This is a React wrapper for Rough.js, a JavaScript library for creating sketchy, hand-drawn graphics.
rough-react-wrapper is an alternative for the archived react-rough package published by ooade. The mentioned package has been archived by its owner, and we needed same react wrapper for rough.js drawable objects. So, I decided to publish another version of this wrapper with more feature supports.
🟢 If you are already using the archived react-rough package in your projects, you can simply install this new rough-react-wrapper package, and your code will work like a charm! The API is exactly similar, but with some more feature supports:
- React 18 support
- NextJs app router and server side components support
You can add rough-react-wrapper to your project via npm.
npm install rough-react-wrapper
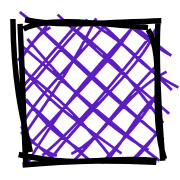
To render a rectangle svg in sketchy and hand-drawn style, add these lines into your React component:
import ReactRough, { Rectangle } from 'rough-react-wrapper'
return (
<ReactRough
renderer={"svg"}
width={250}
height={250}
>
<Rectangle
width={200}
height={200}
x={10}
y={10}
fill="#6700c9"
fillStyle={"cross-hatch"}
/>
</ReactRough>
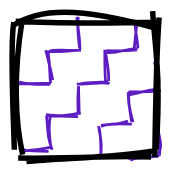
)It will generate a rectangle shape like this:
| name | type | default | description |
|---|---|---|---|
| roughness | number |
1 |
Indicates how rough the drawing is. A rectangle with the roughness of 0 would be a perfect rectangle. There is no upper limit to this value, but a value over 10 is mostly useless. |
| bowing | number |
1 |
Indicates how curvy the lines are when drawing a sketch. |
| seed | number |
0 |
Sets the seed for creating random values used in shape generation. This is useful for creating the exact shape when re-generating with the same parameters. The value of seed is between 1 and 2^31. If seed is not defined, or set to 0, no seed is used when computing random values. |
| stroke | string |
black |
Represents the color used to paint the outline of the drawn objects. If this is set to none, the shape vectors do not contain a stroke (This is different from having a transparent stroke). |
| strokeWidth | number |
1 |
Sets the width of the strokes (in pixels). |
| fill | string |
transparent |
Represents the color used to fill a shape. In hachure style fills, this represents the color of the hachure lines. In dots style, it represents the color of the dots. |
| fillStyle | enum from Fill Styles |
hachure |
Represents the filling style of an object. |
| fillWeight | number |
half of the strokeWidth value |
Represents the width of the hachure lines. |
| hachureAngle | number |
-41 degree | Defines the angle of the hachure lines (in degrees). |
| hachureGap | number |
four times of the strokeWidth value |
Defines the average gap between two hachure lines (in pixels). |
| curveStepCount | number |
9 |
When drawing ellipses, circles, and arcs, RoughJS approximates curveStepCount number of points to estimate the shape. |
| curveFitting | number |
0.95 |
When drawing ellipses, circles, and arcs, Let RoughJS know how close should the rendered dimensions be when compared to the specified one. A value of 1 will ensure that the dimensions are almost 100% accurate. |
| strokeLineDash | array of numbers |
[] |
Sets the line dash pattern. Use this property if you want the stroke to be dashed (this does not affect the hachure and other fills of the shape). Set its value as described in setLineDash method of canvas. |
| strokeLineDashOffset | number |
0 |
Sets the line dash offset. Use this property if you want the stroke to be dashed. This is akin to the lineDashOffset of canvas. |
| fillLineDash | array of numbers |
[] |
Similar to the strokeLineDash property but it affects the fills, not the stroke. eg. when you want hachure lines to be dashed. |
| fillLineDashOffset | number |
0 |
Similar to the strokeLineDashOffset property but it affects the fills, not the stroke. |
| disableMultiStroke | boolean |
true |
Indicates if roughjs should or should not apply multiple strokes to sketch the shape. |
| disableMultiStrokeFill | boolean |
true |
Indicates if roughjs should or should not apply multiple strokes to sketch the hachure lines to fill the shape. |
| simplification | number |
0 |
When drawing paths using SVG path instructions, simplification can be set to simplify the shape by the specified factor. For example, a path with 100 points and a simplification value of 0.5 will estimate the shape to about 50 points. This will give more complex shapes a sketchy feel. The value should be between 0 and 1. |
| dashOffset | number |
value of hachureGap |
Indicates the nominal length of dash (in pixels) when filling a shape using the dashed style. |
| dashGap | number |
value of hachureGap |
Indicates the nominal gap between dashes (in pixels) when filling a shape using the dashed style. |
| zigzagOffset | number |
value of hachureGap |
Indicates the nominal width of the zig-zag triangle in each line when filling a shape using the zigzag-line style. |
| preserveVertices | boolean |
false |
When randomizing shapes do not randomize locations of the end points. e.g. end points of line or a curve. |
You can also check props specification in rough.js documentation
You can find a CodeSandbox demo here
rough.js react is inspired by these open source projects: