-
-
Notifications
You must be signed in to change notification settings - Fork 8
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
- Loading branch information
0 parents
commit 2b8c400
Showing
172 changed files
with
9,899 additions
and
0 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| github: razonyang | ||
| custom: | ||
| - https://paypal.me/razonyang |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,15 @@ | ||
| name: lint | ||
|
|
||
| on: | ||
| push: | ||
|
|
||
| jobs: | ||
| lint: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: actions/checkout@v4 | ||
| - uses: actions/setup-node@v3 | ||
| with: | ||
| node-version: 16 | ||
| - run: npm ci | ||
| - run: npm run lint |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| on: | ||
| push: | ||
| branches: | ||
| - main | ||
|
|
||
| permissions: | ||
| contents: write | ||
| pull-requests: write | ||
|
|
||
| name: release-please | ||
|
|
||
| jobs: | ||
| release-please: | ||
| runs-on: ubuntu-latest | ||
| steps: | ||
| - uses: google-github-actions/release-please-action@v3 | ||
| with: | ||
| command: manifest |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| public/ | ||
| resources/ | ||
| .hugo_build.lock | ||
| node_modules/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,14 @@ | ||
| pull_request_rules: | ||
| - name: Automatic merge for Renovate pull requests | ||
| conditions: | ||
| - author=renovate[bot] | ||
| actions: | ||
| merge: | ||
| method: rebase | ||
|
|
||
| - name: Automatic merge on approval | ||
| conditions: | ||
| - "#approved-reviews-by>=1" | ||
| actions: | ||
| merge: | ||
| method: rebase |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,16 @@ | ||
| { | ||
| "plugins": ["prettier-plugin-go-template"], | ||
| "bracketSameLine": true, | ||
| "goTemplateBracketSpacing": true, | ||
| "overrides": [ | ||
| { | ||
| "files": [ | ||
| "*.html" | ||
| ], | ||
| "options": { | ||
| "parser": "go-template", | ||
| "bracketSameLine": true | ||
| } | ||
| } | ||
| ] | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,3 @@ | ||
| { | ||
| ".": "0.0.1" | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| **/*.tmpl.scss |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,9 @@ | ||
| { | ||
| "extends": "stylelint-config-standard-scss", | ||
| "rules": { | ||
| "at-rule-no-unknown": null, | ||
| "color-function-notation": null, | ||
| "scss/at-rule-no-unknown": true, | ||
| "scss/at-extend-no-missing-placeholder": null | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| ############### | ||
| # Build Stage # | ||
| ############### | ||
| FROM hugomods/hugo:exts as builder | ||
| # Base URL | ||
| ARG HUGO_BASEURL= | ||
| ENV HUGO_BASEURL=${HUGO_BASEURL} | ||
| # Module Proxy | ||
| ARG HUGO_MODULE_PROXY= | ||
| ENV HUGO_MODULE_PROXY=${HUGO_MODULE_PROXY} | ||
| # Build site | ||
| COPY . /src | ||
| RUN hugo --minify --gc --enableGitInfo | ||
| # Set the fallback 404 page if defaultContentLanguageInSubdir is enabled, please replace the `en` with your default language code. | ||
| RUN cp ./public/en/404.html ./public/404.html | ||
|
|
||
| ############### | ||
| # Final Stage # | ||
| ############### | ||
| FROM hugomods/hugo:nginx | ||
| COPY --from=builder /src/public /site |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,21 @@ | ||
| MIT License | ||
|
|
||
| Copyright (c) 2023 HB Framework Authors | ||
|
|
||
| Permission is hereby granted, free of charge, to any person obtaining a copy | ||
| of this software and associated documentation files (the "Software"), to deal | ||
| in the Software without restriction, including without limitation the rights | ||
| to use, copy, modify, merge, publish, distribute, sublicense, and/or sell | ||
| copies of the Software, and to permit persons to whom the Software is | ||
| furnished to do so, subject to the following conditions: | ||
|
|
||
| The above copyright notice and this permission notice shall be included in all | ||
| copies or substantial portions of the Software. | ||
|
|
||
| THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR | ||
| IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, | ||
| FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE | ||
| AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER | ||
| LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, | ||
| OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE | ||
| SOFTWARE. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,46 @@ | ||
| # HB Cards Theme | ||
|
|
||
| [](https://github.com/hbstack/theme-cards/network/dependents) | ||
|  | ||
| [](https://github.com/hbstack/theme-cards/blob/main/LICENSE) | ||
| [](https://github.com/hbstack/theme-cards/tags) | ||
|
|
||
| The cards theme of [HB Framework](https://hbstack.dev/), live demo: https://theme-cards.hbstack.dev/. | ||
|
|
||
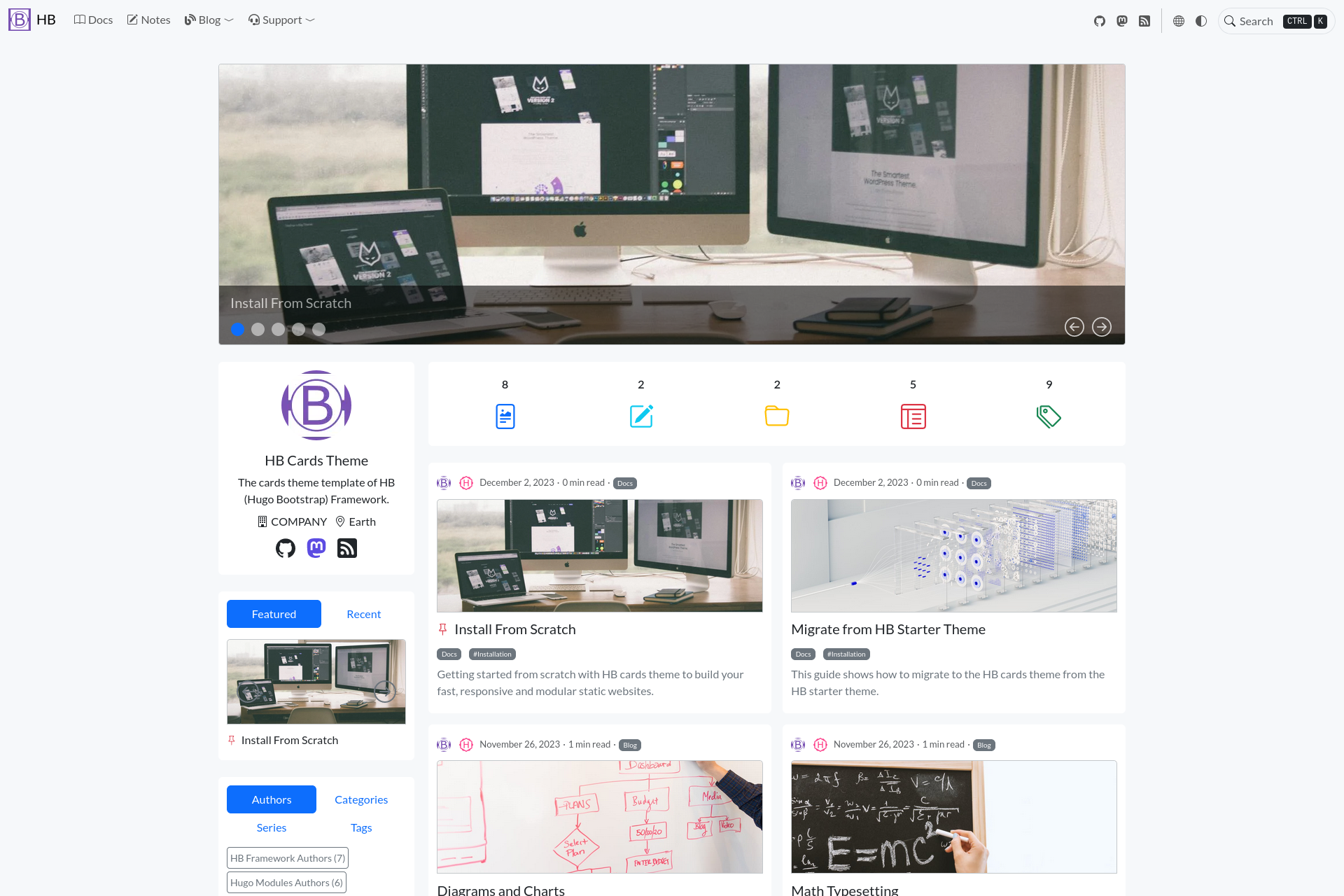
| ## Screenshot | ||
|
|
||
|  | ||
|
|
||
| ## Features | ||
|
|
||
| - **Fast** and **SEO** friendly: [PageSpeed Insight](https://pagespeed.web.dev/analysis?url=https://theme-cards.hbstack.dev/) scored perfect :100: in all four metrics on mobile and desktop. | ||
| - **Multi-purpose**: blog, project documentations, digital gardens, landing pages and so on. | ||
| - **Responsive**: mobile first, built on top of Bootstrap v5.3. | ||
| - :ice_cube: **Modular** and **flexible**: extend features via various modules. | ||
| - :first_quarter_moon: **Dark mode**: light, dark or auto (follow system). | ||
| - :mag: **Search**: powerful client side *fuzzy* search that allows *filtering* and *sorting* of results, as well as searching from all multilingual sites. | ||
| - **PurgeCSS**: remove unused CSS. | ||
| - :rocket: **PWA**: | ||
| - Installable: add site to home screen. | ||
| - Offline available: offline page and offline image. | ||
| - Allow precaching resources, such as CSS, JS and fonts. | ||
| - **Advanced**: | ||
| - Custom SCSS [variables](https://github.com/hbstack/theme-cards/blob/main/exampleSite/assets/hb/modules/custom/scss/variables.tmpl.scss) and [style](https://github.com/hbstack/theme-cards/blob/main/exampleSite/assets/hb/modules/custom/scss/index.scss). | ||
| - Custom [JavaScript](https://github.com/hbstack/theme-cards/blob/main/exampleSite/assets/hb/modules/custom/js/index.ts). | ||
| - Custom HTML markup: | ||
| - [Before the end of `<head>`](https://github.com/hbstack/theme-cards/blob/main/exampleSite/layouts/partials/hugopress/modules/hb-custom/hooks/head-end.html) | ||
| - [Before the end of `<body>`](https://github.com/hbstack/theme-cards/blob/main/exampleSite/layouts/partials/hugopress/modules/hb-custom/hooks/body-end.html) | ||
| - [Custom sidebar widget](https://github.com/hbstack/theme-cards/blob/main/exampleSite/layouts/partials/hugopress/modules/hb-custom/hooks/hb-blog-sidebar.html) | ||
| - :framed_picture: **Images Processing**: process images via URL query string and fragment, such as alignment, resizing, cropping and so on, friendly to Markdown. | ||
| - :computer: **Code block panel**: expand toggle, code copy button, line number toggle and wrap toggle. | ||
| - **Menus**: supports header menus and footer menus. | ||
| - Related posts slide. | ||
| - :framed_picture: Image viewer: zoom in/out image. | ||
| - :card_index_dividers: **Archives**: group by year and month. | ||
| - :memo: **Multiple authors**: articles can be co-authored. | ||
| - :globe_with_meridians: **Multilingual**. | ||
| - :arrow_left: **RTL**: supports Right-to-Left languages. | ||
| - :arrow_up: Back/Return to top button. | ||
| - Social links: supports header and footer social links. | ||
| - Content: supports KaTex (math), Mermaid (diagrams) and Bootstrap shortcodes. | ||
| - ... |
Empty file.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,30 @@ | ||
| .hb-module { | ||
| @extend .rounded; | ||
|
|
||
| background: #fff; | ||
| padding: .75rem; | ||
|
|
||
| &:hover { | ||
| @extend .shadow-sm; | ||
| } | ||
| } | ||
|
|
||
| .hb-footer { | ||
| background-color: #fff !important; | ||
| } | ||
|
|
||
| @include color-mode(dark) { | ||
| .hb-module { | ||
| background: #1e1e1e; | ||
| } | ||
|
|
||
| .hb-footer { | ||
| background: #1e1e1e !important; | ||
| } | ||
| } | ||
|
|
||
| .hb-blog-home-carousel { | ||
| .hb-module { | ||
| padding: 0 !important; | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,2 @@ | ||
| $body-bg: #f6f8fa; | ||
| $body-bg-dark: #121212; |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,5 @@ | ||
| .hugo_build.lock | ||
| hugo_stats.json | ||
| package-json.lock | ||
| public/ | ||
| node_modules/ |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,28 @@ | ||
| --- | ||
| title: "{{ replace .Name "-" " " | title }}" | ||
| date: {{ .Date }} | ||
| draft: true | ||
| description: "{{ replace .Name "-" " " | title }}" | ||
| noindex: false | ||
| featured: false | ||
| pinned: false | ||
| # comments: false | ||
| series: | ||
| # - | ||
| categories: | ||
| # - | ||
| tags: | ||
| # - | ||
| images: | ||
| # - | ||
| # menu: | ||
| # main: | ||
| # weight: 100 | ||
| # params: | ||
| # icon: | ||
| # vendor: bs | ||
| # name: book | ||
| # color: '#e24d0e' | ||
| --- | ||
|
|
||
| Content. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| jsconfig.json |
Binary file not shown.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1 @@ | ||
| // This script will be compiled into the JS bundle automatically. |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| classes = [] | ||
| ids = [] | ||
| tags = [] | ||
| attributes = [] | ||
| safelist_deep = [] | ||
| safelist_greedy = [] | ||
| safelist_standard = [] |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,7 @@ | ||
| // This SCSS styles will be compiled into the CSS bundle automatically. | ||
|
|
||
| /*! purgecss start ignore */ | ||
|
|
||
| /*! PUT YOU STYLE HERE TO AVOID GETTING REMOVING BY PURGECSS. */ | ||
|
|
||
| /*! purgecss end ignore */ |
4 changes: 4 additions & 0 deletions
4
exampleSite/assets/hb/modules/custom/scss/variables.tmpl.scss
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,4 @@ | ||
| // Override the Bootstrap and HB SCSS variables. | ||
| // See https://github.com/twbs/bootstrap/blob/main/scss/_variables.scss. | ||
| // See https://github.com/twbs/bootstrap/blob/main/scss/_variables-dark.scss. | ||
| // $primary: red; |
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
Loading
Sorry, something went wrong. Reload?
Sorry, we cannot display this file.
Sorry, this file is invalid so it cannot be displayed.
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,69 @@ | ||
| baseURL: https://theme-cards.hbstack.dev/ | ||
| title: HB Cards Theme | ||
| # Copyright, the {year} is the placeholder of this year. | ||
| copyright: "Copyright © 2022-{year} [Hugo Modules](https://hugomods.com/) and [HB Framework](https://hbstack.dev/). All Rights Reserved." | ||
| defaultContentLanguage: en | ||
| defaultContentLanguageInSubdir: false # when true, append the default language code into URL, i.e. /docs -> /en/docs. | ||
| enableRobotsTXT: true | ||
| timeout: 120s | ||
| enableEmoji: true | ||
|
|
||
| title_sections: true # when false, remove the sections from the title. | ||
| title_sections_depth: 0 # the depth of sections on the title. | ||
| title_sections_depth_dir: end # when start, the depth is counting from the root sections. | ||
|
|
||
| permalinks: | ||
| blog: /blog/:year/:month/:title | ||
| news: /news/:year/:month/:title | ||
|
|
||
| outputs: | ||
| home: | ||
| - HTML | ||
| - Offline # required by PWA module for displaying the offline pages. | ||
| - RSS | ||
| - SearchIndex # required by search module. | ||
| - WebAppManifest # required by PWA module to make your site installable. | ||
|
|
||
| taxonomies: | ||
| authors: authors # multiple authors. | ||
| tags: tags | ||
| categories: categories | ||
| series: series | ||
|
|
||
| build: | ||
| writeStats: true # required by PurgeCSS. | ||
|
|
||
| markup: | ||
| goldmark: | ||
| renderer: | ||
| unsafe: true | ||
| highlight: | ||
| noClasses: false | ||
| lineNos: true | ||
| lineNumbersInTable: false | ||
|
|
||
| # see https://gohugo.io/content-management/related/#configure-related-content | ||
| related: | ||
| includeNewer: true | ||
| indices: | ||
| - name: keywords | ||
| weight: 100 | ||
| - name: tags | ||
| weight: 80 | ||
| - name: categories | ||
| weight: 60 | ||
| - name: series | ||
| weight: 60 | ||
| - name: authors | ||
| weight: 10 | ||
| - name: date | ||
| weight: 10 | ||
| threshold: 10 # for testing, increase it to suit your case. | ||
| toLower: false | ||
|
|
||
| security: | ||
| funcs: | ||
| getenv: | ||
| - ^HUGO | ||
| - CI$ | ||
| - PWD |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,8 @@ | ||
| en: | ||
| languageName: English | ||
| weight: 1 | ||
|
|
||
| zh-hans: | ||
| languageName: 简体中文 | ||
| title: HB 卡片主题模板 | ||
| weight: 2 |
Oops, something went wrong.