forked from kitian616/jekyll-TeXt-theme
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
Showing
8 changed files
with
58 additions
and
17 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,35 @@ | ||
| --- | ||
| layout: article | ||
| title: Logo 和 Favicon | ||
| permalink: /docs/zh/logo-and-favicon | ||
| key: docs-logo-and-favicon-zh | ||
| sidebar: | ||
| nav: docs-zh | ||
| aside: | ||
| toc: true | ||
| --- | ||
|
|
||
| ## Logo | ||
|
|
||
| <p>TeXt 使用 <span>{% include svg/logo.svg %}</span> 作为它的 Logo,你可以通过替换 _includes/svg/logo.svg 来设置你的 Logo。</p> | ||
|
|
||
| ## Favicon | ||
|
|
||
| TeXt 推荐使用 [RealFaviconGenerator](https://realfavicongenerator.net/) 来生成 Favicon。 | ||
|
|
||
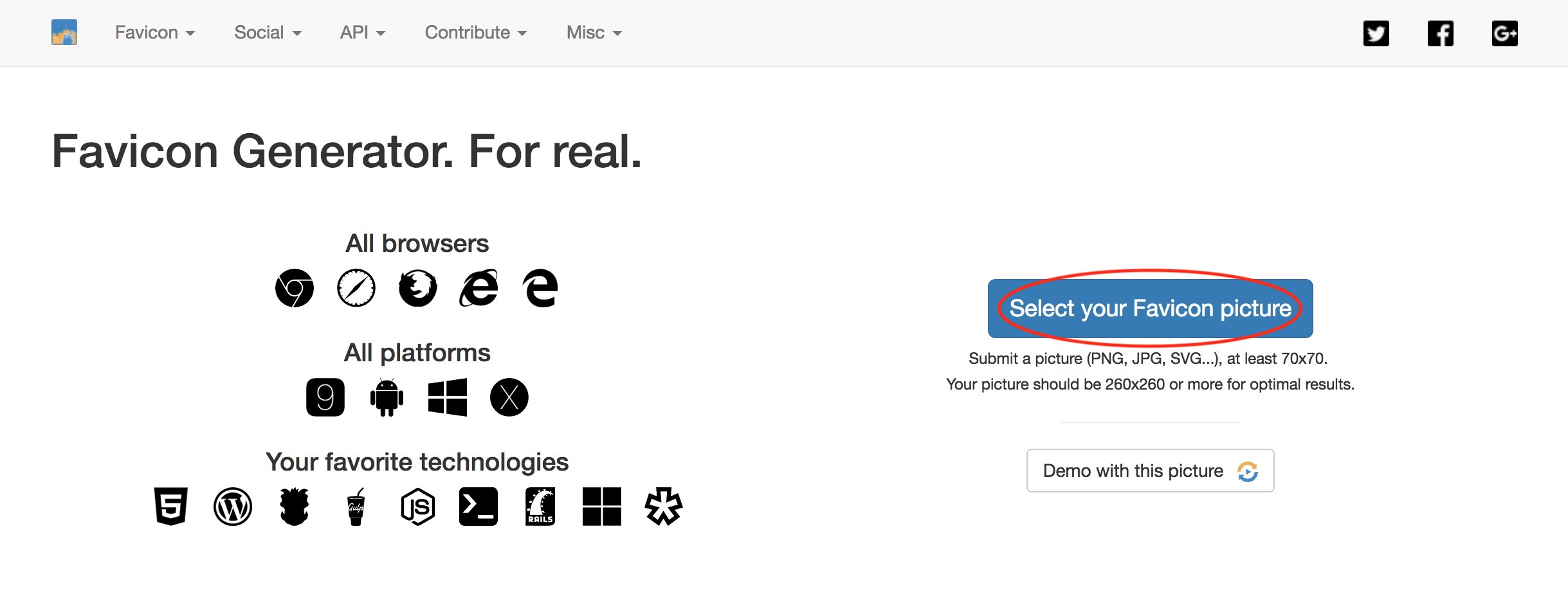
| 打开 [RealFaviconGenerator](https://realfavicongenerator.net/) 后点击“Select your Favicon picture”,选择图片进入下一步。 | ||
|
|
||
|  | ||
|
|
||
| 图标设置完成后,你需要告诉生成器 Favicon 文件的网站路径,TeXt 将他们放在了 /assets 目录。 | ||
|
|
||
| 推荐将 Favicon 文件放在网站的根目录下。 | ||
| {:.warning} | ||
|
|
||
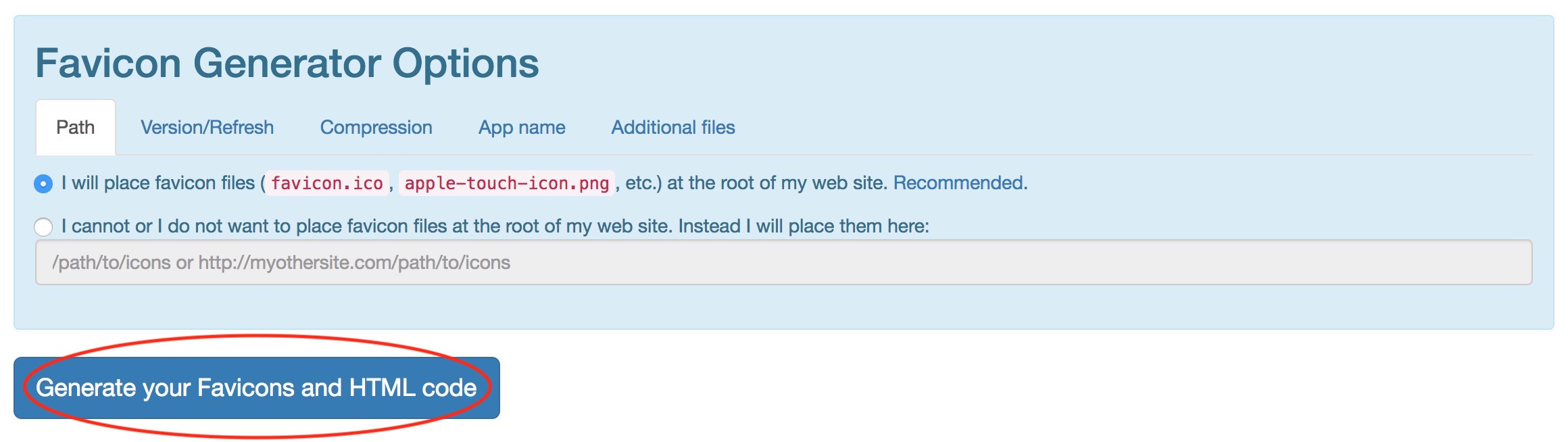
|  | ||
|
|
||
| 完成后点击“Generate your Favicons and HTML code”进入到最后一步。 | ||
|
|
||
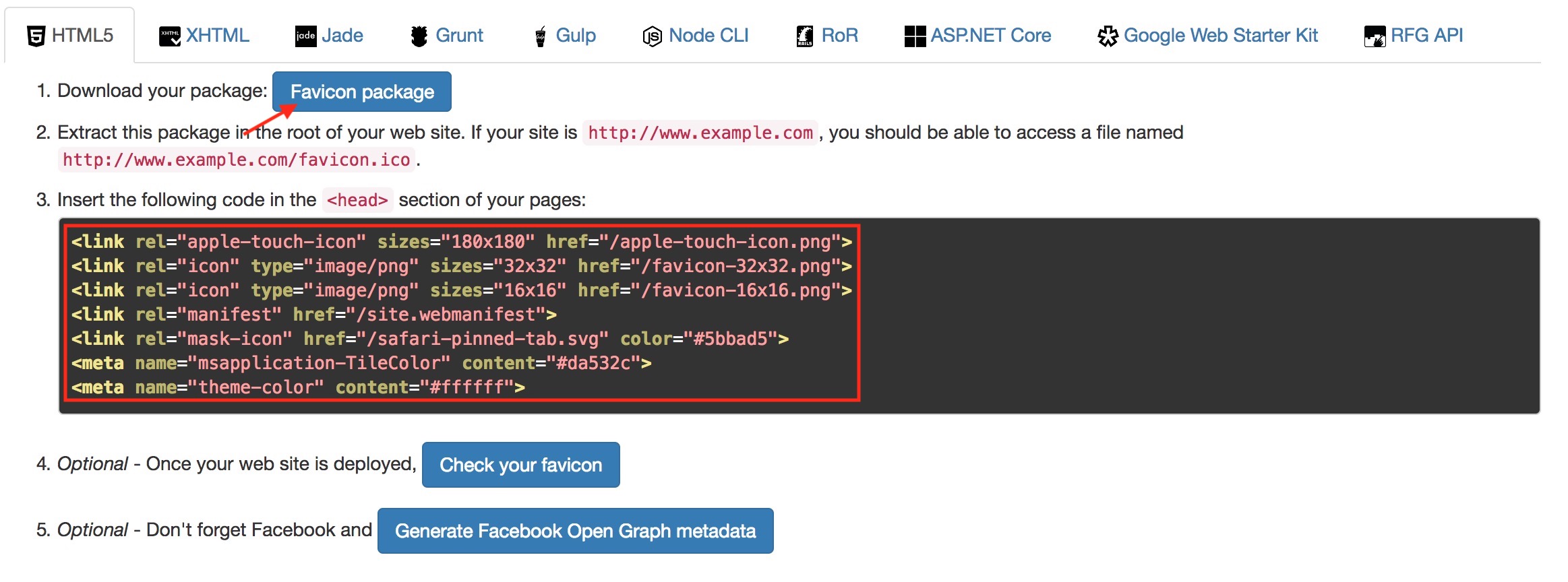
|  | ||
|
|
||
| 下载生成的 favicon 包,解压文件到你方才填写的路径,将 HTML 代码替换到 _includes/head.html 文件 `<!-- begin favicon -->` 和 `<!-- end favicon -->` 之间的地方。 |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
Binary file not shown.