Piko | Demo | Lighthouse report (100%)
"Piko is a minimalistic and fast theme powered by Hugo for building a blog or portfolio."
- Powered by Hugo Static Site Generator
- Styled by Pico CSS
- SASS/SCSS
- Icons by FeatherIcons
- Google analytics
- Math typesetting KaTex
- Minified CSS and JS
- Predefined Netlify settings
- Pre-configured Forestry CMS
- Easy contact form using FormSubmit.io or Fabform.io
- Search by Fuse.js
- Cookie Notice, GDPR Compliant
- Reading time calculation for posts
- Multiple author and single author available
- Google page speed optimized (100%)
- Open graph meta tag
- Twitter card meta tag
- Have a free/paid version:
- Then click:
And click next for all.
If you wish to develop in your local environment, make sure you have installed:
Then open command prompt in your development folder.
# Clone the repository
$ git clone https://github.com/heksagonnet/piko.git
# cd in the project directory
$ cd piko/exampleSite/
# Start local dev server
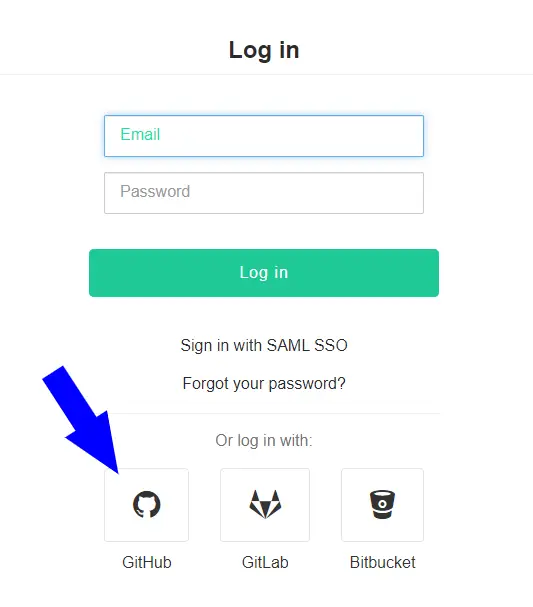
$ hugo server --themesDir ../..- Visit Forestry.io and login with Github
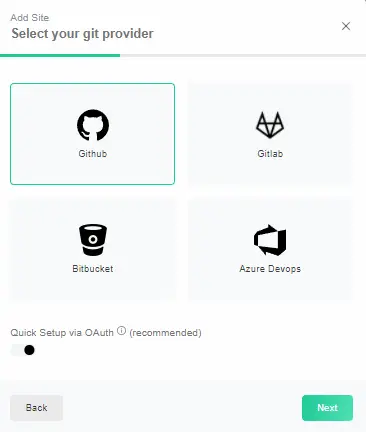
- Click 'Add Site'
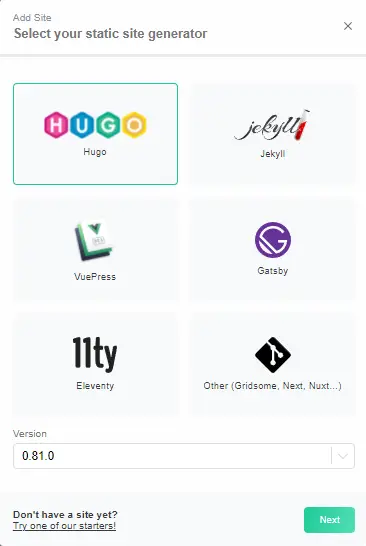
- Choose Hugo and click Next
- Choose Github and click Next
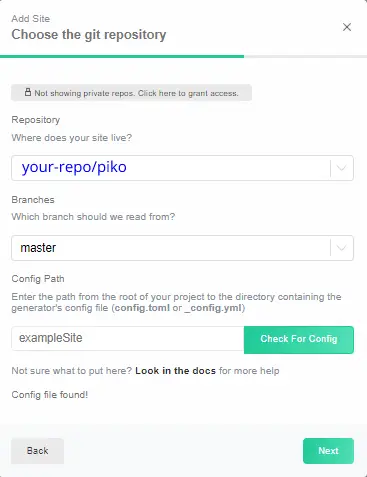
- Choose the repo that you have kept the Piko theme, type 'exampleSite' in Config Path and click 'Check For Config'. When it says 'Config file Found!', click Next.
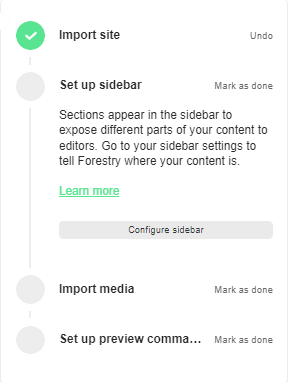
- Click all 'Mark as done'.
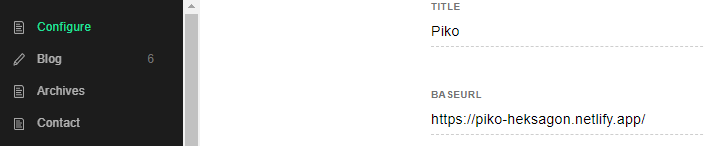
- Replace the BASEURL in Configure to your domain name or custom domain name set in Netlify as above.
- Edit your website to your heart's content!
Besides developing stunning and blazing fast website templates, I also provide web design services. My speciality is in creating high-quality static websites based on Hugo.
If you are interested to know more, do not hesitate to contact me here.