forked from go-gitea/gitea
-
Notifications
You must be signed in to change notification settings - Fork 0
Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Show branches and tags that contain a commit (go-gitea#25180)
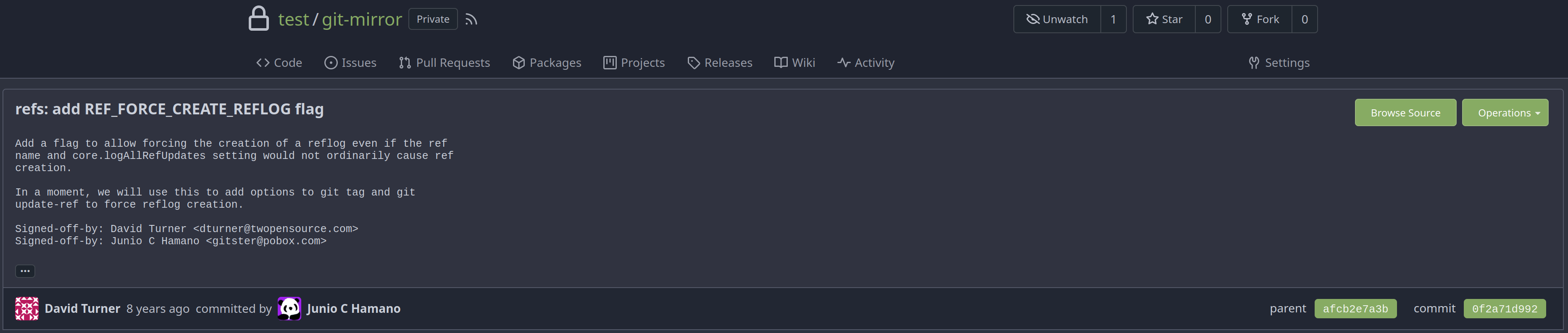
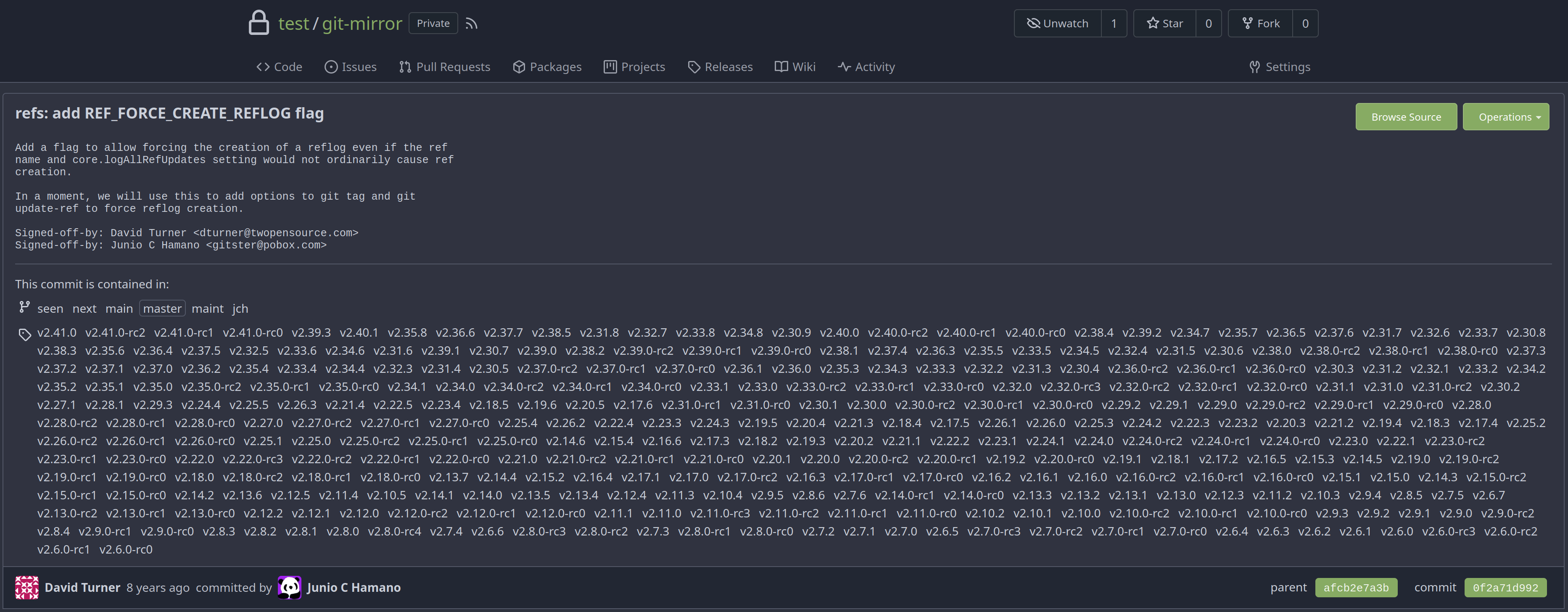
Now, you can see for a commit which existing branches and tags contain it. You first have to click on the `load branches and tags` button, they are not preloaded by default. All branches and tags are ordered descending by creation date. You can even see without much hassle if the given commit is already part of the default branch. Closes go-gitea#25152 ## Screenshots ### Initial  ### Loaded  --------- Co-authored-by: silverwind <me@silverwind.io> Co-authored-by: wxiaoguang <wxiaoguang@gmail.com>
- Loading branch information
1 parent
bd7b5e6
commit bd6ef71
Showing
16 changed files
with
202 additions
and
42 deletions.
There are no files selected for viewing
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,55 @@ | ||
| // Copyright 2023 The Gitea Authors. All rights reserved. | ||
| // SPDX-License-Identifier: MIT | ||
|
|
||
| package repository | ||
|
|
||
| import ( | ||
| "context" | ||
| "fmt" | ||
|
|
||
| gitea_ctx "code.gitea.io/gitea/modules/context" | ||
| "code.gitea.io/gitea/modules/util" | ||
| ) | ||
|
|
||
| type ContainedLinks struct { // TODO: better name? | ||
| Branches []*namedLink `json:"branches"` | ||
| Tags []*namedLink `json:"tags"` | ||
| DefaultBranch string `json:"default_branch"` | ||
| } | ||
|
|
||
| type namedLink struct { // TODO: better name? | ||
| Name string `json:"name"` | ||
| WebLink string `json:"web_link"` | ||
| } | ||
|
|
||
| // LoadBranchesAndTags creates a new repository branch | ||
| func LoadBranchesAndTags(ctx context.Context, baseRepo *gitea_ctx.Repository, commitSHA string) (*ContainedLinks, error) { | ||
| containedTags, err := baseRepo.GitRepo.ListOccurrences(ctx, "tag", commitSHA) | ||
| if err != nil { | ||
| return nil, fmt.Errorf("encountered a problem while querying %s: %w", "tags", err) | ||
| } | ||
| containedBranches, err := baseRepo.GitRepo.ListOccurrences(ctx, "branch", commitSHA) | ||
| if err != nil { | ||
| return nil, fmt.Errorf("encountered a problem while querying %s: %w", "branches", err) | ||
| } | ||
|
|
||
| result := &ContainedLinks{ | ||
| DefaultBranch: baseRepo.Repository.DefaultBranch, | ||
| Branches: make([]*namedLink, 0, len(containedBranches)), | ||
| Tags: make([]*namedLink, 0, len(containedTags)), | ||
| } | ||
| for _, tag := range containedTags { | ||
| // TODO: Use a common method to get the link to a branch/tag instead of hard-coding it here | ||
| result.Tags = append(result.Tags, &namedLink{ | ||
| Name: tag, | ||
| WebLink: fmt.Sprintf("%s/src/tag/%s", baseRepo.RepoLink, util.PathEscapeSegments(tag)), | ||
| }) | ||
| } | ||
| for _, branch := range containedBranches { | ||
| result.Branches = append(result.Branches, &namedLink{ | ||
| Name: branch, | ||
| WebLink: fmt.Sprintf("%s/src/branch/%s", baseRepo.RepoLink, util.PathEscapeSegments(branch)), | ||
| }) | ||
| } | ||
| return result, nil | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,18 @@ | ||
| <div class="branch-and-tag-area" data-text-default-branch-tooltip="{{.locale.Tr "repo.commit.contained_in_default_branch"}}"> | ||
| <button class="ui button ellipsis-button load-branches-and-tags gt-mt-3" aria-expanded="false" | ||
| data-fetch-url="{{.RepoLink}}/commit/{{.CommitID}}/load-branches-and-tags" | ||
| data-tooltip-content="{{.locale.Tr "repo.commit.load_referencing_branches_and_tags"}}" | ||
| >...</button> | ||
| <div class="branch-and-tag-detail gt-hidden"> | ||
| <div class="divider"></div> | ||
| <div>{{.locale.Tr "repo.commit.contained_in"}}</div> | ||
| <div class="gt-df gt-mt-3"> | ||
| <div class="gt-p-2">{{svg "octicon-git-branch"}}</div> | ||
| <div class="branch-area flex-text-block gt-f1"></div> | ||
| </div> | ||
| <div class="gt-df gt-mt-3"> | ||
| <div class="gt-p-2">{{svg "octicon-tag"}}</div> | ||
| <div class="tag-area flex-text-block gt-f1"></div> | ||
| </div> | ||
| </div> | ||
| </div> |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
| Original file line number | Diff line number | Diff line change |
|---|---|---|
| @@ -0,0 +1,52 @@ | ||
| import {hideElem, showElem, toggleElem} from '../utils/dom.js'; | ||
|
|
||
| async function loadBranchesAndTags(area, loadingButton) { | ||
| loadingButton.classList.add('disabled'); | ||
| try { | ||
| const res = await fetch(loadingButton.getAttribute('data-fetch-url')); | ||
| const data = await res.json(); | ||
| hideElem(loadingButton); | ||
| addTags(area, data.tags); | ||
| addBranches(area, data.branches, data.default_branch); | ||
| showElem(area.querySelectorAll('.branch-and-tag-detail')); | ||
| } finally { | ||
| loadingButton.classList.remove('disabled'); | ||
| } | ||
| } | ||
|
|
||
| function addTags(area, tags) { | ||
| const tagArea = area.querySelector('.tag-area'); | ||
| toggleElem(tagArea, tags.length > 0); | ||
| for (const tag of tags) { | ||
| addLink(tagArea, tag.web_link, tag.name); | ||
| } | ||
| } | ||
|
|
||
| function addBranches(area, branches, defaultBranch) { | ||
| const defaultBranchTooltip = area.getAttribute('data-text-default-branch-tooltip'); | ||
| const branchArea = area.querySelector('.branch-area'); | ||
| toggleElem(branchArea, branches.length > 0); | ||
| for (const branch of branches) { | ||
| const tooltip = defaultBranch === branch.name ? defaultBranchTooltip : null; | ||
| addLink(branchArea, branch.web_link, branch.name, tooltip); | ||
| } | ||
| } | ||
|
|
||
| function addLink(parent, href, text, tooltip) { | ||
| const link = document.createElement('a'); | ||
| link.classList.add('muted', 'gt-px-2'); | ||
| link.href = href; | ||
| link.textContent = text; | ||
| if (tooltip) { | ||
| link.classList.add('gt-border-secondary', 'gt-rounded'); | ||
| link.setAttribute('data-tooltip-content', tooltip); | ||
| } | ||
| parent.append(link); | ||
| } | ||
|
|
||
| export function initRepoDiffCommitBranchesAndTags() { | ||
| for (const area of document.querySelectorAll('.branch-and-tag-area')) { | ||
| const btn = area.querySelector('.load-branches-and-tags'); | ||
| btn.addEventListener('click', () => loadBranchesAndTags(area, btn)); | ||
| } | ||
| } |
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters
This file contains bidirectional Unicode text that may be interpreted or compiled differently than what appears below. To review, open the file in an editor that reveals hidden Unicode characters.
Learn more about bidirectional Unicode characters