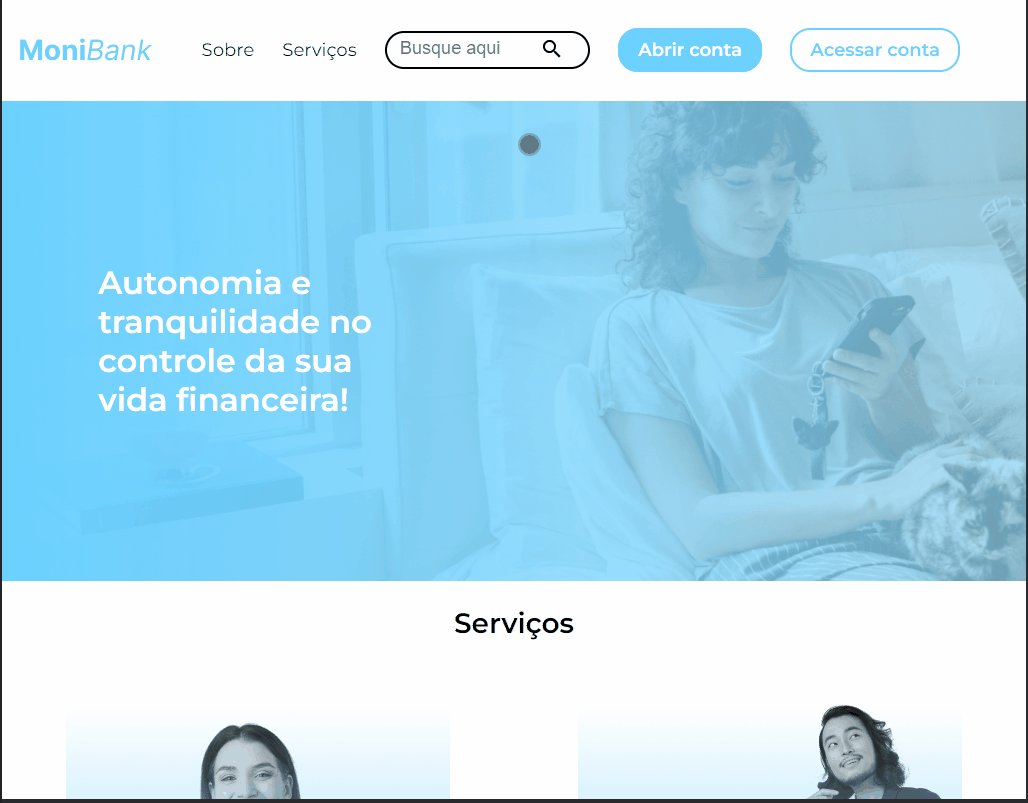
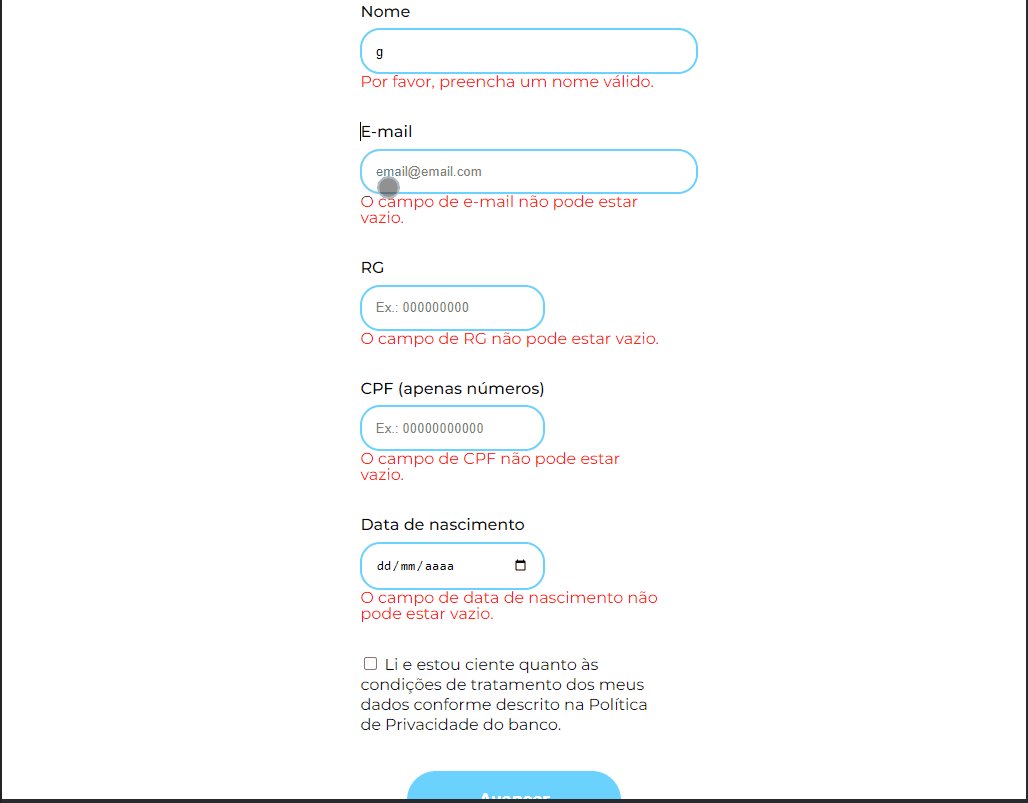
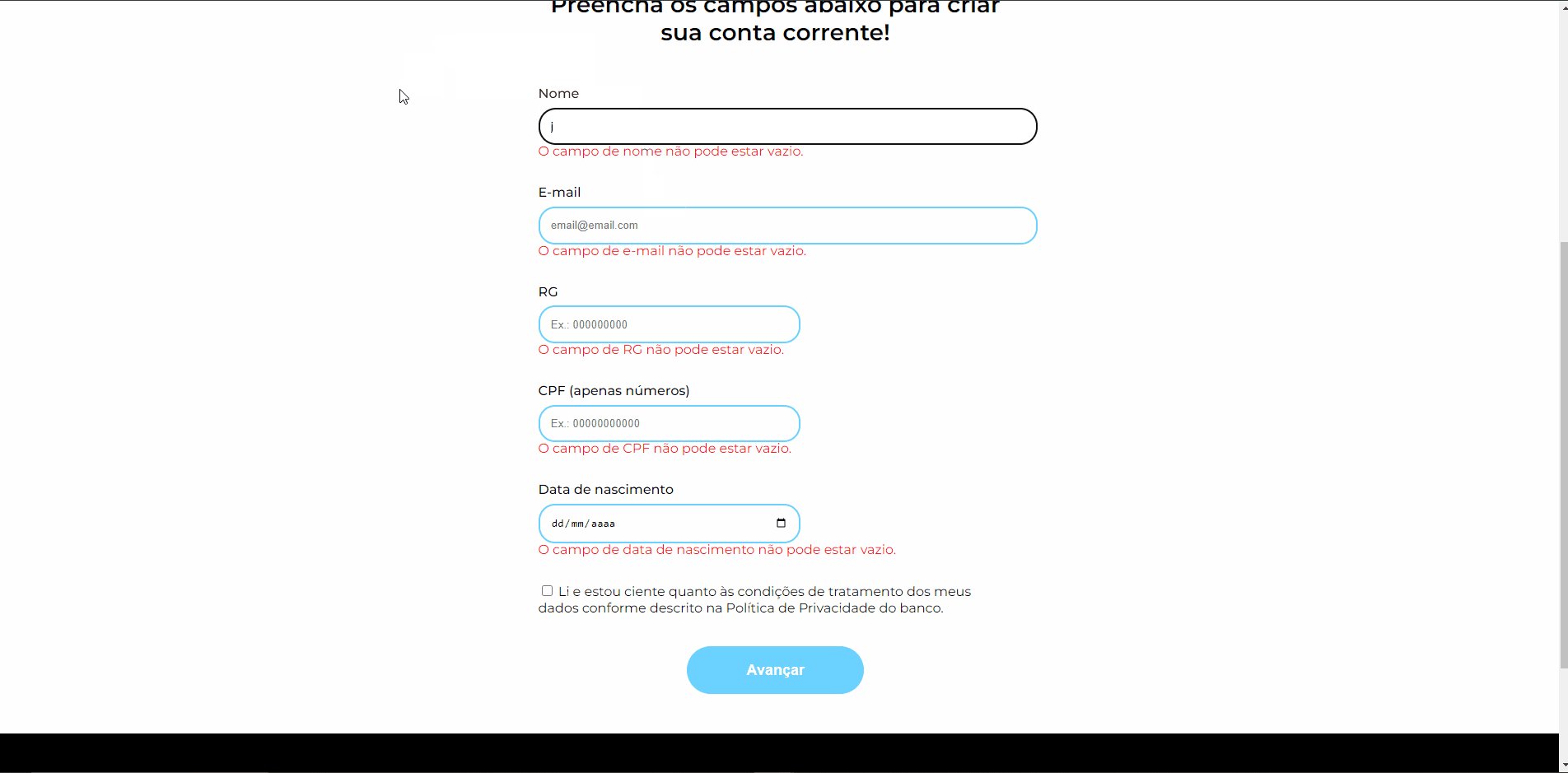
Página Monibank: Formulário de cadastro de conta fictícia com diversos tipos de validações de dados sendo alguns no próprio HTML e outros via JavaScript. Ao fazer o seu cadastro, o usuário é direcionado à uma página onde ele deve tirar uma foto direto do navegador, usando a câmera do dispositivo, para envio dos dados e abertura de conta.
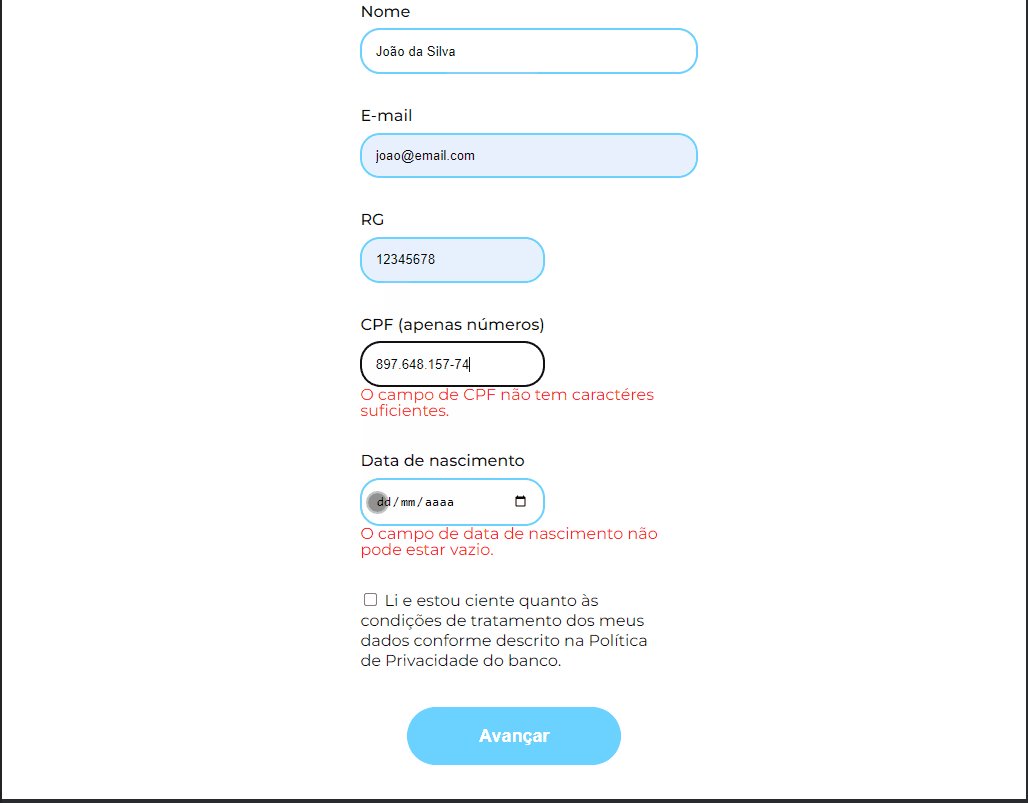
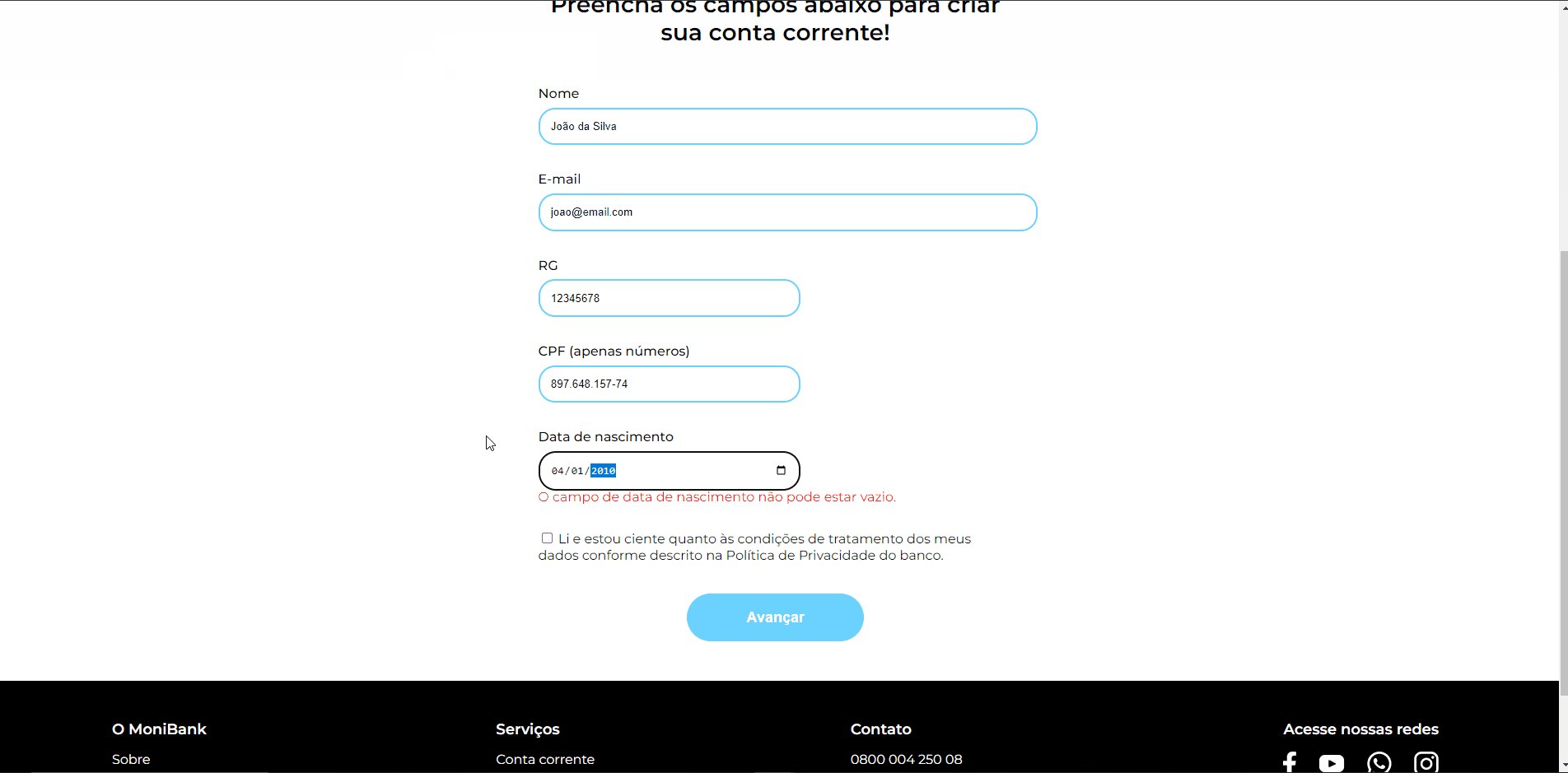
O objetivo deste estudo era aprender a fazer diversos tipos de validações de dados usando HTML5 e JavaScript: Além das validações de campos obrigatórios e limites mínimos e máximos de caracteres em certos campos, também foi aplicada, através do JavaScript, uma verificação de número de CPF que, primeiramente invalida números repetidos como "111.111.111-11" e também se o CPF digitado é valido, através da verificação dos dois últimos dígitos do mesmo. Também via JavaScript, foi criada uma verificação de data de nascimento, de modo que o usuário só pode continuar com o cadastro caso seja maior de idade (18 anos ou mais). As informações fornecidas pelo usuário, juntamente com a imagem são salvas, neste caso, no local storage do browser do usuário, uma vez que o foco do projeto eram as validações em sí.
Assim, os arquivos HTML e CSS da foram fornecidos pela Alura para estudo no curso "JavaScript: Validando formulários". Os scripts foram separados em módulos:
- script.js: Possui as chamadas das funções de verificações dos campos de input e mensagens de erro personalizadas para cada campo, assim como toda a lógica necessária para que isto ocorra. Aqui também se encontra as funções para envio das informações para o local storage.
- validacaoCPF.js: Possui exclusivamente o código responsável pela validação do campo de CPF com verificação de números repetidos e digitos do CPF.
- validacaoIdade.js: Possui exclusivamente o código responsável pela validação de maioridade do usuário.
- camera.js: Possui toda o código de acesso necessária para manipulação do DOM, ativação da câmera do dispositivo do usuário, captura da imagem e envio para o local storage.
O projeto Monibank foi todo desenvolvido seguindo a metodologia Mobile first.
🔗 Acesse o projeto 🔗 Acesse o meu portfólio 🔗 Acesse o meu LinkedIn
📚 Página do curso "JavaScript: Validando Formulários" na plataforma Alura
HTML5CSS3JavaScript