Commit
This commit does not belong to any branch on this repository, and may belong to a fork outside of the repository.
Fix setting keyboardType from breaking autoCapitalize (#27523)
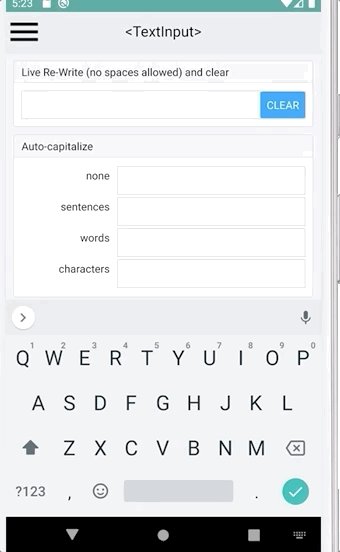
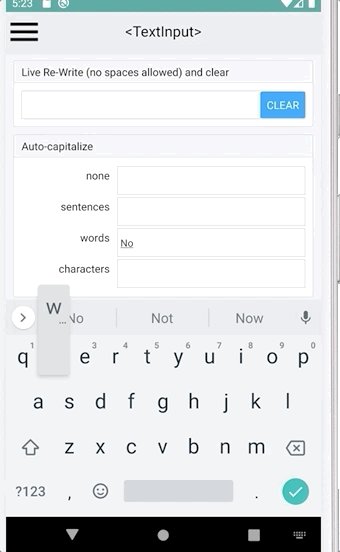
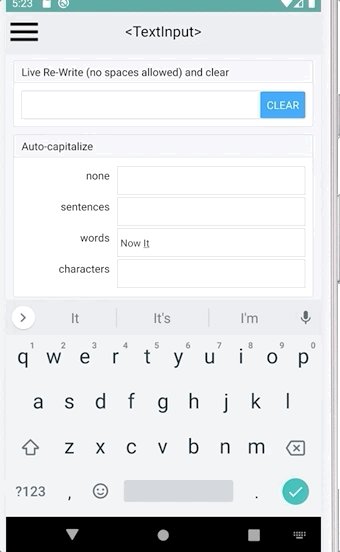
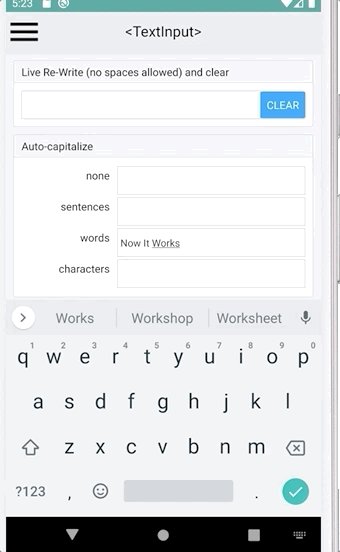
Summary: Fix for #27510. Setting the `InputType.TYPE_CLASS_TEXT` flag when `keyboardType` is null or default breaks autoCapitalize. Handle the case when `keyboardType` is null, default, or invalid type. ## Changelog [Android] [Fixed] - Fix setting keyboardType from breaking autoCapitalize Pull Request resolved: #27523 Test Plan: Added keyboardType prop to RNTester as so ``` <TextInput autoCapitalize="words" keyboardType="default" style={styles.default} /> ```  Reviewed By: makovkastar Differential Revision: D19132261 Pulled By: JoshuaGross fbshipit-source-id: be66f0317ed305425ebcff32046ad4bff06d367f
- Loading branch information