A Indico Software Plugin for Demonstration how to create a Theme Plugin.
Following are some screenshots about Awesome Theme:
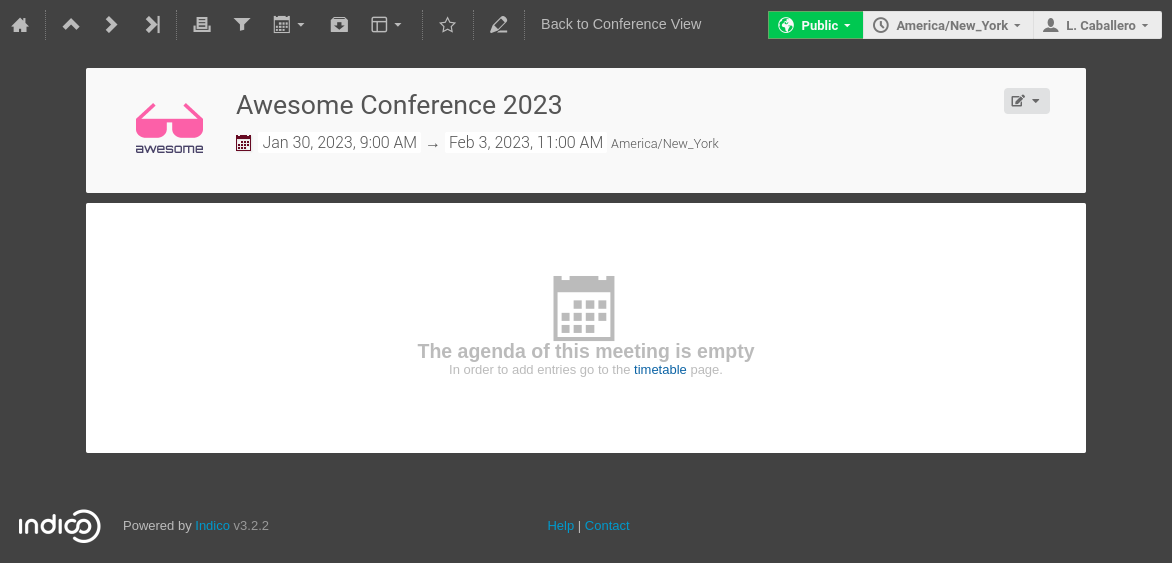
Timetable View for Events
This repository holds the Indico Plugin Themes used for the Indico deployment
- Awesome Theme for Indico Events, inspired by the ThiefMaster's Github Gist post.
Following the Installation guides for Production environment.
Navigate to your Indico project and clone the theme repository:
mkdir ~/src/ ; cd $_
git clone https://github.com/macagua/indico-plugin-themes-awesome.git
Open indico.conf and add the following key-value pair to 'General settings' PLUGINS = {'themes_awesome'}:
nano ~/etc/indico.conf
Enter the virtualenv and pip install the plugin:
pip install -e ~/src/indico-plugin-themes-awesome/
Test the plugin installation with the following command:
indico setup list-plugins
The previous command generate a list the available plugins to use into Indico:
+Available Plugins--+------------------------------------+
| Name | Title |
+-------------------+------------------------------------+
| themes_awesome | Awesome Themes |
| vc_zoom | Zoom |
+-------------------+------------------------------------+
For execute the migrations command for the installed plugin with the following command:
indico db --plugin themes_awesome upgrade
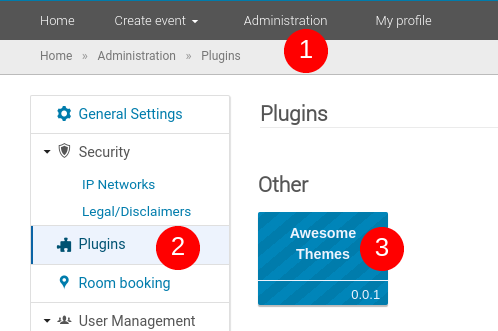
You can check the Awesome Themes Plugin installation go to Administration > Plugins > Other,
then if exists an Awesome Themes reference, is ok installed it.
Plugins Administration View
This Theme Plugin use SASS Styles then you need build the CSS/JS assets compiled and minified. You need to use a local development environment to build wheel package and then copy just the wheel package generated to production in order to install it there.
Create directory and download source codes, executing the following command:
mkdir -p ~/dev/indico/plugins
cd ~/dev/indico/
git clone https://github.com/indico/indico.git -b master src
git clone https://github.com/indico/indico-plugins.git -b master plugins/base
git clone https://github.com/macagua/indico-plugin-themes-awesome.git -b main plugins/indico-plugin-themes-awesome
Create virtual environment and install Python packages, executing the following command:
pyenv install 3.9.16
pyenv local 3.9.16
python -m venv --upgrade-deps venv
source ./venv/bin/activate
(venv) pip install -U pip setuptools wheel
(venv) cd ./src && pip install -e '.[dev]' && npm ci
Add Plugins configurations into indico.conf file, executing the following command:
(venv) echo -e "\n# List of plugins to be loaded on server start.\n#" >> ./src/indico/indico.conf
(venv) echo -e "PLUGINS = {'themes_awesome'}" >> ./src/indico/indico.conf
Build the Wheel Package for this theme, executing the following command:
(venv) ./src/bin/maintenance/build-wheel.py plugin $PWD/plugins/indico-plugin-themes-awesome/
Copying the Wheel Package generated to the Indico Production environment, executing the following command:
cp ../dist/indico_plugin_themes_awesome-0.0.1-py3-none-any.whl /path/to/production/env/indico_plugin_themes_awesome-0.0.1-py3-none-any.whl
sudo chown indico:www-data /path/to/production/env/indico_plugin_themes_awesome-0.0.1-py3-none-any.whl
sudo chmod 750 /path/to/production/env/indico_plugin_themes_awesome-0.0.1-py3-none-any.whl
Inside the Indico Production environment, install the Wheel Package, executing the following command:
(indico) pip install /path/to/production/env/indico_plugin_themes_awesome-0.0.1-py3-none-any.whl
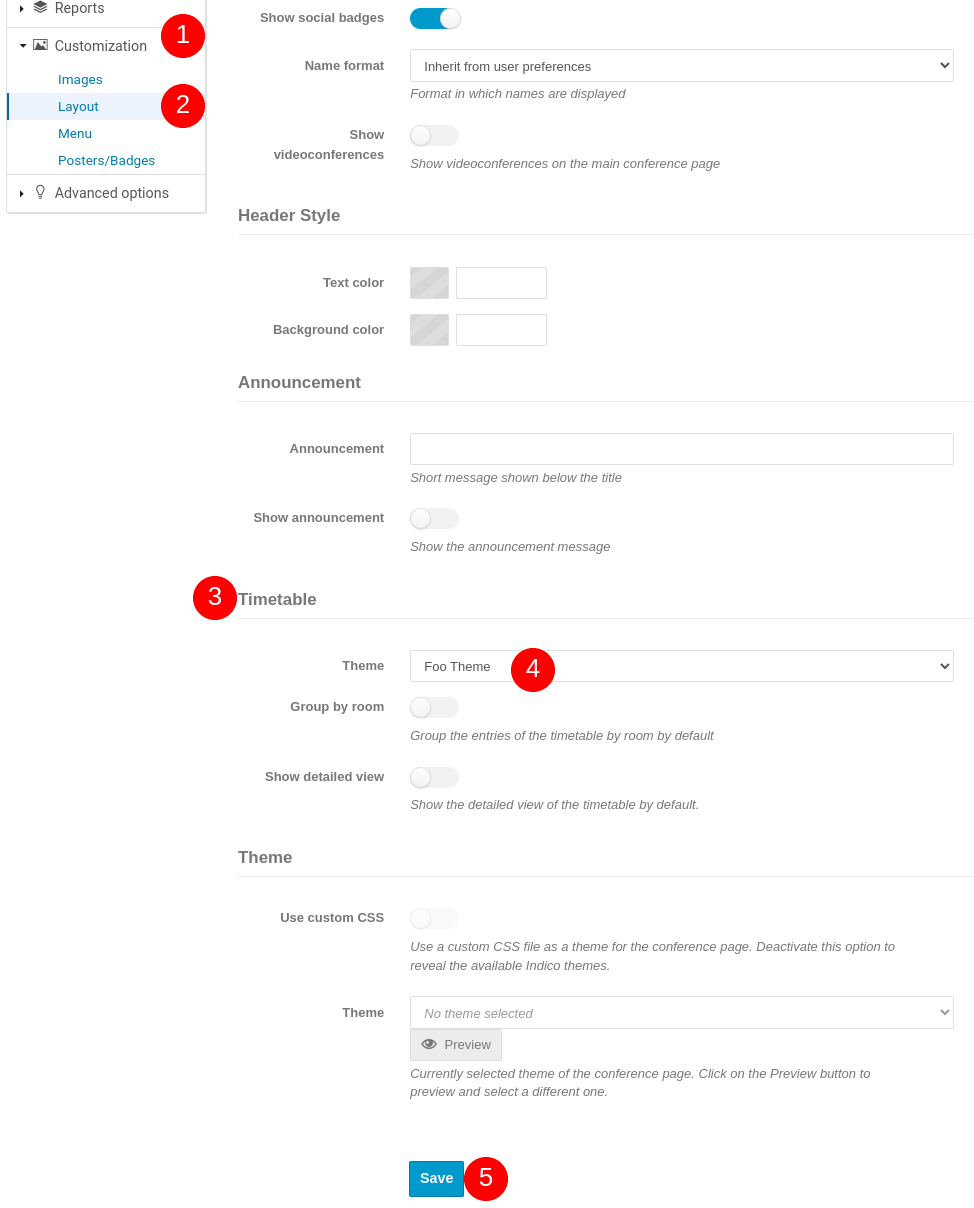
To use the Awesome Theme for an Event, create an Event and save it, then go to the management area of this event >
Customization > Layout > Timetable > Theme here you can select the Foo Theme option, and got to
click on Save button at the Theme section botton.
Layout Manage for Events View
Indico is:
- 🗓 a general-purpose event management tool;
- 🌍 fully web-based;
- 🧩 feature-rich but also extensible through the use of plugins;
- ⚖️ Open-Source Software under the MIT License;
 made at CERN, the place where the web was born!
made at CERN, the place where the web was born!