Client-Side NOSql Firebase Realtime Database modeling and management system. (only with angularjs for now...)
Flatte manages your database for you with a manifest which is created by you.
- Flatte provides to create a NOSql database model.
- MySQL like transaction for Firebase. (If all conditions are passed, flatte sends the whole data to firebase.)
- Client side processing.
- Flatte handles copy records and external effects for you. No need to write everything in your application. (Denormalization)
- Flatte allows you to create field based functions.
- You can create your constants with predefined templates. (also with functions)
- You can apply filters to incoming values. (Such as uppercase, date format..)
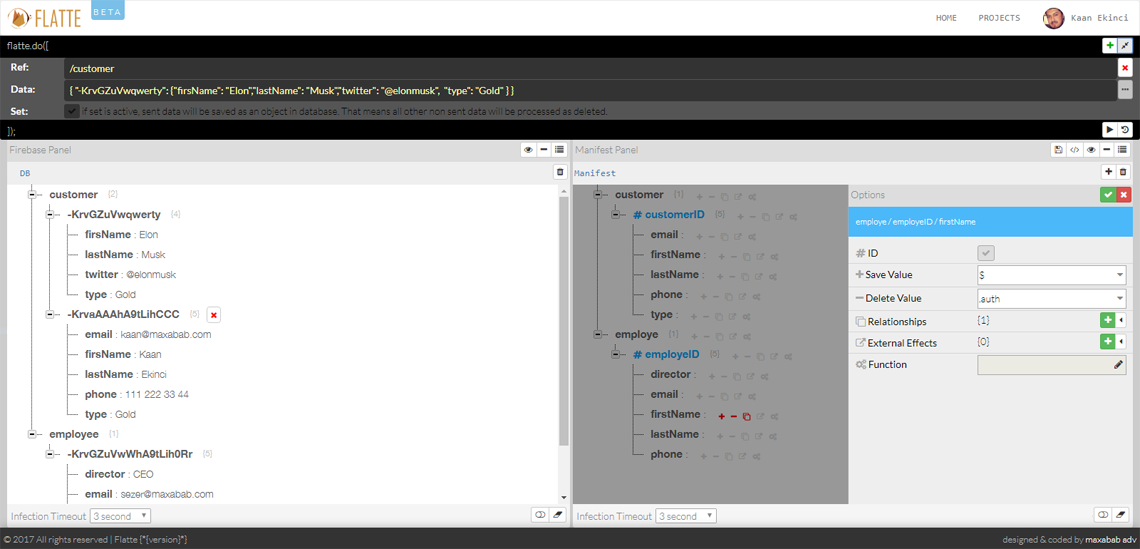
- With Flatte Manifesto Builder, you can easily create and visualize your manifest.
This is a beta release. We have not finished all the tests yet. Some functions may not work as expected.
We do not recommend using flatte in your actual projects.
For detailed explanation, please checkout our wiki
These instructions will get you a copy of the project up and running on your local machine for development and testing purposes. See deployment for notes on how to deploy the project on a live system.
There are not many prerequisites required to build and run this project, but you'll need the following:
- Firebase
- AngularJs
Easy and free registration Flatte Manifesto Builder
<script type="text/javascript" src="https://cdn.rawgit.com/Flatte/Flatte-Web/1.0.1-beta.88/dist/flatte.min.js"></script>
$ bower install flatte
If you don't want to use bower or cdn, you can manually download the latest version of flatte.min.js.
Inject flatte in your angularjs module.
angular.module('myApp',['mx.flatte']);Set configurations.
angular.module('myApp').run(['flatte',function(flatte){
flatte.settings({
debug: false,
baseRef: "/",
con: firebase,
manifest: {},
predefined: {
".true": true,
".false": false,
".null": null,
".timestamp": firebase.database.ServerValue.TIMESTAMP
}
});
}])Every node has "_q" and "childs" property. "_q" contains node's own options.
flatt.settings().manifest = {
"foo":{
"_q":{}, // define action specifications of this node. (ID, saveValue, deleteValue, copy, externalEffect, function)
"childs":{ // contains children of "foo" node
"bar":{"_q":{},"childs":{}},
"baz":{"_q":{},"childs":{}}
}
}
}For more information about manifest structure and how to use, please visit our wiki
Defined manifest in settings.
{
"customers": {
"childs": {
"customerID": {
"_q": {
"ID": true
},
"childs": {
"firstName": {
"_q": {
"saveValue": {"filter": "uppercase"},
"deleteValue": ".auth",
"copy":[{"saveValue": "$","deleteValue": "null","path": "/contact/#customerID/firstName"}]
}
}
}
}
}
}
}Sending save data to flatte.
angular.module('myApp').controller('myCtrl',['flatte',function(flatte){
flatte.do([{
ref:"customer/-KrvGZuVwqwerty",
data:{"firstName":"Elon","lastName": "Musk","twitter": "@elonmusk"}
}]);
}]);| Incoming data | Recorded data |
|---|---|
| customer/-KrvGZuVwqwerty/firstName:"Elon" | customer/-KrvGZuVwqwerty/firstName:"ELON" |
| customer/-KrvGZuVwqwerty/lastName:"Musk" | customer/-KrvGZuVwqwerty/lastName:"Musk" |
| customer/-KrvGZuVwqwerty/twitter:"@elonmusk" | customer/-KrvGZuVwqwerty/twitter:"@elonmusk" |
| contact/-KrvGZuVwqwerty/firsName:"Elon" |
We use SemVer for versioning. For the versions available, see the Flatte Web Tags.
Please read CONTRIBUTING.md for details on our code of conduct, and the process for submitting pull requests to us.
- Sezer Ekinci - Initial work - @micanose
- Kaan Ekinci - Initial work - @kaanekinci
See also the list of contributors who participated in flatte.
- Flatte is licensed under the MIT License - see the LICENSE.md file for details