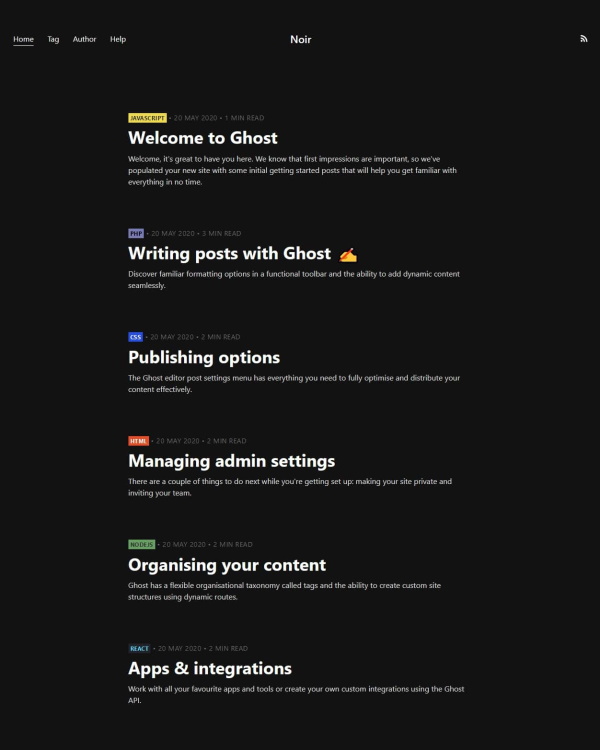
A minimal responsive dark theme for Ghost.
- dark theme (always enabled)
- custom styles for tags (JavaScript, PHP, React, HTML, CSS and NodeJS currently supported)
- code highlight
- English
- French
- set dark theme
- make it minimal
- add demo url to
package.json - highlight code
- custom link style
- remove jQuery dependency
- display tags on post card
- change mobile menu
- add license
- add badges to README file
- add screenshots
- try publishing theme
- create custom styling and layouts for posts which are marked as "featured"
- support "Subscribe" Ghost's feature
- add mobile screenshot
- validate HTML on all pages
- support post image
- support tag's color
- add Newsletter signup
- custom home page
- javascript: #f0db4f
- php: #787cb5
- react: #20232a
- html: #e44d26
- css: #264de4
- nodejs: #68a063
Styles are compiled using Gulp/PostCSS to polyfill future CSS spec. You'll need Node, Yarn and Gulp installed globally. After that, from the theme's root directory:
# Install
yarn
# Run build & watch for changes
$ yarn devNow you can edit /assets/css/ files, which will be compiled to /assets/built/ automatically.
The zip Gulp task packages the theme files into dist/noir.zip, which you can then upload to your site.
yarn zip- Autoprefixer - Don't worry about writing browser prefixes of any kind, it's all done automatically with support for the latest 2 major versions of every browser.
- Variables - Simple pure CSS variables
- Color Function
Copyright (c) 2020 Jérémy Halin - Released under the MIT license.