Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
fix: resolve Require Cycle warning (#27851)
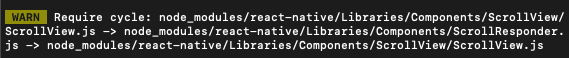
Summary: When I was testing React Native 0.62-rc.1, I noticed that console was showing a warning for Require Cycle as shown in image below  This is because ScrollResponder was importing `ScrollView` to get the `typeof ScrollView`. I've made an export for ScrollView type in `ScrollView` so that Require cycle warning will not show up. ## Changelog [General] [Fixed] - Remove Require cycle warning. Pull Request resolved: #27851 Differential Revision: D19577644 Pulled By: cpojer fbshipit-source-id: 257b9421a91244d69394375102cfbe683326bba2
- Loading branch information