Description
双十二刚刚结束,所有刚刚奋战完双十二的小二们刚从一波工作,一波项目中释放出来,马上又会面临下一波的的工作。
咋们的【Canvas杂谈】本着小而美的方向继续。
本期如题所说,要讨论的内容跟scale有关。
关于context2d的scale是怎么回事
要说scale相关的东西,我们首先应该知道scale是怎么回事,怎么个用法。
小编这里依旧不长篇赘述scale的基本用法,因为有地方会比我说的更好。
比如【W3School】的讲解和示例
以下正题,关于scale的三条事儿
看过【canvas杂谈】前几期的童鞋们应该都知道,我们不纠结与底层api的基本用法,而是着重于和这个主题有关的“小而美”的技巧。以及实用的一些解决方案。
所以,接下来,小编会和大家讨论和scale有关的重要且有趣的三件事。
【第一】scale不仅会缩放大小,也会缩放位置。
这是这个api明确说明的一点,但是也是经常会被大家遗忘和忽略的一点。
在上面【W3School 的demo】上也可以明确看到这一点。
一个同样大小,相同位置的矩形,在
scale(2, 2)前后绘制出来的表现是,不仅高宽被放大的两倍, x,y两个方向的位置也被放大了两倍。同时lineWidth也是被放大的两倍。
【第二】scale除了缩放,还能做别的事...
以上,第一点算是比较基本的api使用的注意事项。但是其实scale其实可以巧用来干别的事儿。
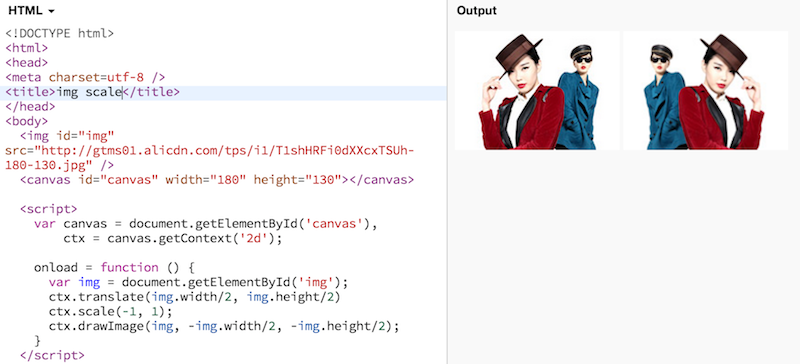
看【这个JS-BIN】
左边是原图,右边是canvas绘制的一张横向翻转的图。
小编所说的scale做的别的事情,这个就算一项。当然,这并不是canvas的scale特有的东西,css3 的 scale 也有这个巧用。
所以:使用scale 的时候,别忘了 scale的值 可以是 负数哦
【第三】没有transform-origin,我该怎么办
首先,我们先说说transform-origin。这个在css3 的 transform 中非常有用。用处就是用来设置rotate 和 scale 等transform变换的中心点。
- CSS3中的 scale 和rotate 的变换,默认的变换中心点为当前元素的中心。等效于默认设置
transform-origin:50% 50%。这样可以保证scale和rotate的默认变换以元素中心为参考点。 - 而且每个不同的dom元素可以单独设置
transform-origin. - canvas的
context2d的scale和rotate的默认参考点是哪呢? 是canvas元素的左上角。而且没有类似transform-origin的东西可以更改他transform的参考点。
我们怎么来做到类似CSS3 中transform-origin呢??
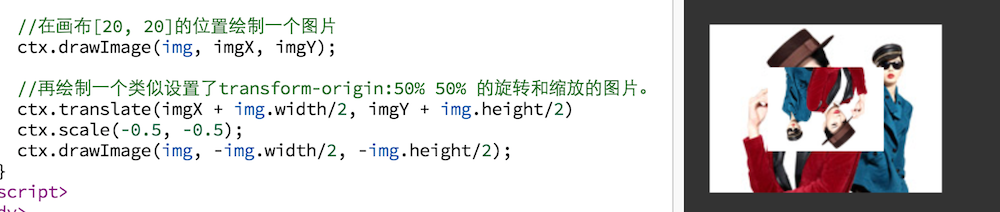
见【这个JS-Bin】 。中文有可能乱码,重要代码见下图:
代码翻译过来就是:
- 先用translate将画布绘制起点移到当前绘制区域的中心
- 然后进行scale,rotate等操作
- 最后进行绘制图形的时候,绘制的位置考虑上这个区域 中心 到 左上角 的距离。
如此而已。
至于怎么样让每次变换只针对当前区域或者元素有效,这个就要借助save() 和 restore() 了。 这个我们以后再说。
好,本期【Canvas杂谈】到此为止。总结一下
- canvas的scale和css3的scale类似,值可以为负数,用负数可以做到 “反转” 等 效果
- canvas上的scale 缩放 不仅影响视觉大小,也会影响视觉位置 和其他相关状态
- 利用
translate改变绘制位置的参考中心的小技巧,可以做到类似transform-origin的控制。