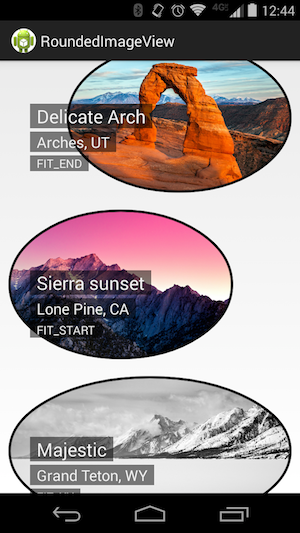
A fast ImageView (and Drawable) that supports rounded corners (and ovals or circles) based on the original example from Romain Guy
There are many ways to create rounded corners in android, but this is the fastest and best one that I know of because it:
- does not create a copy of the original bitmap
- does not use a clipPath which is not hardware accelerated and not anti-aliased.
- does not use setXfermode to clip the bitmap and draw twice to the canvas.
If you know of a better method, let me know and I'll implement it!
Also has proper support for:
- Borders (with Colors and ColorStateLists)
- Ovals and Circles
- All
ScaleTypes- Borders are drawn at view edge, not bitmap edge.
- Except on edges where the bitmap is smaller than the view
- Borders are not scaled up/down with the image (correct width and radius are maintained)
- Anti-aliasing
- Transparent backgrounds
- Hardware acceleration
- Support for LayerDrawables (including TransitionDrawables)
RoundedImageView is available in Maven Central.
Add the following to your build.gradle to use:
repositories {
mavenCentral()
}
dependencies {
compile 'com.makeramen:roundedimageview:1.3.0'
}
Define in xml:
<com.makeramen.RoundedImageView
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/imageView1"
android:src="@drawable/photo1"
android:scaleType="centerCrop"
app:corner_radius="30dip"
app:border_width="2dip"
app:border_color="#333333"
app:mutate_background="true"
app:oval="true" />Or in code:
RoundedImageView iv = new RoundedImageView(context);
iv.setScaleType(ScaleType.CENTER_CROP);
iv.setCornerRadius(10);
iv.setBorderWidth(2);
iv.setBorderColor(Color.DKGRAY);
iv.setRoundedBackground(true);
iv.setImageDrawable(drawable);
iv.setBackground(backgroundDrawable);
iv.setOval(true);Or make a Transformation for Picasso:
Transformation transformation = new RoundedTransformationBuilder()
.borderColor(Color.BLACK)
.borderWidthDp(3)
.cornerRadiusDp(30)
.oval(false)
.build();
Picasso.with(context)
.load(url)
.fit()
.transform(transformation)
.into(imageView);-
1.3.0
- A new
RoundedTransformationBuilderto help build PicassoTransformations - slight API changes:
- all dimensions are now set at
floats.ints will be interpreted as dimension resource IDs round_backgroundis nowmutate_background, and aRoundedDrawablewill no longer be created for the background ifmutate_backgroundis false.
- all dimensions are now set at
- A new
-
1.2.4
- add basic support for ColorDrawable (and other drawables with -1 intrinsic dimens)
- implementation of the above is known to be buggy in many cases, pull requests welcome
-
1.2.3
- added rudimentary support for
setImageUri. Performance of the function is probably poor and users should be cautious when using it.
- added rudimentary support for
-
1.2.2
- fix for incorrect radius on the image when there is a border
- add a
toBitmap()function for easier Picasso and Ion compatibility
-
1.2.1
- default scaleType now FIT_CENTER (and never null) to match Android (#27)
-
1.2.0
- add
setDitherandsetFilterBitmapmethod support on RoundedDrawable for tuning bitmap scaling quality - improved performance for
setImageResource - RoundedDrawable constructor is now public
- Fixed bug where artifact was downloading
aar.ascfile instead of aar. You no longer need to have@aarspecified in the dependency
- add
-
1.1.0
- LayerDrawable support (needs testing!)
- Refactored api to support chaining and remove repetitive code
-
1.0.0
- Initial release to maven central
- Programmatically setting attributes with TransitionDrawables not supported.