-
Notifications
You must be signed in to change notification settings - Fork 2.3k
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Bug while rendering Swiper NOT in full screen width and dynamic data #1171
Comments
|
After first investigations in source code, bug is happening on the scrollEnd function (after the swipe, element suddenly goes under the arrow as the second picture above) , especially on this lines : this.updateIndex(e.nativeEvent.contentOffset, this.state.dir, () => {
this.autoplay()
this.loopJump()
})Still continuing to find a way to fix this ... UPDATE this.setState(newState, cb)I tried to remove the loopJump and the problem is the same, so now I have to understand why changing the state is making the view jumping on the left .... |
|
Having the same issue here with v1.6.0 and RN 0.61.5 |
|
For the moment, what temp' solved my issue is to comment source code from line 229 to 237: if (this.props.children !== prevProps.children) {
if (this.props.loadMinimal && Platform.OS === 'ios') {
this.setState({ ...this.props, index: this.state.index })
} else {
this.setState(
this.initState({ ...this.props, index: this.state.index }, true)
)
}
}As I have everything whose working for me and because I miss time, I didn't have a look further on how this lines make this bug appear ... |
|
OK, I have found the bug I am pretty sure. In |
Slider doesn't calculate offsets correctly when slider isn't full screen because when componentDidUpdate is called and updates the state based on an initState call it uses the return from Dimensions.get('window') instead of the value from props if there is one. The value that should be used is calculated just before the incorrect value is used.
|
do we have the final solution for this issues yet? |
Which OS ?
MacOS Catalina 10.15.3
Version
Which versions are you using:
Expected behaviour
While the Swiper is not in full width, all elements should be correctly placed on the screen after the Swipe.
Actual behaviour
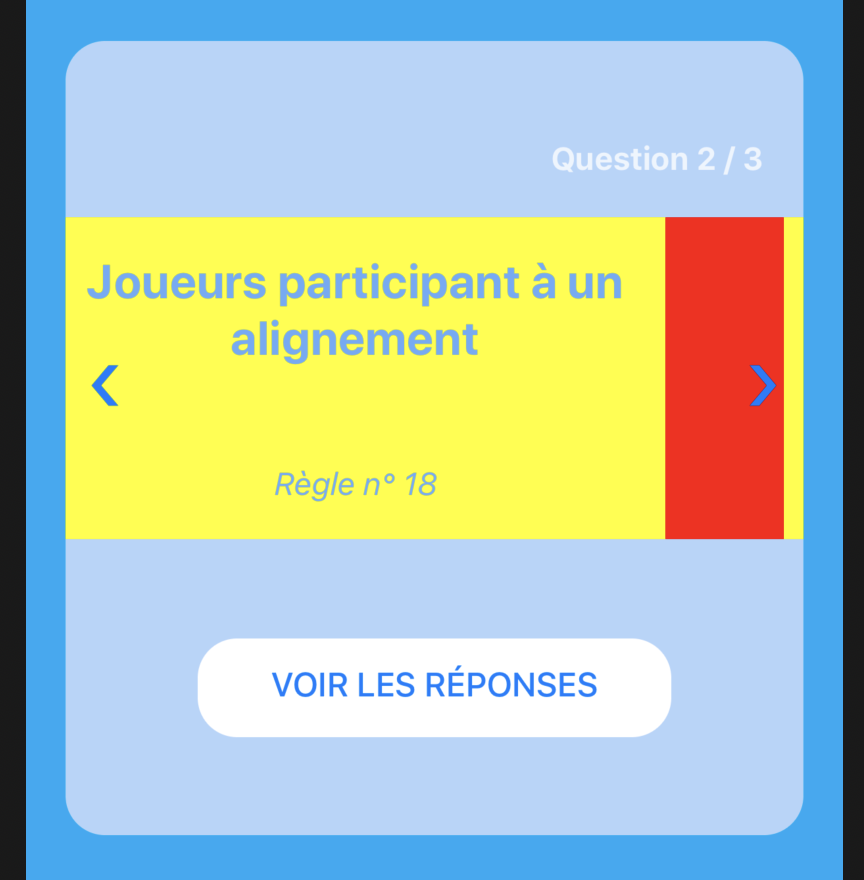
First element is displayed correctly. After a Swipe, all element are going under my left arrow and I can see a small part of the next element while I want to keep it centered between arrows.
After a swipe and if I click on the yellow zone, text is coming back to be automatically centered .... Very strange ....
First element :

Second element after a first swipe :

How to reproduce it
And in the style :
At least, how can I fix this ? Like adding a paddingLeft after the end of the swipe ? Thanks
The text was updated successfully, but these errors were encountered: