A companion app for the Flutter Vikings 2022 talk - Custom User Interactions with Shortcuts, Intents, and Actions (slides). Contains live examples of all of the demos and quiz questions in the talk.
Run it live on the web at justinmc.github.io/flutter_shortcut_intent_action_talk/. Most demos require a physical keyboard.
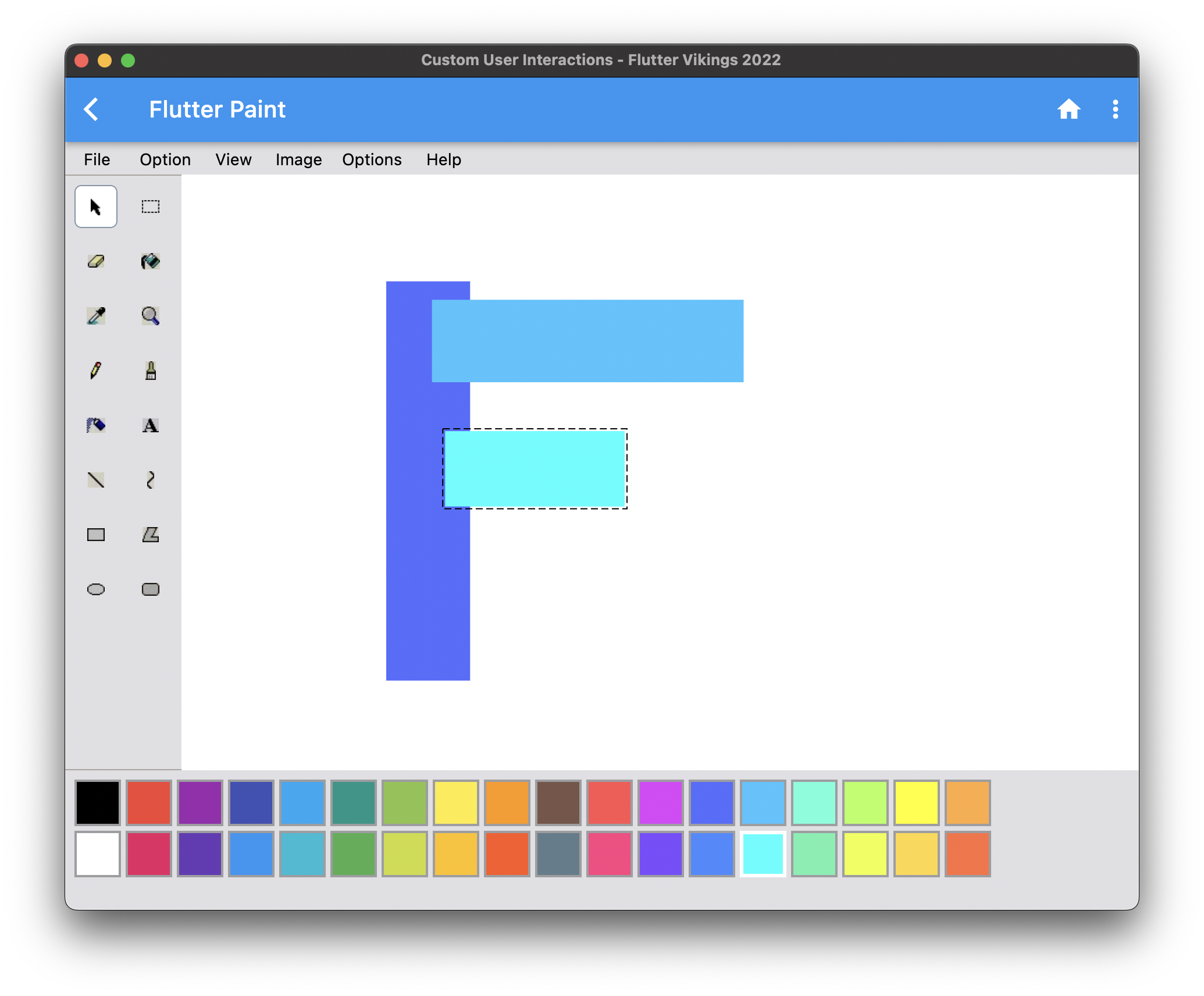
Main demo: Flutter Paint
A simplified drawing app. Demonstrates Actions and Shortcuts in a real app, as well as text editing shortcuts with DefaultTextEditingShortcuts.
Use the dropdown in the AppBar to switch between code versions mentioned in the talk.
- Actions demo - demonstrates Actions and Actions.invoke.
- Shortcuts demo - demonstrates Shortcuts and Actions together.
- TextField demo - demonstrates how Flutter manages keyboard shortcuts internally and how app developers can customize the default behavior.
- Actions nested
- Actions nested with one empty
- Shortcuts nested
- Actions above and below Shortcuts
- TextField override
To publish to GitHub Pages, do the following:
git checkout pagesgit merge mainflutter build web- Edit build/web/index.html and change the
basehrefto"/flutter_shortcut_intent_action_talk/". cp -r build/web/ docs/git commit -am "Update GitHub Pages"git push