksel. This filter aims to render a smoother and cleaner fluid surface compared to other filters, while maintaining real-time performance.
Thanks to a Narrow-Range Filter, I could get a more beautiful reflections & refractions like below compared to past projects where I used a Bilateral Filter. The computational overhead was not that much (I haven't done timing seriously though) compared to Bilateral Filter, which made me decide to use it.
When switching to Particle mode, you can see shadows are rendered on the surface of the fluid particles.
For rendering these shadows, I'm using ray marching using the density grid obtained in the simulation. Additional P2G stage is performed in order to build a density grid. This P2G adds extra performance overhead, but it's not that much since only single floating point number is scattered.
The number of simulation steps per frame is very important for real-time performance. In the two previous projects (WebGPU-Ocean and WaterBall), 2 simulation steps per frame were required for stability. On the other hand, only 1 simulation step is required per frame in this simulation!
In this simulation, I use Tait equation to calculate pressure like below.
(
npm install
npm run serve
If you have trouble running the sim, feel free to open an issue.
million branch is for you who want to heat your GPU up! In this branch, very large mode amounts to 1.6M particles, which is a very close to the memory limit of the buffer size.