-
-
Notifications
You must be signed in to change notification settings - Fork 184
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
added popup #278
added popup #278
Conversation
added popup local 2 files: index.html and style.css
|
Hey! Congratulations on your PR! 😎😎😎 Let's do some self-checks to fix most common issues and to make some improvements to the code before reviewers put their hands on the code. Go through the requirements/most common mistakes listed/linked below and fix the code as appropriate. If you have any questions to requirements/common mistakes feel free asking them here or in Students' chat. When you genuinely believe you are done put a comment stating that you have completed self-checks and fixed code accordingly. Also, be aware, that if you would silently ignore this recommendation, a mentor can think that you are still working on fixes. And your PR will not be reviewed. 😒 Please, make sure you haven't made common mistakes. Universal recommendations:
Also take a note of the requirements above and follow them in all your future projects. By the way, you may proceed to the next task before this one is reviewed and merged. Sincerely yours, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Please provide a link with a demo to validate your work properly.
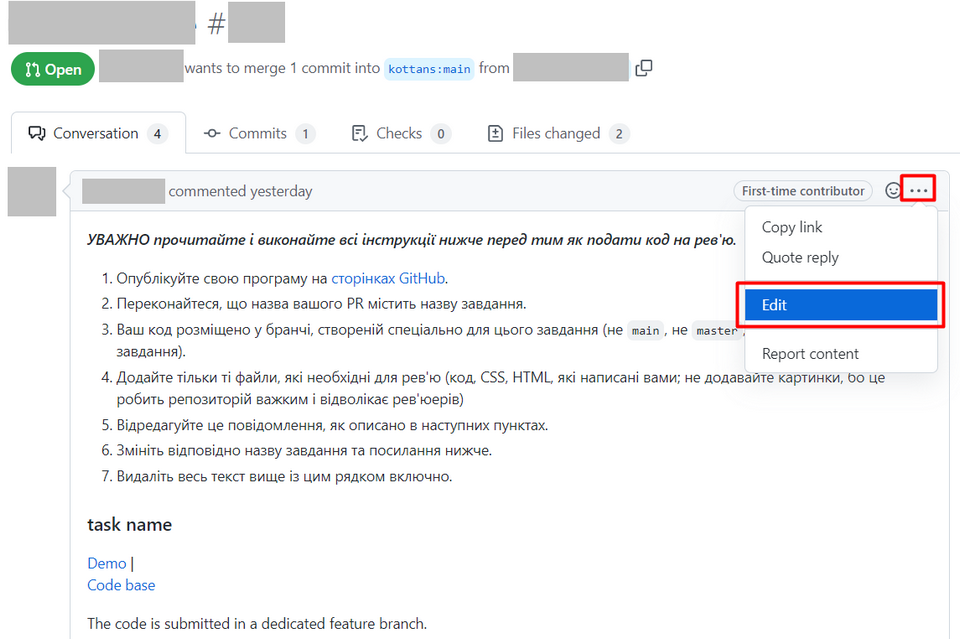
Also, edit your first message according to the template.
| <li class="nav__li"><a href="#">Mail</a></li> | ||
| <li class="nav__li"><a href="#">Images</a></li> | ||
| <li class="nav__li"><a href="#"> | ||
| <img class="nav__img" src="https://alissy27.github.io/Test/img/bell.png" alt="bell"></a> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Read how and when to populate alt attribute value Как правильно написать alt-текст
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
deleted alts from icons
| margin-left: 15px; | ||
| } | ||
|
|
||
| .nav__popup label{ |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Avoid styling by HTML tags except if you add base styles. Reason Also, avoid too specific CSS selectors. Read more about that
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
added class to label, changed css
|
Hey! Congratulations on your PR! 😎😎😎 Let's do some self-checks to fix most common issues and to make some improvements to the code before reviewers put their hands on the code. Go through the requirements/most common mistakes listed/linked below and fix the code as appropriate. If you have any questions to requirements/common mistakes feel free asking them here or in Students' chat. When you genuinely believe you are done put a comment stating that you have completed self-checks and fixed code accordingly. Also, be aware, that if you would silently ignore this recommendation, a mentor can think that you are still working on fixes. And your PR will not be reviewed. 😒 This PR intro message is not completed. Please edit it following the instructions therein and add a comment stating that you did this. How to start editing the top comment: Universal recommendations:
Also take a note of the requirements above and follow them in all your future projects. By the way, you may proceed to the next task before this one is reviewed and merged. Sincerely yours, |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Good work!
Please add links to your first message
| <input type="checkbox" id="popup__checkbox"> | ||
| <label for="popup__checkbox" class="label__checkbox"> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Avoid shifting sibling elements on hover or focus state. Watch video
| <body> | ||
|
|
||
| <header class="header header__flex"> | ||
| <img class="logo" src="https://alissy27.github.io/Test/puma.jfif" alt="puma"> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
A logo should be a link that leads to the home page.
| <li class="nav__li"><a href="#">Mail</a></li> | ||
| <li class="nav__li"><a href="#">Images</a></li> | ||
| <li class="nav__li"><a href="#"> | ||
| <img class="nav__img" src="https://alissy27.github.io/Test/img/bell.png" alt="bell"></a> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
Add cursor: pointer to all interactive elements.
| <a href="#"> | ||
| <img class="popup__img" src="https://alissy27.github.io/Test/img/apps.png" alt="apps"> | ||
| <p>Apps</p> | ||
| </a> |
There was a problem hiding this comment.
Choose a reason for hiding this comment
The reason will be displayed to describe this comment to others. Learn more.
|
This issue has been automatically marked as stale because there were no activity during last 14 days. It will be closed in 7 days if no further activity occurs. Thank you for your contributions. А. Чому так? Б. Що робити, якщо в піарі нема оновлень, оскільки не зрозуміло, що треба зробити? В. А якщо я все зробив(ла) і це ментор не рев'юває мої зміни?
Г. Хіба недостатньо того, що я додав(ла) коміт із змінами? Традиційна пропозиція: задай питання по вищенаписаному в студентському чаті. |


Demo |
Code base