Description
Describe the project you are working on
The Godot editor 🙂
Describe the problem or limitation you are having in your project
The visual appearance of godotengine/godot#62710 could be improved if a 1-pixel or 2-pixel padding could be added to each side of the background highlight. This is especially the case for multiline code blocks.
Describe the feature / enhancement and how it helps to overcome the problem or limitation
Allow adjusting padding for foreground/background color highlighting in RichTextLabel.
This padding should not affect text layout, only how the foreground/background is drawn.
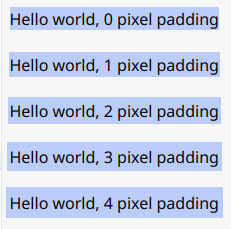
In some situations, being able to adjust horizontal padding separately from vertical padding can look more visually appealing. Example with CSS padding and negative margin to restore the original sizing:
| Same margin on all sides | Horizontal margin multiplied by 2.5× |
|---|---|
 |
 |
HTML page used for the above screenshots
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width">
<title>Test</title>
</head>
<body>
<span style="padding: 0px; background-color: #BCF">Hello world, 0 pixel padding</span><br><br>
<span style="padding: 1px; background-color: #BCF; margin: -1px">Hello world, 1 pixel padding</span><br><br>
<span style="padding: 2px; background-color: #BCF; margin: -2px">Hello world, 2 pixel padding</span><br><br>
<span style="padding: 3px; background-color: #BCF; margin: -3px">Hello world, 3 pixel padding</span><br><br>
<span style="padding: 4px; background-color: #BCF; margin: -4px">Hello world, 4 pixel padding</span><br><br>
<hr><br>
<span style="padding: 0px; background-color: #BCF">Hello world, 0 pixel padding</span><br><br>
<span style="padding: 1px 3px; background-color: #BCF; margin: -1px -3px">Hello world, 1×3 pixel padding</span><br><br>
<span style="padding: 2px 5px; background-color: #BCF; margin: -2px -5px">Hello world, 2×5 pixel padding</span><br><br>
<span style="padding: 3px 8px; background-color: #BCF; margin: -3px -8px">Hello world, 3×8 pixel padding</span><br><br>
<span style="padding: 4px 10px; background-color: #BCF; margin: -4px -10px">Hello world, 4×10 pixel padding</span>
</body>
</html>When combined with [url] and custom metadata, this can also be used to create "buttons" within RichTextLabel (although this is more of a side product, and not the focus of this proposal).
Describe how your proposal will work, with code, pseudo-code, mock-ups, and/or diagrams
This could either be exposed as an optional parameter to the [bgcolor] and [fgcolor] tags, or as theme items in RichTextLabel for global adjustment. These could be text_highlight_h_padding and text_highlight_v_padding respectively.
If going with the theme item route, I don't think there's much point for adjusting [bgcolor] and [fgcolor] padding separately, but let me know if you'd need this in a project.
If this enhancement will not be used often, can it be worked around with a few lines of script?
No (other than using custom drawing to draw the foreground/background color, but this is difficult to pull off with the built-in ScrollContainer used by RichTextLabel).
Is there a reason why this should be core and not an add-on in the asset library?
This may be feasible with a custom RichTextEffect, but this would benefit editor help appearance if implemented in core.