Krave is a website that allows users to search for ”recipes, cooking class, restaurants” to give users options of eating in with their searched recipes, cooking class as a night out with their significant other, and restaurants where you can dine out with your other significant other!
Original Ideas for Project 1 Notes
- Events nightlife lifestyle a. Local Events b. Have to look for an API (Yelp being considered); Google Events; Community Festival; Fixed event (AXE) event. Event Brite is the type of site that allows to do this to allocate by local events.
- Food recipes
- Food classes nearby
- One hour before on Monday and Wednesday
- Type of food nearby
- Events
- Yummly API; https://rapidapi.com/spoonacular/api/recipe-food-nutrition -https://rapidapi.com/webknox/api/recipe. Food Recipe Application:
- Text box in the middle of the page, button for recipes to show up, book a table (restaurants) near your area (drop down menu); navigation bars on the top of the page that specific type of restaurants. Search on the side that allows you to look for something specific cuisine Classes would be the third options of nearby classes, figure out if there is an API. Open table being a fourth options Special occasion option and ratings (if this possible); time option (ensure we can give live feed of time option).
- So a new page after options and customize the ratings, the distance time availability, type of food. Alert for location to share it would have to be the first ask for information.
- Iframe for movies is required.
Proposal for Project 1 • Project Title: Crave • Team Members: Kisnet; David I; Mark; Natalia • Project Description: It’s a spot that combines all of the common options for a person’s foody needs. The user will have four options: recipes, nearby cooking classes, open table, restaurants
Sketch Design
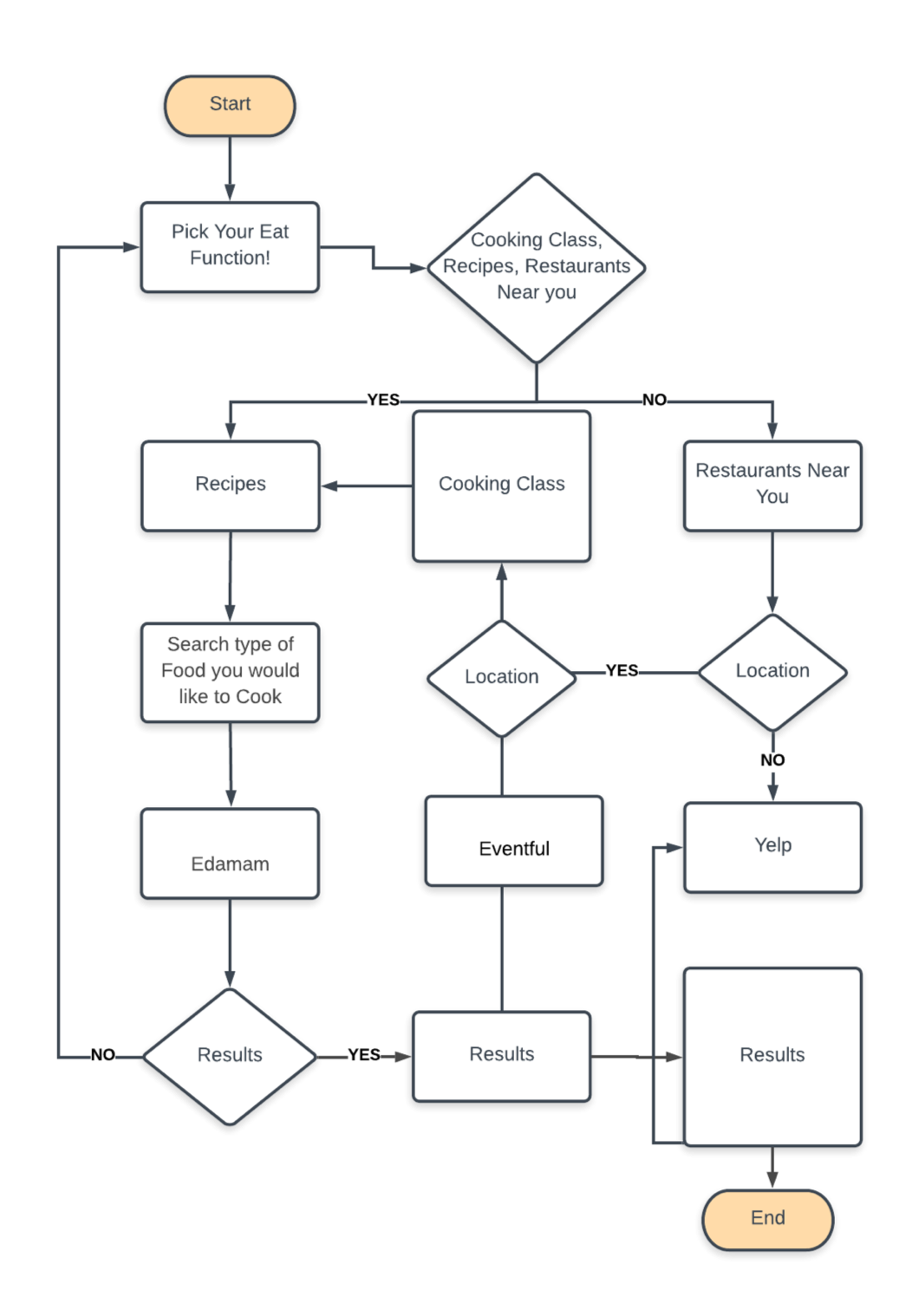
APIs to be Used:
- FoodtoFork; AllRecipes; Open-Table; CozyMeal(Same Concept) or Yelp for Cooking Classes
Taskers to Complete This Project:
- Create 4 index.html files which will be the following webpages: a. Landing Page b. Recipes Page c. Restaurant Page d. Open Table/Booking Page
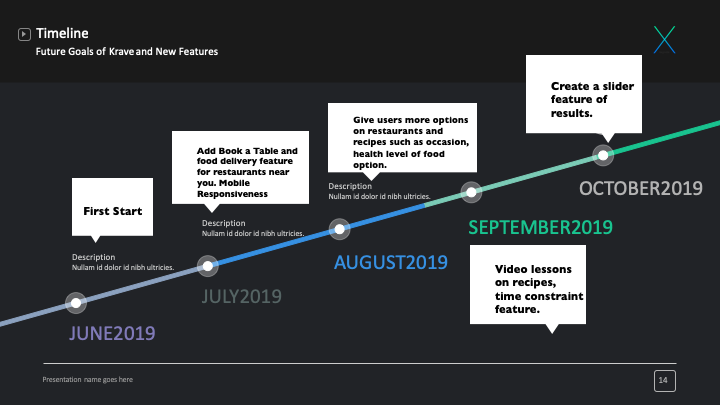
Powerpoint for Group Project 1 Images: