-
Notifications
You must be signed in to change notification settings - Fork 1
Open
Description
浏览器的bug
- 浏览器会默认模拟的是980px (所以需要设置<meta name="viewport" content="width=device-width ,....)
动态REM移动端方案
1. 把html的font-size设置成设计稿的宽度
<meta name="viewport" content="width=device-width ,initial-scale=1,maximum-scale=1,minimum-scale=1" > <!--如果不设置width= device-width,则浏览器默认模拟的是980px-->
<script>
var css = `html{
font-size: 320px
}`
document.write(`<style>${css}</style>`)
<script> - 设计稿页面的宽度 === 320px === html的font-size
- 1rem === html的font-size
- 由1和2 推出 1rem = 设计稿页面的宽度
2. 根据设备的尺寸调正html的font-size
把html的font-size*修改后的数据
<meta name="viewport" content="width=device-width ,initial-scale=1,maximum-scale=1,minimum-scale=1" > <!--如果不设置width= device-width,则浏览器默认模拟的是980px-->
<script>
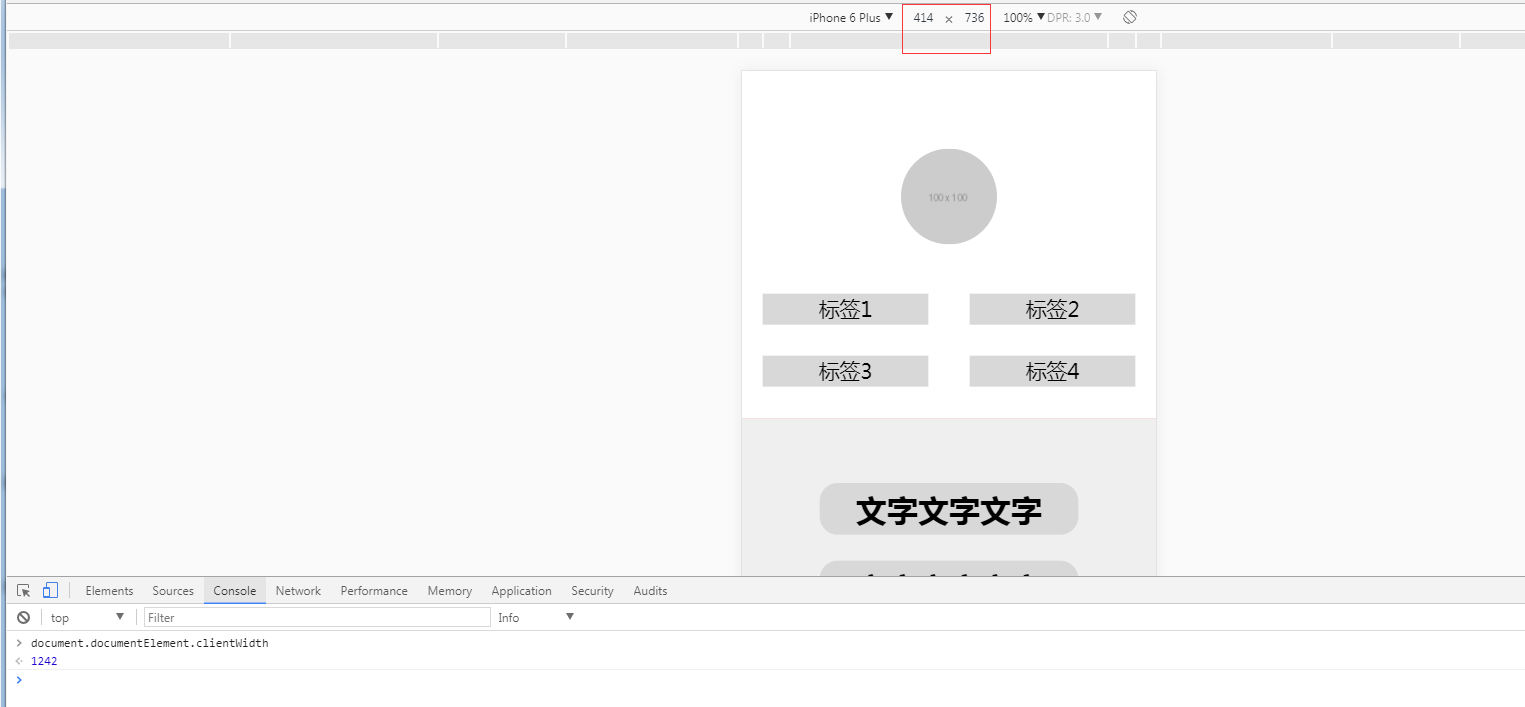
var width = document.documentElement.clientWidth //如果不设置宽度,浏览器默认模拟的是980px
var scale = width/320;
console.log(scale)
var css = `html{
font-size: ${320*scale}px
}`
document.write(`<style>${css}</style>`)
</script> - 实际页面的宽度 === ? === html的font-size
- 1rem === 实际页面的宽度
3. 设置好font-size后根据比例换成rem
统一根据自身尺寸/设计稿尺寸来设置rem
- 由于1rem=320px(设计稿尺寸) ,所有我们需要把对应的比例px变成rem
- 例如原来的16px的margin-top,变成现在的16/320rem 是不是觉得会变得很小,不方便计算,所以又有一个方案,统一的把html的
font-size除以10,然后我们在转换的时候再乘以10
<!-- 防止数据太小,统一变化下 -->
<script>
var width = document.documentElement.clientWidth //如果不设置宽度,浏览器默认模拟的是980px
var css = `html{
font-size: ${width/10}px
}`
document.write(`<style>${css}</style>`)
</script>
<!--使用css函数来统一变化rem-->
rem($px)
($px/320*10)rem
<!-- 是不是好奇为什么不除以100,因为除以100的话,font-size=320/100 = 3.2px -->
<!-- 3.2px???你想想浏览器的最小像素是多少?是多少?默认的是12px,你设置的话,最小也是6px,所以不行 -->4. 结尾
到这里,其实已经做好了手机端的rem,但是由于设计师的职业病,就出现了border1px的小小小bug,你如果觉得1px不重要,到这里就可以了。下面我将要解析下设计师的处女座情节
相关文章
border-1px的问题
这个问题的来源
- 人有富贫,屏幕也一样,好的屏幕的dpr是不同的,展示在我们面前的色彩,清晰度都是不一样的。
- retina屏幕下,dpr = 2或3,但是在普通的屏下面dpr=1
dpr(设备像素比)
首先得说一下,为什么存在retina下,border: 1px这一说?
我们正常的写css,像这样border: 1px;,在retina屏幕下,会有什么问题吗?
在retina屏幕下,我们设计师想要的1px,其实是1物理像素,但是对于css而言,只需要显示0.5px,但是在普通的屏下面的,css的0.5px会被默认的当成0px处理,这就是一个矛盾了。
解决border 1px
-
通过windon.devicePixelRatio获取页面的设备像素比
-
通过 scale来缩放比例,把1px变成1/dpr的比例
-
然后我们在扩大html的font-size的比例,把对应css缩小的比例,放大的对应的rem中,这样的一缩小一放大,我们通过rem控制的大小就没有变化了
<!-- 由于我们在meta中没有设置width=device-width 所以我们
通过document.documentElement.clientWidth获取的宽度是css的宽度 * dpr
-->
<script>
var scale = 1 / window.devicePixelRatio; //获取对应的缩放比例
var meta = `<meta name="viewport" content="initial-scale=${scale}, maximum-scale=${scale}, minimum-scale=${scale} user-scalable=no">`
document.write(meta);
var width = document.documentElement.clientWidth / window.devicePixelRatio //没有设置 width = device-width 获取的是
var css = `html{
font-size: ${width / 10 * window.devicePixelRatio}px
}`
document.write(`<style>${css}</style>`)
</script>Metadata
Metadata
Assignees
Labels
No labels